Neben Absätzen, Aufzählungslisten & Co. kannst du in WordPress natürlich auch Tabellen in deine Beiträge einfügen.
In diesem Artikel schauen wir uns an, wie genau das funktioniert, wie du deine Tabellen anpassen kannst und auch, wann sie sinnvoll sind und wann nicht.
Vorab : wofür eignen sich Tabellen?
Tabellen sind spitze, um Informationen übersichtlich und kompakt in einer Matrix darzustellen. Das kann bei vielen Arten von Blogartikeln hilfreich sein.
Allerdings gibt es eine Stolperfalle: bedenke, dass die meisten deiner Leser übers Smartphone unterwegs sind. Auf kleinen Bildschirmen führen Tabellen naturgemäß zu einigen Herausforderungen, gerade wenn sie mehrere Spalten haben:
- Entweder sehen deine Leser die ganze Tabelle auf einmal, erkennen vom Text aber nicht viel mehr als winzig kleine Ameisenstraßen. 🐜 🐜 🐜
- Oder sie müssen die Tabelle hin und her schieben, was zu Lasten der Übersichtlichkeit geht.
- Oder die einzelnen Spalten wachsen zwar responsiv in der Breite mit, werden dabei aber so schmal, dass immer nur ein paar Buchstaben in jeder Zeile stehen und deine Tabelle dafür drölfzighundert Kilometer lang wird.
Das kann dann so unglücklich ausschauen:

Daher solltest du Tabellen beim Bloggen immer mit Bedacht einsetzen und nicht zu komplex werden lassen.
Wann solltest du keine Tabelle verwenden?
Diejenigen von uns, die schon etwas länger in diesem verrückten Internet unterwegs sind, kennen sie vielleicht noch: „Tabellenlayouts“. Früher (so um 2010 herum) waren HTML und CSS noch nicht so weit entwickelt wie heute und auch die Browser taten sich deutlich schwerer, Webseiten vernünftig darzustellen.
Daher war ein pragmatischer Ansatz gang und gäbe: anstatt sich für mehrspaltige Layouts mit einer Sidebar mit Floating und Clearing herumzuschlagen, nahm man als Grundgerüst einer Webseite gern einfach eine Tabelle. Das sah auf den ersten Blick einfach aus, zog aber einen ganzen Rattenschwanz an Problemen nach sich. Allem voran sind solche Tabellen starr und können daher beispielsweise nicht auf Smartphones einspaltig dargestellt werden.
Heutzutage findet man das gar nicht mehr und das ist auch gut so.
Aber nicht nur für das generelle Layout deiner Seite, sondern auch für Inhalte gilt: nutze Tabellen nicht, um Inhalte nebeneinander zu positionieren. Dafür gibt es in Gutenberg den Spaltenblock, der das viel besser macht! Dafür habe ich auch eine Anleitung für dich:
Nimm Tabellen also bitte niemals für Layoutzwecke, sondern immer nur, um Inhalte strukturiert als Matrix darzustellen!
Excel-ähnliche Tabellen in WordPress?
Die von WordPress standardmäßig erzeugte Tabelle ist tatsächlich einfach nur eine tabellarische Darstellung deiner Inhalte, bringt aber keine Tabellenfunktionen wie in Excel mit sich. Du kannst hier also keine Funktionen eintippen, um beispielsweise automatisch die Summe mehrerer Datenzellen zu berechnen und kannst die Inhalte auch nicht filtern oder sortieren.
Das alles kannst du aber über ein Plugin namens wpDataTables nachrüsten. Ich habe das Plugin selber noch nicht ausprobiert, es sieht aber ziemlich mächtig aus (und ist daher auch kostenpflichtig).
Gutenberg rockt!
Ich bin ja bekennender Fan des Gutenberg-Editors! Deswegen beschreibe ich dir hier auch, wie du die Tabellen über den entsprechenden Block in Gutenberg einfügst.
Gutenberg ist der Standardeditor in WordPress, der seit ein paar Jahren automatisch mitgeliefert wird. Wenn du damit noch nicht so recht vertraut bist und lieber noch auf den alten Classic Editor setzt, dann empfehle ich dir vorab meinen Artikel Keine Scheu vor dem Gutenberg-Editor in WordPress! Darin zeige ich dir, wie Gutenberg funktioniert und warum dieser Editor wirklich genial ist.
Tabelle erstellen mit dem Tabellen-Block in Gutenberg
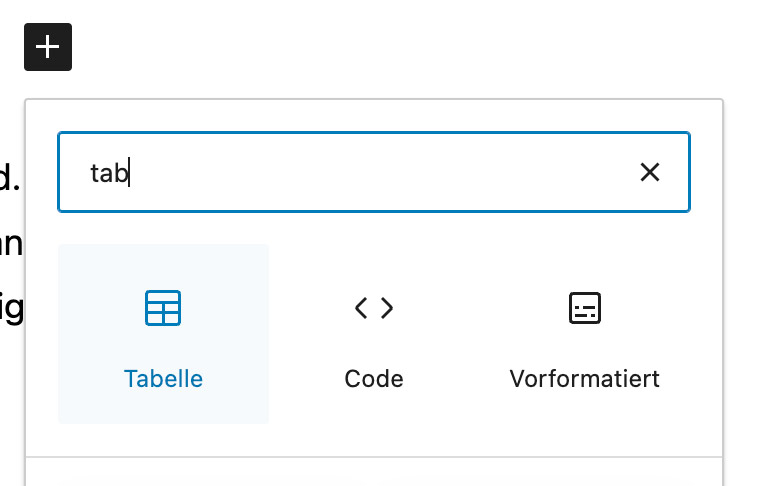
Natürlich gibt es einen eigenen Block für Tabellen! Um eine Tabelle einzufügen, klickst du wie gewohnt auf das Plus-Symbol und suchst nach „Tabelle“.

