Vor einigen Wochen habe ich meinen anderen Blog vom Landleben auf das Avada-Theme umgestellt und dazu einige Fragen erhalten.
In diesem Artikel schildere ich dir daher einmal, wie Avada generell funktioniert, welche Vor- und Nachteile dieses Theme mit sich bringt und schließlich meine Erfahrungen beim Umstieg auf Avada.
Was ist Avada?
Ein Premium-Theme für WordPress. Dabei ist Avada so mächtig, dass es als kompletter Website Builder beworben wird. Salopp gesagt, änderst du mit Avada nicht nur das Aussehen deiner Webseite, sondern ihren kompletten Funktionsumfang.
Avada ist sehr flexibel, sodass du vollkommen unterschiedlich aussehende Webseiten damit gestalten kannst. Es gibt also nicht „den einen“ Avada-Look, sondern du kannst deine eigenen Vorstellungen sehr genau umsetzen. Die Prebuilt Websites geben dir einen Eindruck davon. Diese Demo-Layouts kannst du übrigens auch alle herunterladen und als Ausgangsbasis für deine eigene Webseite verwenden.
WordPress-Themes gibt es ja wie Sand am Meer, kostenlos wie Premium. Avada ist dabei seit langem das wohl meistverkaufte WordPress-Theme – nicht ohne Grund.
Hinter Avada steht nämlich nicht nur ein einzelner Entwickler, sondern mit Theme Fusion gleich eine ganze Firma. Für Updates und professionellen Support ist daher gesorgt. Du kannst also ziemlich sicher sein, dass Sicherheitslücken zeitnah geschlossen werden, regelmäßig neue Funktionen hinzukommen und du einen Ansprechpartner für etwaige Fragen hast.
Für rund 60$ erwirbst du die Lizenz für eine Domain. Den Preis finde ich fair, um den Dreh rum bewegen sich auch die meisten Premium-Themes.
Wie arbeitest du am besten mit Avada?
Egal ob du mit Avada einen frischen Blog startest oder ein bereits bestehendes Projekt umstellst – das ist nicht mal eben mit drei Klicks gemacht.
Weil Avada so mächtig ist, lege ich dir einige Tipps ans Herz:
Nimm dir genügend Zeit
Generell solltest du genügend Einarbeitungszeit einplanen.
Es dauert nämlich schon ein Weilchen, die ganzen Features und Möglichkeiten zu erforschen und damit herumzuexperimentieren. Ohne Zeitdruck macht das Ausprobieren einfach mehr Spaß!
Je nachdem wie groß dein Blog ist, nimmt das Einrichten und Umbauen dann auch einige Zeit in Anspruch.
Ich war unterm Strich mehrere Wochen lang damit zugange und habe mich immer wieder nach Feierabend drangesetzt. (Ehrlicherweise bin ich immer noch nicht ganz fertig, weil ich beispielsweise noch mehr Themenseiten zusammenstellen mag.)
Verwende eine Testumgebung
Bevor du deinen Live-Blog auf Avada umstellst, solltest du dich in Ruhe mit dem Theme und seinen drölfzighundert Einstellungen vertraut machen. Das geht am besten in einer Testumgebung. Dazu installierst du dir WordPress auf einer anderen (Sub-)Domain oder direkt lokal auf deinem Rechner. Ich nutze dazu das kostenlose MAMP, das unter Mac und Windows läuft.
Idealerweise klonst du deinen Blog, sodass du in der Testumgebung gleich mit den „echten“ Seiten und Beiträgen arbeiten kannst. Das erspart dir später viel Arbeit: alle Einstellungen von Avada kannst du nämlich einfach exportieren und schnell in den Live-Blog einspielen.
Daher kannst du viel Arbeit in aller Ruhe „hinter den Kulissen“ in der Testumgebung erledigen, ehe es an die eigentliche Umstellung geht.
Nutz das Child-Theme
In deinem Downloadpaket findest du Avada selber sowie ein Child-Theme. Verwenden solltest du auf jeden Fall dieses Child-Theme.
Wieso? – Ein Child-Theme erbt immer alle Features, bringt aber einen großen Vorteil mit sich: wenn du das Child-Theme modifizierst, wirkt sich das nicht auf das Original aus. Im Zweifelsfall machst du also nichts kaputt und bist damit auf der sicheren Seite.
