Über den Spalten-Block kannst du bei WordPress ganz einfach mehrere Spalten in deine Artikel einbauen. 🙂
Normalerweise schreibst du deine Blogartikel ja einfach Absatz für Absatz und jede Zeile füllt dabei die gesamte Breite des Inhalts aus.
Es gibt aber eine ganze Reihe von Anwendungsfällen, in denen mehrere Spalten nützlich sind, beispielsweise:
- Wenn du Pro- und Contra-Argumente gegenüberstellen möchtest.
- Wenn du ein Bild und einen Begleittext nebeneinander positionieren möchtest, beispielsweise ein Portrait von dir auf deiner Startseite und daneben ein kurzer Begrüßungstext.
- Wenn du in einem Buchblog verschiedene Buchcover nebeneinander anzeigen und mit der jeweiligen Rezension verlinken möchtest. Das war übrigens das Beispiel, zu dem sich eine Userin im Bloghexen-Bloggerforum eine Anleitung gewünscht hatte – melde dich kostenlos an, um dir ebenfalls Artikel zu wünschen!
In diesem Artikel erfährst du, wie du mit WordPress superleicht mehrspaltige Inhalte erstellen kannst.
Wie geht das denn mit den Spalten?
Früher war es immer wahnsinnig umständlich, wenn du mehrspaltigen Content erstellen wolltest:
- HTML-Tabellen waren sperrig und für Layoutzwecke irgendwann auch einfach verpönt. Und spätestens, wenn du dir dein mühselig zusammengeklöppeltes Werk auf einem kleinen Bildschirm angeschaut hast, waren Kopfschmerzen vorprogrammiert.
- Floaten mit CSS sah erstmal schick aus, lief aber schnell aus dem Ruder und konnte dir alles zerschießen, wenn deine Elemente plötzlich wie tollwütige Eichhörnchen quer über die Seite ditschten.
- Die Einführung des Flexbox-Modells in CSS hat ganz viel ermöglicht und einfacher gemacht, kann aber gerade am Anfang erstmal ziemlich verwirrend sein. 🤯
Das Schöne ist: WordPress macht dir das Leben hier wunderbar leicht, denn es bringt eine kugelsichere Vorlage für mehrspaltige Inhalte mit! Ganz ohne Coding kannst du damit bis zu 6 Spalten nebeneinander packen, inklusive einer automatischen einspaltigen Darstellung auf Smartphones. 🙂
Ein kleiner Exkurs: was gibt es bei Spalten zu beachten?
Bevor wir losbasteln, lass uns kurz über ein paar generelle Aspekte in puncto Mehrspaltigkeit sprechen.
Bedenke, dass deine Leser vielleicht nicht auf einem großen Desktop-Rechner unterwegs sind, sondern mit einem Smartphone. Da wird aus mehrspaltigem Inhalt schnell eine winzige kleine Ameisenparty. 😀 Daher sollten deine Spalten auf kleinen Bildschirmen untereinander angezeigt werden und erst ab einer gewissen Breite nebeneinander rücken.
Das hat der Spalten-Block in WordPress schon bedacht, darum musst du dir also keine Gedanken mehr machen.
Bei zu vielen Spalten kann es dir passieren, dass sie zu schmal werden für deinen Text – dann brechen Wörter unschön um oder ein harmloser kleiner Absatz wird plötzlich einen halben Kilometer lang. Das hängt natürlich auch von deiner Schriftart und der Schriftgröße ab.
Längere Texte werden in Spalten anstrengend zu lesen. In Zeitungen sind wir es ja gewohnt, spaltenweise zu lesen. Am Bildschirm überfliegen wir Seiten aber meist nur von oben nach unten, daher solltest du Spalten mit Bedacht einsetzen.
Jetzt aber los!
So fügst du Spalten in WordPress ein
Der Spalten-Block steht dir sowohl in Beiträgen, als auch für Seiten zur Verfügung.
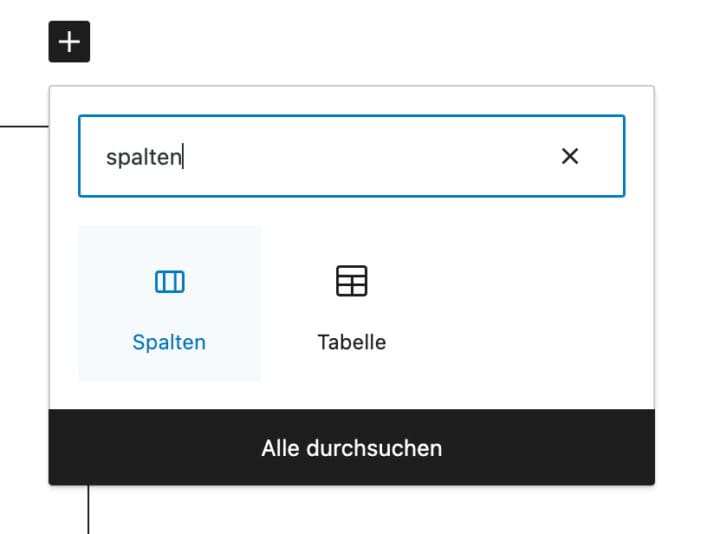
Klick auf das schwarze Plus am rechten Inhaltsrand, um einen neuen Block einzufügen.
Gib in das Suchfeld „Spalten“ ein und wähle dann, nun ja, „Spalten“. 😀