Alternativ kannst du in einem neuen Absatz auch einfach /tabelle eingeben (mit dem Slash / vorne dran).
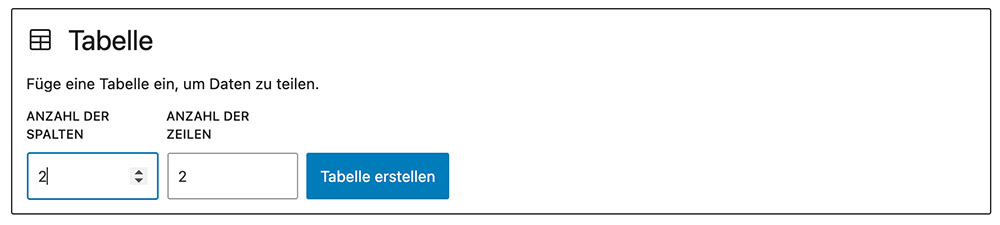
Als erstes wirst du gefragt, wie viele Spalten und Zeilen deine Tabelle haben soll.
Keine Sorge, das kannst du später jederzeit ändern und entweder zusätzliche Spalten und Zeilen einfügen oder auch bestehende wieder löschen!

Ich habe mich hier mal für 3 Spalten und 5 Zeilen entschieden.
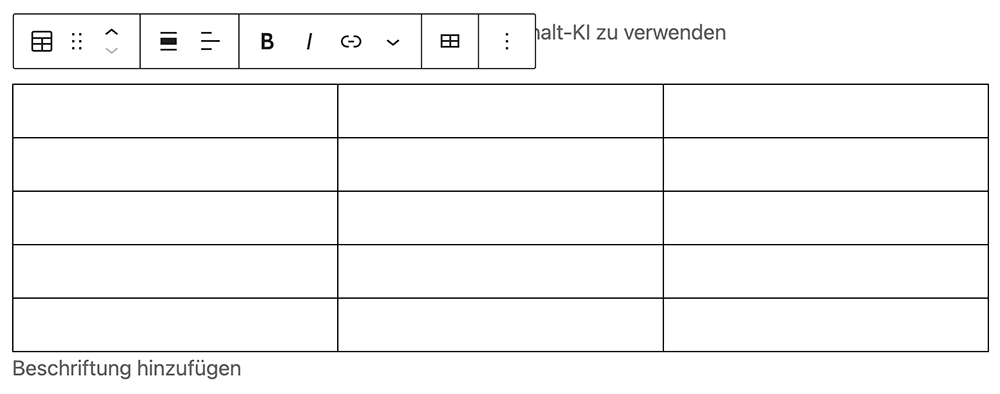
Die neu erzeugte Tabelle sieht erstmal herzlich nackig und langweilig aus:

Sobald du deine Inhalte eintippst, siehst du, dass die Spaltenbreite zudem wenig elegant mitwächst. Darum kümmern wir uns gleich!

Deine Tabelle anpassen
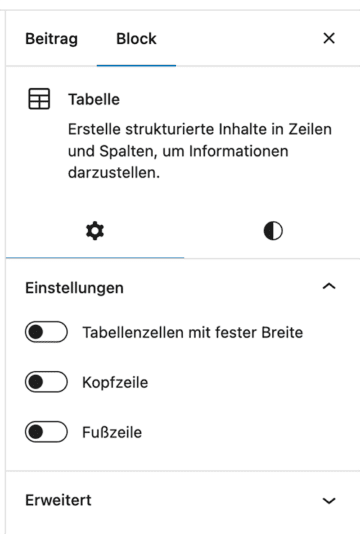
Klick in deine Tabelle und schau in die Seitenleiste am rechten Bildschirmrand – hier findest du alle Einstellungen rund um deinen Tabellen-Block.

Gehen wir die einzelnen Einstellungen mal durch:
- Tabellenzellen mit fester Breite: hierdurch bekommen sämtliche Spalten die gleiche Breite.
- Kopfzeile: eine zusätzliche Zeile wird oben eingefügt, die für die Überschriften der einzelnen Spalten gedacht ist. Sie sieht nicht nur etwas anders aus (fette Schrift usw.), sondern beinhaltet auch die semantische Angabe, dass es sich hier um die Überschriften handelt.
- Fußzeile: analog zur Kopfzeile kann auch die allerletzte Zeile anders formatiert sein und eignet sich beispielsweise, wenn du eine Summe „unterm Strich“ anzeigen möchtest.
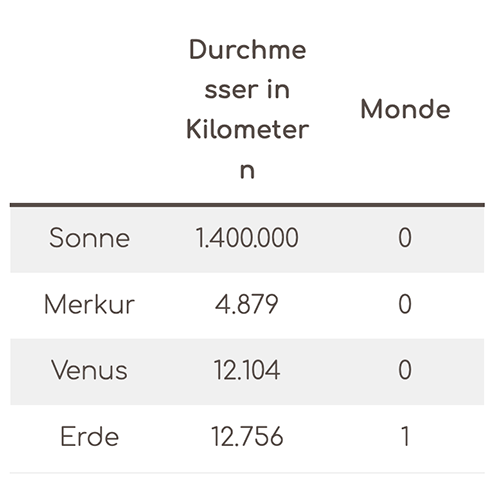
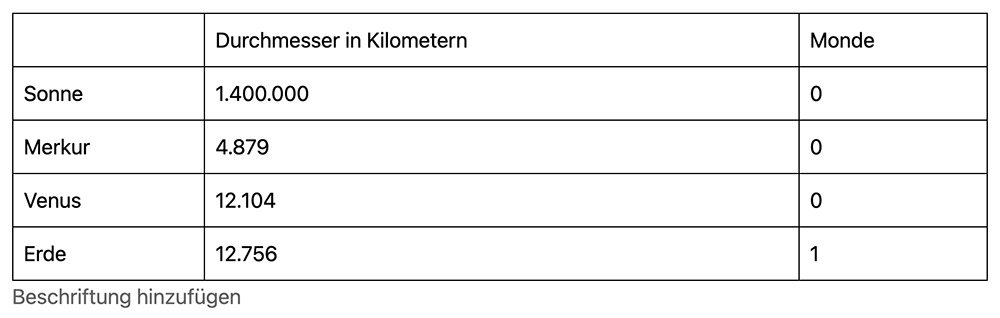
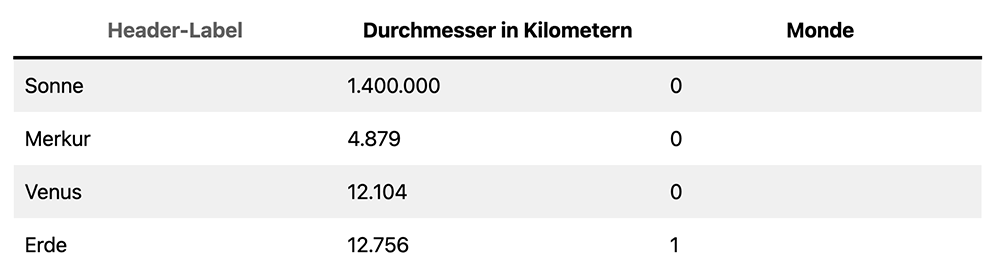
In meiner Tabelle bietet es sich an, mit festen Spaltenbreiten zu arbeiten sowie eine Kopfzeile zu verwenden.