Ausführlicher habe ich die Funktionsweise von Child-Themes vor einiger Zeit hier erläutert:
Erste Schritte mit Avada
Die Installation von Avada läuft wie bei jedem anderen Theme: hochladen, aktivieren, fertig. Anschließend wirst du aufgefordert, die zwei benötigten Plugins Fusion Core und Fusion Builder zu installieren. Diese liefern die für Avada nötigen Features.
Die anderen angezeigten Plugins sind optional – wenn du sie nicht brauchst, kannst du sie weglassen. Mit dem Kauf von Avada erhältst du übrigens Zugriff auf einige Premium-Plugins wie etwa den Revolution Slider.
In der linken Sidebar siehst du jetzt einen eigenen Eintrag für Avada:

Über Optionen stellst du die grundlegenden Eigenschaften deines Layouts ein: Farben, Schriftarten, Breiten, wie dein Header aussehen soll und so weiter. Das alles gilt erstmal global auf deiner ganzen Webseite – bei Bedarf kannst du es später aber gezielt an einzelnen Stellen (etwa für bestimmte Seiten) überschreiben.

Layouts und der Layout Builder sind eine Besonderheit von Avada. Hiermit definierst du die Inhalte und das Aussehen einzelner Bereiche deiner Webseite. Diese Sektionen kannst du dann für bestimmte Seitentypen festlegen.
Klingt kompliziert? Okay, ein Beispiel: der Footer auf deiner Startseite kann anders aussehen und andere Inhalte aufweisen als der Footer unter Blogeinträgen oder der auf normalen Seiten. Gleiches gilt für den Seitentitel, die Sidebar und so weiter.
Seiten und Beiträge erstellen
Avada ersetzt den Gutenberg-Editor, mit dem du normalerweise deine Inhalte in Blöcken anlegst. Stattdessen bringt es mit dem Fusion Builder und Avada Live zwei eigene Page Builder mit. Welchen davon du nutzt, ist Geschmackssache.
Du kannst einstellen, für welche Inhaltstypen du diese Page Builder nutzen möchtest. Ich habe sie für Seiten aktiviert, für Beiträge aber nicht. In den normalen Artikeln nutze ich die ganzen Extras eh nicht, die Avada mitbringt. Da bin ich schneller, wenn ich wie gewohnt mit Gutenberg arbeite. Auf Seiten schätze ich die Content Boxen & Co. hingegen sehr.
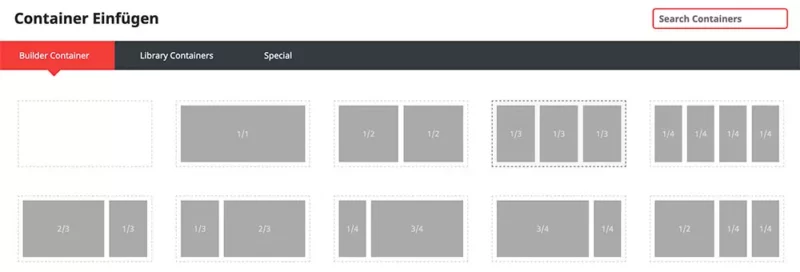
Der Vorteil vom Fusion Builder und Avada Live ist nämlich, dass du dir deine Inhalte sehr intuitiv „zusammenklicken“ kannst: du wählst die Anzahl der Spalten pro Container / Seitenabschnitt…

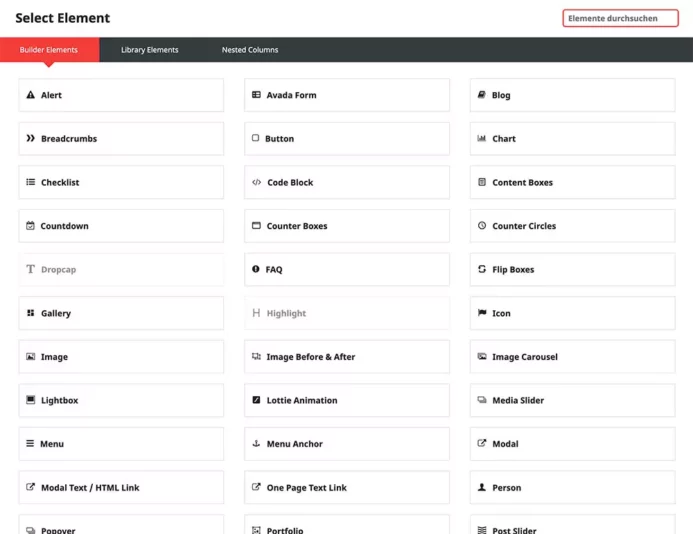
… und dann die gewünschten Elemente:

Das macht richtig Spaß! 🙂 Das Schöne ist ja, dass diese Dinger dann auch alle gleich funktionieren und gut aussehen. Natürlich kann man sich das alles sonst auch über diverse Plugins zusammenklöppeln oder selber programmieren, aber das ist deutlich aufwändiger.
