Richtig gute Beitragsbilder für deinen Blog

Der Text ist beim Bloggen nur die halbe Miete – jeder Blogartikel braucht auch ein richtig gutes Beitragsbild!
Warum und wofür? Wie erstellst du so ein Artikelbild? Und worauf musst du achten? – Auf geht’s! 🙂
Was ist ein Artikelbild beim Bloggen?
Jedem Blogeintrag kannst und solltest du ein Bild zuordnen. Es dient als Vorschaubild auf deinem Blog selber, beim Teilen auf Social Media-Kanälen wie Facebook oder im RSS-Feed.
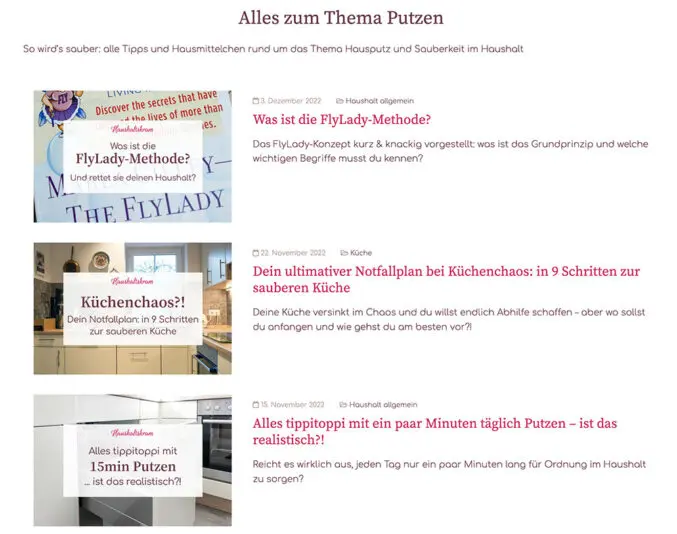
Hier siehst du die Beitragsbilder im Einsatz auf meinem Blog Haushaltskram – rufst du eine Kategorie auf, werden alle entsprechenden Artikel mitsamt Vorschaubildchen angezeigt:

Durch die Vorschaubilder wirkt die Auflistung der Artikel viel ansprechender, als wenn es eine reine Textwüste wäre.
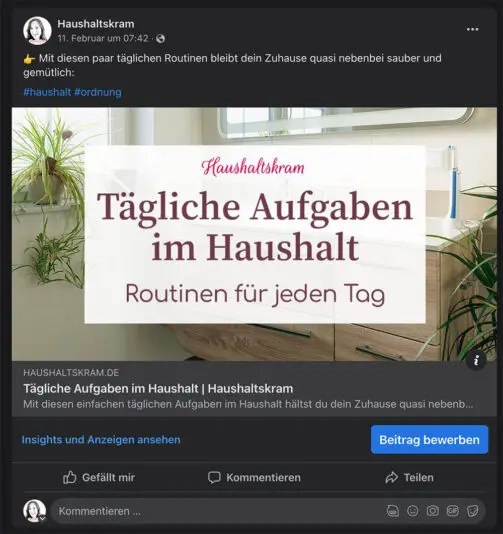
Wenn du einen Link auf Facebook teilst, wird automatisch das Artikelbild als Vorschau eingefügt:
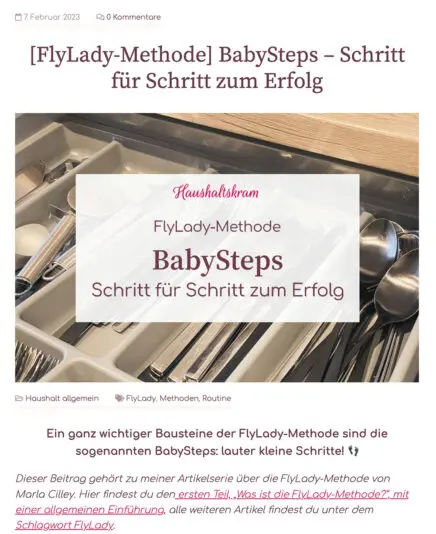
Und natürlich prangt das Artikelbild auch in voller Größe ganz oben im Beitrag selber und trägt hier ganz entscheidend zum Look & Feel bei.
Das Beitragsbild ist also das erste, was die Leute von deinem Artikel sehen!
Damit ist auch schon klar, welche Funktion so ein Artikelbild hat: es soll die Leute neugierig machen auf deinen Beitrag und sie dazu bringen, ihn anzuklicken!
Am besten funktioniert das, wenn das Bild Emotionen weckt. Aber hey – übertreib es nicht. Du kennst bestimmt auch diese total überzogenen Vorschaubilder auf YouTube, wo Leute wer weiß wie schockiert in die Kamera starren. Das finde ich immer ein wenig albern und es geht qualitativ in die gleiche Richtung wie Clickbait-Überschriften. 🤦♀️
Drüben auf meinem Gartenblog vom Landleben schreibe ich über meine Erfahrungen mit dem Gemüseanbau. Da verwende ich dann gerne ein Foto von meiner erfolgreichen Ernte – denn das inspiriert und macht einfach Lust darauf, es selber auszuprobieren!
Welche Elemente gehören auf ein Beitragsbild?
Dein Artikelfoto sollte einen Wiedererkennungswert haben und zum Branding deines Blogs passen. Sprich: wenn jemand nur das Bild sieht, sollte klar sein, dass es zu deinem Blog gehört!
Das Beitragsbild sollte zu dir, deinem Blog und dem Artikel passen.
Am einfachsten geht das, indem du dein Logo darauf platzierst. Solltest dein Logo nur aus einem Bild bestehen, kannst du auch den Namen und / oder die Adresse deines Blogs ergänzen. Das sollte aber nur so viel Platz einnehmen, dass man es noch gut lesen kann, ohne zu prominent im Vordergrund zu stehen.
Immer die gleiche Farbgebung zu verwenden, finde ich persönlich extrem schwer. Mach es dir nicht unnötig kompliziert!
Vor allem, wenn dein Blog ganz stark mit dir als Person verknüpft ist, beispielsweise wenn du als Coach oder Therapeut arbeitest: zeig dich selber auf deinen Artikelbildern!
Am besten organisierst du dazu ein Fotoshooting, bei dem viele verschiedene Fotos „auf Vorrat“ von dir herauspurzeln. Die kannst du später wunderbar zum Illustrieren deiner Beiträge verwenden und deine Personenmarke damit stärken.
Sollte die Überschrift deines Artikels auch auf dem Beitragsbild selber stehen?
Damit habe ich selber lange Zeit gehadert. Denn es gibt gute Argumente dafür und dagegen!
Artikelbild ohne Beschriftung:
- Keine weiteren Bearbeitungsschritte nötig – du kannst einfach ein passendes Foto aus deinem Archiv heraussuchen.
- Ob beim Teilen auf Social Media oder bei kleineren Darstellungen im Blog – es wird nie irgendwelcher Text abgeschnitten.
- Rein vom Blick auf das Bild wissen deine Leser noch nicht, worum es im Artikel geht.
Artikelbild mit Beschriftung:
- Du kannst das Bild standalone ohne zusätzliche Elemente verwenden, beispielsweise bei einer Auflistung der letzten Artikel in der Sidebar.
- Die Überschrift wird doppelt angezeigt, weil sie meistens als Text direkt neben dem Artikelbild steht
- Doppelt hält besser – deine Leser sehen schon auf dem Beitragsbild direkt das Thema des Blogposts.
- Zusätzliche Möglichkeiten für den Wiedererkennungswert, indem du die gleichen Schriftarten und Farben nutzt wie im Blog.
Mittlerweile tendiere ich dazu, die Überschrift mit auf das Beitragsbild zu packen. Dabei muss sie auch nicht 1:1 genau so formuliert sein – das bringt etwas Abwechslung ins Spiel.
Achtung: bei manchen WordPress-Themes überlagert die Überschrift als Text das Beitragsbild. Solltest du bereits auf dem Bild selber Text haben, wird das also doppelt gemoppelt und unleserlich. In den meisten Fällen kannst du im Theme diese überlagernde Darstellung abschalten und die Überschrift einfach neben dem Bild anzeigen lassen.
Hilfe, ich habe kein passendes Artikelbild!
Das ist bisweilen wirklich tricky!
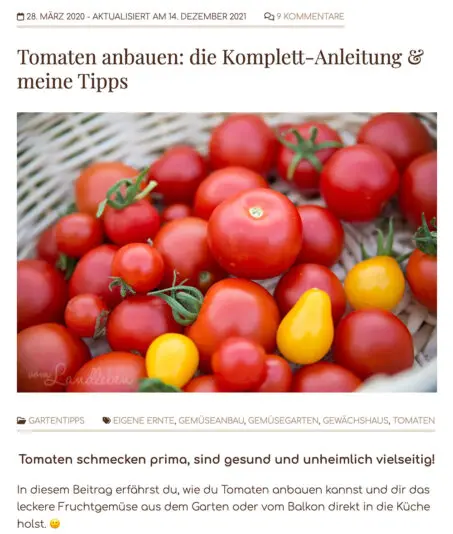
Bei meinem Gartenblog beispielsweise fällt es mir immer superleicht, ein passendes Bild zu finden. Denn im Garten bieten sich einfach immer fotogene Motive und es ist dann eben auch sehr naheliegend, etwa einen Artikel über Tomaten mit Fotos von ebenjenen zu illustrieren:

Ganz anders schaut das aus, wenn du über eher abstrakte Themen schreibst oder auch über welche, zu denen du schlicht selber keine Fotos hast. Mit was für Fotos illustrierst du etwa Anleitungen rund ums Bloggen? – Irgendwann sind die Bilder von der Laptop-Tastatur oder Screenshots von irgendwelchen Codezeilen halt auch einfach mal ausgelutscht. 😀
Natürlich könntest du dir dann passende Fotos aus dem Internet heraussuchen – es gibt kostenlose und kostenpflichtige Quellen für sogenannte Stockphotos.
Ganz wichtig ist natürlich, dass du nicht gegen das Urheberrecht verstößt und nur Bilder verwendest, die explizit dafür freigegeben sind! Je nach Lizenzbedingungen musst du beispielsweise auch direkt im Artikel angeben, woher das Bild stammt.
Ich selber bin allerdings absolut kein Freund von Stockphotos. Denn dann hast du zwar ein tolles Bild – aber es hat null Individuelles und Persönliches, ist austauschbar und taucht auf drölfzighundert anderen Webseiten auf! Und das Persönliche ist mir bei meinen Blogs einfach extrem wichtig.
Hier für die Bloghexe habe ich mir daher eine Grafik erstellt, die ganz ohne Fotos auskommt und nur auf die Icons von Font Awesome setzt:

Wie erstelle ich ein Artikelbild?
Um nicht jedesmal bei Null anzufangen, legst du dir am besten eine Vorlage dafür an. Dann hast du beispielsweise dein Logo schon immer platziert und auch den Text für die Beschriftung und musst nur noch das Foto selber austauschen
Ich selber verwende dafür Photoshop, ebenso gut geht das aber auch in dem kostenlosen Online-Tool Canva.
Ich empfehle dir, dein Artikelbild im Querformat anzulegen. Das ist einfach praktischer, weil deine Leser sich dann nicht einen Wolf scrollen müssen. Bilder im Hochformat sind mehr etwas für Pinterest, aber nicht fürs Beitragsbild.
Ich selber verwende für alle Bilder im Blog die Größe 1000 x 667px. Mehr als 1000px Kantenlänge brauchst du nicht, das führt nur zu laaaangen Laaaaadezeiten. Viel weniger sollte es aber auch nicht sein, damit dein Bild überall gestochen scharf angezeigt wird.
Wo lade ich bei WordPress ein Beitragsbild hoch?
Wenn du einen Artikel schreibst, siehst du rechts eine Sidebar. Unter dem Reiter Beitrag findest du den Punkt „Beitragsbild festlegen“:

Du kannst das Foto entweder direkt hier hochladen oder du wählst ein Bild aus, das du vorher in die Mediathek geladen hast.
Hast du noch Fragen zum Beitragsbild? – Lass es mich in den Kommentaren wissen!