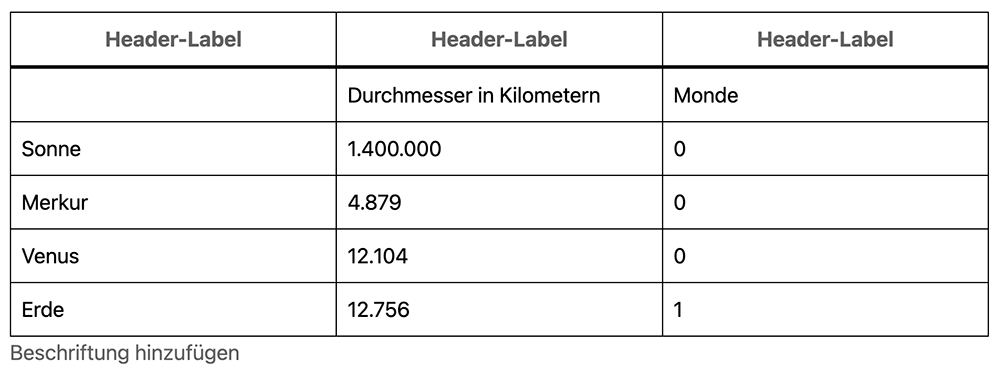
Wie du siehst, erscheint für die Kopfzeile eine neue Zeile. Daher kopiere ich meine „Durchmesser in Kilometern“ und „Monde“ einfach dort hinein und lösche die überflüssig gewordene leere Zeile.
Das geht so:
Zeilen und Spalten löschen oder einfügen
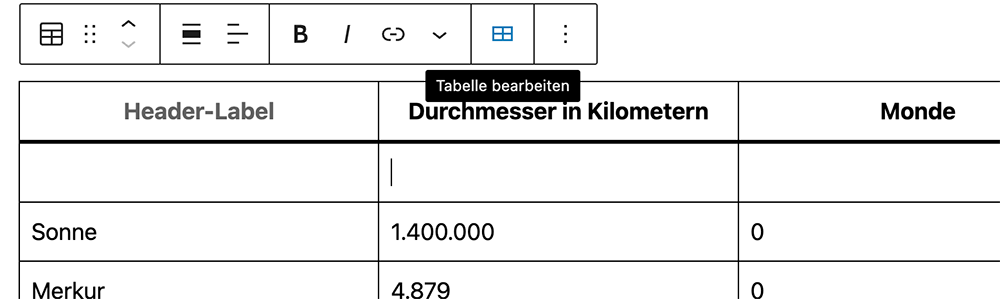
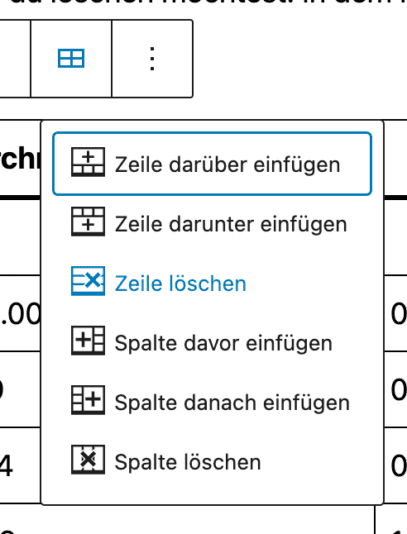
Klick in eine Zelle, deren Zeile oder Spalte du löschen möchtest. In dem kleinen Kontextmenü wählst du das Tabellensymbol aus.