Diese Auswahl inspiriert mich auch zu Gestaltungsideen, auf die ich vorher nicht gekommen wäre.
Avada live schalten in 10 Schritten
Wenn du soweit bist, kann es losgehen: du stellst deinen Live-Blog auf Avada um.
Folgende Schritte sind nötig:
- Wähle in deiner Testumgebung Avada » Optionen » Importieren / Exportieren, um alle globalen Einstellungen zu exportieren.
- Lade das Avada-Theme auf deinen Server.
- Versetze deinen Blog in den Wartungsmodus, etwa mittels eines Plugins wie WP Maintenance Mode.
Dadurch sehen deine Leser keine Fehlermeldungen oder zerschossene Layouts. - Aktvierie Avada bzw. das Child-Theme und gib den Lizenzschlüssel ein.
- Installiere die von Avada benötigten Plugins.
- Spiel die Exportdatei aus deiner Testumgebung ein oder stell die Optionen manuell ein.
- Stell alle Seiten und Beiträge, die du mit Avada-spezifischen Features ausstatten möchtest, entsprechend um.
Wie gesagt, am schnellsten geht das, wenn du das bereits in deiner Testumgebung getan hast und dann einfach in den Code-Editor wechselst, um den Code zu kopieren.
Dieser Schritt kann superschnell gehen oder ewig dauern, je nach Menge deiner Seiten. 😀 - Bau gegenbenfalls deine Menüs um.
- Vergewissere dich, dass alle Seiten so aussehen, wie sie aussehen sollen.
- Schalte den Wartungsmodus wieder aus.
Die Vorteile von Avada
Du siehst schon, ich bin sehr angetan von Avada. Sonst hätte ich mich auch nicht dafür entschieden. 😉
Der größte Vorteil ist für mich, dass es mir sehr viel Arbeit erspart. Zwar habe ich selber viele Jahre lang beruflich Webseiten entwickelt, aber das ist halt immer eine Zeitfrage. Gerade, wenn es um Responsiveness geht, also die Ausgabe auf verschiedenen Geräten wie Smartphones, Tablets oder großen Bildschirmen. Diese Zeit möchte ich mittlerweile lieber in das Erstellen der Inhalte selber stecken.
Um etwas auf Smartphones gezielt anders zu gestalten als auf Desktop-Rechnern, wählst du in den Einstellungen des betreffenden Elements einfach „small“ aus. Super simpel.
Theoretisch musst du nicht coden können, um dein Layout einzustellen. Eigenes CSS wird nur dann nötig, wenn du Plugins anpassen möchtest oder bestimmte Einstellungsmöglichkeiten nicht vorhanden sind.
Es gibt sehr viele richtig schicke und sehr unterschiedlich gestaltete Demo-Seiten, die du dir einfach klonen und an deine Bedürfnisse anpassen kannst. Du musst also nicht bei 0 anfangen. Das Verwenden mitgelieferten Elemente ist intuitiv und macht Spaß.
Die Dokumentation von Avada ist richtig, richtig gut! Bei vielen Themes besteht die Doku ja nur aus einer mehr oder weniger lieblosen Readme-Datei. Avada hingegen erklärt alle Features ausführlich auf der Webseite, oft auch zusätzlich mit Videos. Das kannst du dir also alles auch schon vor dem Kauf angucken und überlegen, was davon für dich nützlich sein wird.