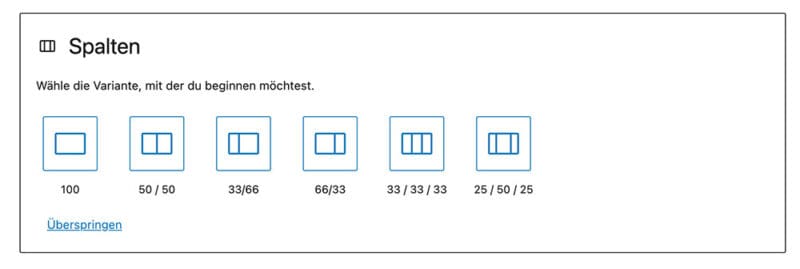
Du kannst nun aus einer von sechs Vorlagen wählen für eine, zwei oder drei Spalten mit jeweils unterschiedlichen Größenverhältnissen. Mit „Überspringen“ kannst du deine eigene Version erstellen, beispielsweise wenn du vier Spalten haben möchtest.

Der Spalten-Block besteht eigentlich aus zwei Hierarchie-Ebenen: außenherum hast du den Spalten-Block selber, der die Anzahl der Spalten steuert und generelle Einstellungen. Er fungiert quasi als eine Art Container.
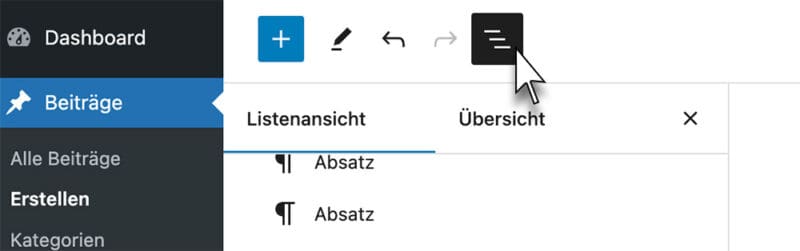
Darin liegen deine einzelnen Spalten, die du jeweils individuell anpassen kannst. Das ist anfangs ein bisschen verwirrend, weil man sich schnell mal verklickt. Wenn du eine bestimmte Spalte anklickst, aber auf den Spalten-Block willst, geh einfach über die Nach-oben-Pfeiltaste. Alternativ dazu kannst du auch in die Listenansicht der Dokumentenübersicht wechseln, die du oben links über das Icon mit den drei schrägen Linien findest:

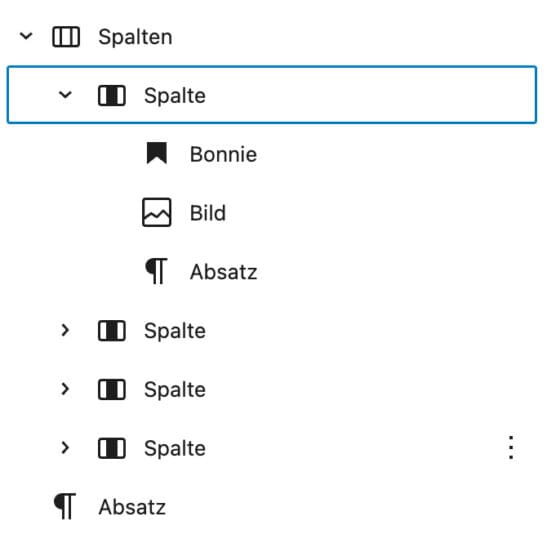
So siehst du deine Spalten dann in der Listenansicht:

Praxisbeispiel: Tiere in 4 Spalten
Genug der Theorie – wir bauen jetzt einfach mal etwas Konkretes! 🙂
Und zwar möchte ich all meine Tiere vorstellen: jeweils mit dem Namen, einem Foto und wie lange sie schon bei mir leben. Mit Hund, Pferd, den Hühnern (die ich jetzt mal zusammenfasse 😀 ) und der Katze komme ich auf vier Spalten.
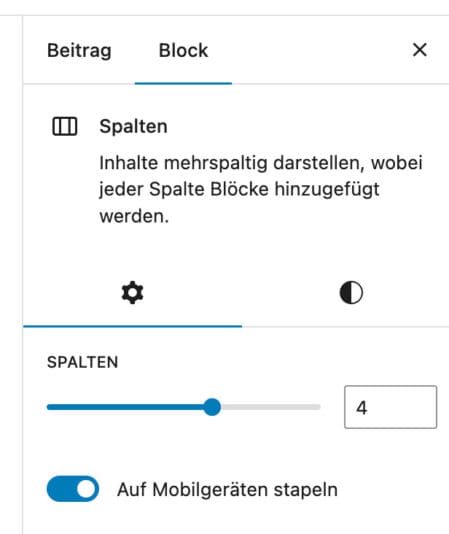
Ich füge also einen Spalten-Block ein mit 3 Spalten. In den Block-Einstellungen am rechten Seitenrand (neben dem eigentlichen Artikeltext) kann ich easy-peasy die Anzahl der Spalten auf 4 erhöhen…

… und erhalte 4 wunderbar gleichmäßige Spalten:

Die haben jetzt erstmal noch keinen Inhalt und kommen daher einfach nur als gestrichelte Kästchen daher.
Beachte die Option „Auf Mobilgeräten stapeln“ – das ist der Trick, um die Spalten auf Smartphones automatisch untereinander darzustellen!
So, jetzt kommen wir zum Inhalt. Ich klicke auf die erste Spalte und bekomme ein Plus angezeigt, über das ich wie gewohnt Elemente wie Überschriften, Absätze und so weiter einfügen kann. Du kannst Blöcke tatsächlich immer weiter ineinander verschachteln.
In diesem Fall nehme ich eine Überschrift (h3) für den Tiernamen, füge darunter ein Foto aus der Mediathek ein und ergänze dann einen kurzen Absatz. Die Überschriften zentriere ich anschließend noch – auch das wieder ganz komfortabel mit den Bordmitteln von WordPress.
Fragst du dich gerade, wie das mit dem Zentrieren geht? – Ganz einfach: klick einfach auf deine Überschrift (oder einen Absatz) und es erscheint ein kleines Kontextmenü. Hier kannst du das Level der Überschrift verändern (also beispielsweise eine h2 oder h4 daraus machen), sie links oder rechts oder mittig ausrichten, sie umwandeln in einen Absatz und so weiter.
Probier dich da einfach mal aus, es kann nichts explodieren. 🙂
So sieht das Ergebnis dann aus, live und in Farbe:
Bonnie

Im Juli 2023 haben wir das Hundekind aus dem Tierschutz übernommen.
Dolida

Seit Januar 2021 ist Dolida an meiner Seite.
Die Hühner

Meine älteste Henne lebt seit 2020 bei uns, die jüngste seit Sommer 2022.
Kimmie

Eine Streunerin, die uns seit Anfang 2023 besucht.
Falls du das hier gerade auf dem Smartphone liest und keine Spalten siehst – hier nochmal ein Screenshot von der Desktop-Ansicht:

Im Anwendungsbeispiel eines Buchblogs würdest du hier die Coverbilder der einzelnen Bücher einfügen und die Bilder anschließend auf die jeweiligen Rezensionen verlinken. Unterhalb der Bilder könntest du noch deine Sternchenbewertung platzieren.
Verschiedene Spaltenbreiten einstellen
Im obigen Beispiel nutze ich vier gleich breite Spalten. Du hast aber ja schon bei den Vorgaben gesehen, dass du beispielsweise die mittlere Spalte 50% breit machen kannst und die linke und rechte jeweils nur 25%.
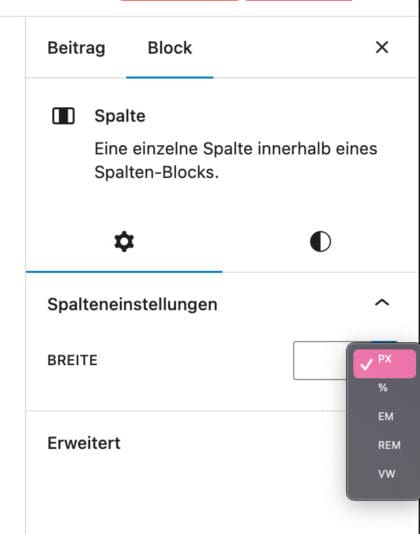
Um die Spaltenbreite zu verändern, wähl die Spalte aus und geh dann rechts auf die Block-Einstellungen.
Hier kannst du entweder eine Prozentzahl angeben, einen festen Wert in Pixeln oder flexible Angaben in em, rem oder vw.

Unter der Haube: wie funktionieren die Spalten in WordPress?
Wenn du in die Code-Ansicht deines Blogartikels wechselst, siehst du den Aufbau des HTMLs: der Spaltenblock selber ist ein Div mit der Klasse .wp-block-columns, darin verschachtelt liegen die einzelnen Spalten, die jeweils ebenfalls ein Div sind mit der Klasse .wp-block-column.
Soweit also nix Wildes!
Die eigentliche Magie findet im CSS statt, das unabhängig von deinem verwendeten Theme immer automatisch mit ausgeliefert wird. Die Blöcke sind nämlich Teil des sogenannten Gutenberg-Editors, und für deren grundlegendes Styling sorgt eine automatisch von WordPress mitgelieferte CSS-Datei.
Für die Spalten setzt WordPress auf das oben bereits erwähnte Flexbox-Modell. Grob sieht das so aus:
/* der umgebende Container */
.wp-block-columns {
display: flex;
}
/* die einzelnen Spalten */
.wp-block-column {
flex-grow: 0;
/* weitere Angaben, etwa für die Spaltenbreite */
}Das Schöne an Flexbox ist, dass es mit wenig Code auskommt und sich zudem flexibel anpassen lässt. So wächst die Breite der einzelnen Spalten nicht nur automatisch mit der Breite des Containers mit, sondern du kannst die Spalten selber auch hinsichtlich ihrer Abstände zueinander oder ihrer Ausrichtung beeinflussen. Aber das würde den Rahmen hier sprengen. 🙂
Ich hoffe, dieser Beitrag hat dir weitergeholfen! 🙂




Danke für die Mühe, die du dir gemacht hast! Wow!! So eine ausführliche Anleitung.
LG
Yvonne
Hallo Yvonne,
sehr gerne! 🙂
Liebe Grüße
Anne
Vielleicht sollte ich mich doch auch mal intensiver damit auseinander setzen. Danke Dir für die Mühe.
Ich sitze schon an einer Artikelreihe über den Gutenberg-Editor. 🙂
Pingback: Keine Scheu vor dem Gutenberg-Editor in WordPress! | Bloghexe
Pingback: Mein November 2023 – Der Monatsrückblick - Lilienmeer.de
Hallo Anne!
Ich habe eine Problem und kann es nicht lösen. Wie in deinem Beispiel 4 Spalten möchte ich es in der mobilen Ansicht 2 spaltig haben. Hast du einen Tipp? Ich habe es mit folgendem Code versucht. Ohne Erfolg:
@media screen and (max-width: 782px) {
.vierspaltig .wp-block-column {
flex-basis: calc(50% – 16px) !important;
flex-grow: 0;
}
}
Hallo Oliver,
schau mal, damit sollte es gehen:
Ich habe die Klasse
.vierspaltigdem umgebenden Block mitgegeben, ich nehme an, das hast du so auch?Die lange Anweisung ist 1:1 das, was WordPress per default mitgibt (durch die vielen explizit genannten Klassen hat es mehr „Wumms“, d.h. mit weniger Klassen lässt es sich nicht so leicht überschreiben), und überschreibt die ursprüngliche Anweisung von
flex-basis: 100%!important;.Ich hab das gerade mal hier im Blog getestet, da funktioniert es – bei dir auch?
Viele Grüße
Anne