Ein Lob geht nicht zuletzt an den (englischsprachigen) Support. Ein halbes Jahr Support bekommst du kostenlos und ich habe da auch tatsächlich etliche Tickets gestellt. Die wurden zügig bearbeitet… allerdings war die Antwort meistens ein „Sorry, das geht nicht in Avada“. Hrmpf.
Damit kommen wir zu den Nachteilen:
Die Nachteile von Avada
Dank des Layout Builders kannst du zusammenklicken, welche Elemente angezeigt werden sollen. Das ist erstmal eine nette Sache. Allerdings stößt Avada da auch mitunter an seine Grenzen. Denn nicht alles, was theoretisch in WordPress möglich ist, wird auch in Avada unterstützt.
Beispielsweise bin ich ein Fan davon, in Beiträgen nicht nur das Veröffentlichungsdatum anzuzeigen, sondern auch das Datum der letzten Aktualisierung. Dadurch siehst du als Leser direkt, ob ein mitunter mehrere Jahre alter Artikel noch regelmäßig überarbeitet wird. Wie das in „normalen“ WordPress-Themes mit etwas Code im Template geht, habe ich dir hier gezeigt.
Tja – bei Avada gibt es ein Element für das Published Date und eins für das Modified Date. Letzteres ist ein wenig „dumm“, denn man kann nicht einstellen, dass es nur dann angezeigt werden soll, wenn das Modified Date nach dem Published Date liegt. Im Falle von im Voraus geplanten Artikeln steht da dann „Veröffentlicht am 12. Dezember 2020 – zuletzt bearbeitet am 6. Dezember 2020“. Das ist verwirrend und dämlich und erfordert ein manuelles Workaround, zu dem ich bislang noch nicht gekommen bin.
Wie du gesehen hast, ist Avada wahnsinnig komplex. Wenn du einmal auf Avada umgestiegen bist, wirst du später deswegen wahrscheinlich nicht mehr zu einem anderen Theme wechseln wollen – einfach, weil du sonst alle Seiten und Beiträge wieder von Avada-Code befreien müsstest.
Unterm Strich überwiegen für mich klar die Vorteile von Avada.
Ich hoffe, dass ich dir mit diesem Erfahrungsbericht ein wenig weiterhelfen konnte. 🙂




danke für deinen ausführlichen Bericht. Ich hatte mir ja bei der letzten Aktion auch AVADA gekauft gehabt, der Preis war damals schon verlockend. Seit Jahren arbeite ich mit ENFOLD, auch ein Bestseller auf Themeforest, allerdings wird in den letzten Monaten nur sehr, sehr schleppend geupdatet, von neuen Funktionen mal gar nicht zu sprechen.
Bis jetzt bin ich allerdings noch nicht dazu gekommen AVADA auszuprobieren. Witzigerweise finde ich das „modified date“ Feature, dass du angesprochen hattest, auch für mich sehr wichtig. Ich hatte das früher mit einem Code-Snippet in eine Theme-Datei eingebunden gehabt. du kannst ja mal berichten bitte, wenn du magst, ob dir das irgendwann auch mit AVADA gelingt.
Wie muss man denn jetzt den film Bilder von AVADA genau verstehen:
im ENFOLD z.B. gibt es einen sogenannten Debug-Modus, den man für deren Builder anschalten kann. Damit erscheint dann unter jeder Seite im Editor im Backend ein extra Feld, in dem alles, was man mit dem Bilder erzeugt hat, als ein langer Schwanz an Shortcodes erscheint.
Das ist super hilfreich, denn diesen langen Schwanz an kryptischen Shortcodes braucht man nur markieren und kopieren, und kann sie so in eine andere Seite z.b. einfügen, oder in eine andere Website, die auch mit ENFOLD arbeitet.
Gibt es in AVADA auch so einen Debug-Modus, wo ich die im Hintergrund durch den Builder erzeugten Shortcodes des Layouts Zugriff habe, um sie z.B. zu modifizieren, oder um sie in eine andere Seite oder eine andere Website zu?
Ich hatte mir nämlich mal eine komplette Website ziemlich zerschossen gehabt. Und um mögliche Fehler nicht durch einen Export-Import zu übernehmen, habe ich einfach in diesem Debug-Modus Seite für Seite dieses Shortcodes, die das Layout durch den Builder gestaltet haben, raus kopiert, eine komplette neue leere Website angelegt, auch den Debug-Modus angeschaltet, (gleiche Theme) und die Shortcodes in dieses Debugfeld reinkopiert. So hatte ich eins zu eins das gleiche Layout wie auf der alten Webseite. Super praktisch.
Gibt es in AVADA auch so eine (debug) Funktion, wo ich an die Shortcodes ran komme, die im Hintergrund das durch den Builder erzeugte Layout gestalten?
Hallo Birgit,
ja, das geht bei Avada genau so. Auch wenn du Inhalte mit dem Builder erstellt hast, kannst du die Ansicht wieder zurückstellen auf den Editor (nennt sich bei Avada dann „Default Editor“ – das ist der gute alte Editor, bevor Gutenberg kam). Dort wechselst du die Ansicht von „visuell“ zu „Text“ und siehst den kompletten Code inklusive der von Avada erzeugten Shortcodes.
Das kannst du dann alles per copy & paste einfach umziehen. So habe ich das hier auch gemacht – die Seiten hatte ich in der Testumgebung in Ruhe erstellt und den Code dann einfach ins Live-Blog herüberkopiert.
Liebe Grüße
Anne
Eine Frage hätte ich noch, wie findest du denn die Ladezeit mit AVADA? Denn so viele Leute jammern ja immer, dass solche umfangreichen Themes wie eben AVADA so viele Elemente im Hintergrund laden, die man gar nicht braucht, was dann die Ladezeit der Webseite in die Knie zwingt. Was hast du denn da für Erfahrungen gemacht, oder wir reduzierst du deine Ladezeit mit AVADA?
Mh, Ladezeitoptimirung ist ja immer so eine neverending story… ich bin hier halbwegs zufrieden. Der Wechsel zu Avada hat gar nicht so einen großen Unterschied gemacht (obwohl mein Theme vorher komplett selbst gecodet war und nur das Nötigste an Code beinhaltete). Teilweise hängt es halt auch an der Server-Performance oder der Menge der Bilder. Sagen wir mal so: Luft nach oben wäre hier noch, aber ich find’s jetzt nicht dramatisch langsam.
Ich verwende übrgens das Plugin Autoptimize für die generelle Optimierung und dazu noch Smush, um die Bilder beim Hochladen zu optimieren.
danke, Anne … ich hab bisher noch gar nichts in Sachen Cashing verwendet, irgendwie sind das böhmische Dörfer für mich. Beim ENFOLD Theme, das eine eigene Cashing-Funktion mitbringt, hat es mich immer tierisch genervt, dass meine Änderungen immer nicht angezeigt worden sind usw. usw. usw. – irgendwann hab ich es dann abgeschalten, weil ich ja doch fast täglich dran rum“geschraubt“ habe. Ich gucke mir das Autooptimize al genaer an.
Mh, ich habe da auch schon viel herumexperimentiert. Teilweise können die Caching-Funktionen halt auch die Funktionsweise von Plugins beeinträchtigen… oder Dinge werden gar nicht aktualisiert, weil der Cache hängt… glaub mir, ich hab da auch schon viel geflucht. 😀
Pingback: Neues Layout & diesmal richtig. | vom Landleben
Pingback: Keine Scheu vor dem Gutenberg-Editor in WordPress! | Bloghexe
Anne, wie findest du die neuen Blockhemes? Ich finde sie nicht so einfach zu bedienen. Sie überfordern mich, weil man alles einstellen muss. Es gibt trotzdem komische Verschiebungen im Design auf den Blogseiten. Die alten Themen hatten einen festen Aufbau. Ich wollte zwar mit meinem Blog auf das WordPress Theme 2024 umsteigen und hatte auch freundlicherweise Hilfe von meinem Hoster, der mir einiges eingerichtet hat, aber nach einem Tag habe ich gemerkt, dass ich mich mit dem Theme eigentlich immer unwohler fühle. Deshalb bin ich gestern wieder zu meinem alten Theme zurückgekehrt.
In Zukunft werde ich aber auf jeden Fall wieder auf ein Blocktheme zurückgreifen, wenn es nur noch eines gibt oder besser geworden ist. Blockthemen sollen ja die Zukunft sein.
Lorenzo
Hallo Lorenzo,
mh… ich tu mich auch noch schwer mit ihnen. Blockthemes stecken ja doch noch relativ in den Kinderschuhen, und ich finde, das merkt man. Vor ungefähr einem halben Jahr habe ich mal versucht, ein Layout nur mit den Bordmitteln der WordPress-Blöcke zu bauen. Das Konzept an sich ist ja eigentlich schon ganz gut. Aber mir fehlten viele Möglichkeiten, das umzusetzen, was ich im Kopf hatte… und ich habe mal wieder gemerkt, dass ich in Sachen Webseiten echt oldscool bin – ich schreibe lieber Code runter, als drölfzighundert Dinge an verschiedenen Stellen einstellen zu müssen. Zumindest dann, wenn es sich so umständlich gestaltet. Seit einigen Wochen setze ich ja für all meine Blogs das Astra-Theme ein und da stellt man auch viel über Formulare ein, allerdings meiner Meinung nach wesentlich komfortabler als bei Avada.
Zurück zu den Blockthemes – ich persönlich mag viele der vorgefertigten Layoutblöcke beispielsweise gar nicht. Die sind so… riesig und irgendwie trotzdem nichtssagend. Ist irgendwie nicht mein Ding, und zum Selberschreiben solcher Blöcke war ich dann zu faul.
Schade, dass das mit deinem neuen Theme nichts war… aber Versuch macht kluch. 😉
Anne, du sagst es! Man merkt wirklich, dass die Blockthemes noch in den Kinderschuhen stecken. Ich weiß nicht, ob das Konzept so sinnvoll ist. Die alte Technik war auch nicht so schlecht. Auf jeden Fall kann ich mit den sogenannten Classic-Themes mehr anfangen als mit den Blockthemes. Die sind für mich einfacher zu handhaben. Aber ich bin sowieso nicht der große Design-Macher. Mir reicht ein klares Magazin-Theme. Außerdem will ich sowieso nur schreiben. Verstehst du? Natürlich muss ein Theme auch gängig und mobiloptimiert sein, aber das sind die Classic-Themes auch schon lange.
Aha, du benutzt jetzt das Astra-Theme. Aber das hast du nicht groß geschrieben, oder bin ich blind?
Ja, schade, aber ich bleibe vorerst bei meinem alten Theme, was auch sehr gut ist. Ich mag es sehr.
Lorenzo
Mh, ich mag den Ansatz eigentlich schon und denke, dass der durchaus viel Potential hat. Aber es ist schon eine ziemliche Umstellung. Und solange du mit deinem Layout zufrieden bist, ist doch alles gut. 🙂
Nee, das mit Astra hatte ich nur mal am Rande auf dem Lieblingsalltag erwähnt, als ich die Blogs umgestellt hatte. Vielleicht schreibe ich darüber auch mal einen Erfahrunsgbericht wie über Avada… und Divi wäre eigentlich auch mal einen Test wert. Das sind ja so die großen Namen in Sachen WordPress-Themes.
Also, Anne, das mit dem Potential sehe ich noch nicht.
Ja, eigentlich bin ich mit meinem jetzigen Thema zufrieden, aber es ist eben kein Blockthema. Und das wird sicher bald ein Problem werden, oder?
Aha, nur am Rande erwähnt. Ich dachte schon, ich wäre blind. Divi habe ich auch schon ausprobiert, aber es überfordert mich auch.
Lorenzo
Nee, so bald wird das sicherlich kein Problem – da kannst du ganz beruhigt sein. Vermutlich wird WordPress in Zukunft etliche neuere Features für Layouts & Co. herausbringen, die halt für Block-Themes ausgelegt sind und mit „alten“ nicht genutzt werden können, aber das ist ja erstmal nicht schlimm.
Sehr gut, Anne. Das freut mich. Und das mit den neuen Features für Layouts & Co. stört mich gar nicht. Mein aktuelles Theme hat ja schon alles.
Ich hoffe aber, dass das mit den Blockthemes in Zukunft einfacher wird, bzw. nicht mehr so fummelig ist.
Lorenzo
Es bleibt auf jeden Fall spannend! 🙂
Auf die Spannung könnte ich aber gut verzichten, Anne.
Lorenzo