Hier öffnet sich ein Fensterchen, über das du nach Herzenslust Spalten und Zeilen löschen oder neu einfügen kannst. 🙂

Den Stil deiner Tabelle ändern
So weit, so gut.
Als nächstes geht es ans Stylen der Tabelle. Schnöde schwarze Gitterlinien sind ja nicht gerade hübsch. 😀
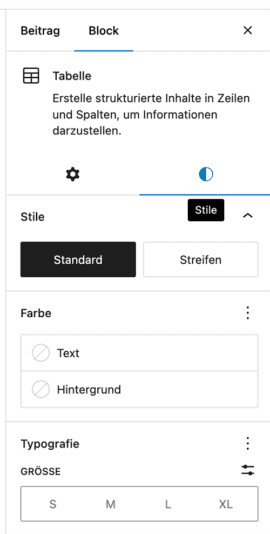
Schau wieder in die rechte Seitenleiste. Neben dem Zahnrädchen, bei dem wir gerade die Einstellungen geändert haben, gibt es einen schwarz-weißen Kreis. Hierüber passt du den Stil deiner Tabelle an:

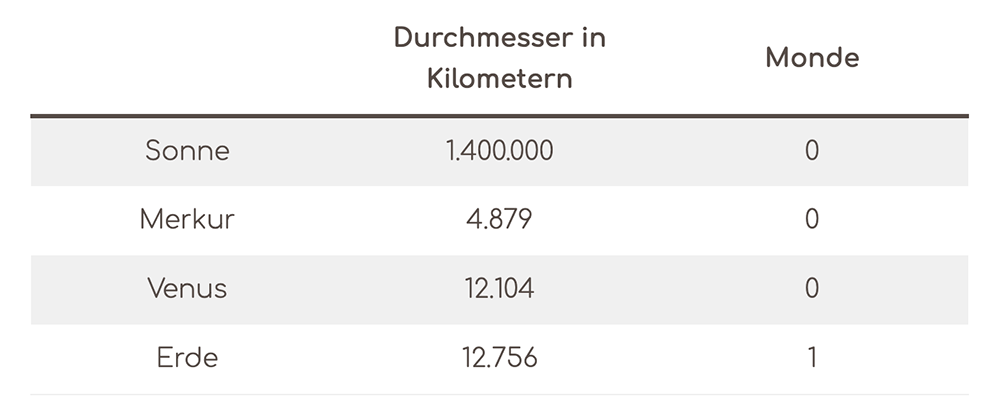
Die wichtigste Option ist hier das Umschalten von „Standard“ auf „Streifen“. Das sieht dann so aus:

Wir haben jetzt eine Tabelle ohne Rahmen, dafür mit farbig hinterlegten Zeilen.
Übrigens sind diese Streifen etwas, das WordPress bzw. Gutenberg von Hause aus mitbringt, ohne dass dein Theme dafür eigens ausgerüstet sein muss. Natürlich kann es sein, dass dein Theme beispielsweise die Farbe der Streifen hübscher aussehen lässt als einfach nur hellgrau. Aber selbst wenn dein Theme gar keine Anweisungen für Tabellen beinhaltet, funktioniert diese Darstellung trotzdem.
So sieht das beispielsweise in meinem Theme aus:

Die Tabelle schaut ziemlich genau so aus wie im Editor, nur dass ich im Frontend eine andere Schriftart verwende.
| Durchmesser in Kilometern | Monde | |
|---|---|---|
| Sonne | 1.400.000 | 0 |
| Merkur | 4.879 | 0 |
| Venus | 12.104 | 0 |
| Erde | 12.756 | 1 |
Neben dem Streifenlayout kannst du im Stil-Tab über „Farbe“ und „Typografie“ außerdem einstellen, wie die Farbgebung und Schrift in deiner Tabelle aussehen soll.
Ich empfehle dir, das nur in Ausnahmefällen direkt hier im Block festzulegen und lieber global im Stylesheet mittels CSS zu definieren. Dann sehen nämlich automatisch alle Tabellen gleich aus.
Wenn du beispielsweise die Hintergrundfarbe der „gestreiften“ Zeilen ändern möchtest, geht das über folgenden Code:
.wp-block-table.is-style-stripes tbody tr:nth-child(odd) {
background: #f0e8e4;
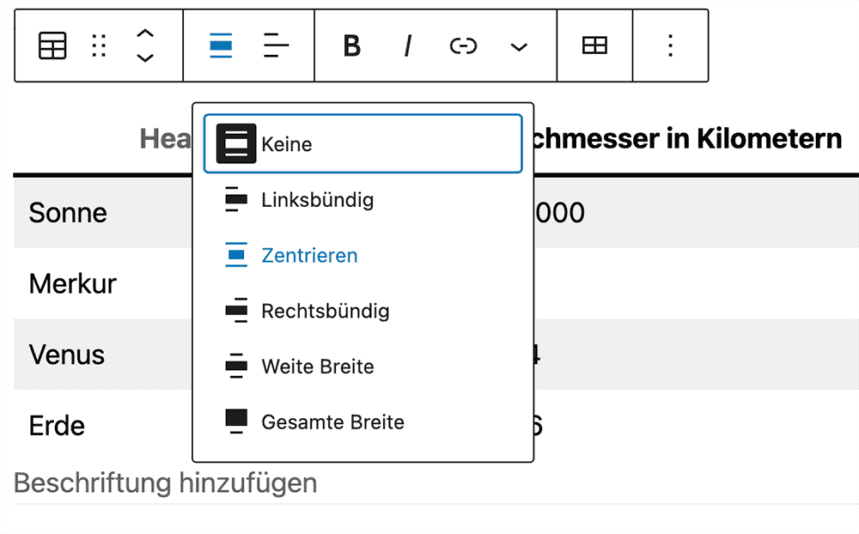
}Du kannst auch die Ausrichtung ändern, sprich, ob deine Inhalte zentriert, linksbündig oder rechtsbündig dargestellt werden sollen. Das funktioniert für Tabellen ganz genau so wie auch für Absätze und Co:

Die Spaltenbreite ändern
Vorhin haben wir ja schon gesehen, dass du die Spaltenbreite entweder gar nicht festlegst, sodass sie mit dem Inhalt „mitwächst“, oder sie für alle Spalten gleich setzt.
Aber was ist, wenn eine Spalte eine ganz bestimmte Breite haben soll?
Dafür bietet WordPress von Hause aus tatsächlich keine Option. Aber mit etwas CSS kriegen wir das natürlich trotzdem hin! 😎
Je nach „Einsatzzweck“ empfehle ich dir unterschiedliche Herangehensweisen:
- Wenn du nur eine einzige Spalte in einer einzigen Tabelle anpassen willst, wechselst du in die Code-Ansicht des Editors, suchst die betreffende Spalte und schreibst deren Breite dort direkt inline als CSS-Angabe hin. Ich zeige dir gleich, wo und wie genau.
- Wenn du alle Spaltenbreiten in einer einzigen Tabelle ändern willst, machst du auch das inline direkt im Code.
- Wenn du in deinem Blog mehrere Tabellen hast, deren Spaltenbreite du anpassen willst, trägst du im Tabellen-Block unter „Erweitert“ eine zusätzliche CSS-Klasse ein und legst die einzelnen Spaltenbreiten im Stylesheet fest.
Im nächsten Abschnitt gebe ich dir einen kleinen Exkurs zum Code von Tabellen. Dadurch lernst du, wo du deine Spaltenbreite für die unterschiedlichen Szenarien jeweils änderst.
Das HTML und CSS von Tabellen
Eine Tabelle besteht in HTML immer aus einem umgebenden Tag <table>, in dem sich die einzelnen Zeilen <tr> (für table row) befinden. In jeder <tr> befinden sich die einzelnen Tabellenzellen in <td> (für table data).
Die Kopfzeile hat als Besonderheit, dass sie zusätzlich von einem <thead> umgeben ist und hier heißen die einzelnen Zellen nicht <td>, sondern <th>. Die übrigen Zeilen sind von einem <tbody> umschlossen.
Diese ganze Verschachtelung klingt jetzt erstmal wild! 😀
Meine Planetentabelle sieht im Code so aus:
<table class="has-fixed-layout">
<thead>
<tr>
<th></th>
<th>Durchmesser in Kilometern</th>
<th>Monde</th>
</tr>
</thead>
<tbody>
<tr>
<td>Sonne</td>
<td>1.400.000</td>
<td>0</td>
</tr>
<tr>
<td>Merkur</td>
<td>4.879</td>
<td>0</td>
</tr>
<tr>
<td>Venus</td>
<td>12.104</td>
<td>0</td>
</tr>
<tr>
<td>Erde</td>
<td>12.756</td>
<td>1</td>
</tr>
</tbody>
</table>Keine Sorge, das musst du nicht selber so runterschreiben – dafür gibt es ja Gutenberg!
(In meiner Ausbildung zur Mediengestalterin damals musste ich in einer Prüfung tatsächlich den Code einer extrem verschachtelten Tabelle mit teilweise auch verbundenen Zellen selber schreiben – und zwar von Hand mit einem Stift auf Papier. 😀 )
Aber da du jetzt die grundlegende Struktur kennst, weißt du auch, wo du mit deinem Code für die Spaltenbreite ansetzen musst:
- Einzelne Spalten sprichst du in der jeweils obersten Zeile an, also im
<th>:<th style="width: 200px;">
Die übrigen Spalten teilen sich den verbleibenden Platz dann automatisch auf. - Das geht auch prozentual mit allen Zeilen – jede
<th>bekommt einen anderen Wert, alle zusammen müssen auf 100 kommen:<th style="width: 50%;"> - Wenn du das für mehrere Tabellen haben möchtest und für deine Tabelle eine zusätzliche Klasse eingetragen hast, sieht das im Code automatisch so aus:
<table class="has-fixed-layout tolletabelle">
Da kümmern wir uns im CSS um die Spaltenbreiten.
Im Stylesheet kannst du über th alle Spalten auf einmal ansprechen, über th.tollespalte nur die <th class="tollespalte"> oder – jetzt wird es fancy! 😀 – du kannst auch durchzählen und so beispielsweise nur die erste oder jede zweite Spalte ansprechen.
/* alle Spalten */
th {
width: 20%;
}
/* Spalte mit der Klasse .tollespalte */
th.tollespalte { ... }
/* erste Spalte in der Tabelle .tolletabelle */
table.tolletabelle th:nth-child(1) { ... }
/* dritte Spalte in der Tabelle .tolletabelle */
table.tolletabelle th:nth-child(3) { ... }Jetzt weißt du, was du alles mit Tabellen in WordPress anstellen kannst!
Ich hoffe, der Beitrag hat dir weitergeholfen. 🙂




Hallo, vielen Dank für die Infos. Eine Sache bleibt unklar: Wie kann ich den INHALT einer bestehenden Tabelle löschen (konkret den mit STRG+Mausziehen markierten Inhalt eines Bereiches). Es ist lästig, den bestehenden Inhalt einer Tabelle zellenweise jeweils erst zu löschen, bevor ein neuer Inhalt in eine Zelle eingetragen wird. Löschen „am Stück“ vereinfacht diesen Vorgang deutlich.
Hallo Manfred,
das ist tatsächlich so nicht möglich… man kann leider nicht mehrere Zellen auf einmal auswählen und die dann einfach in einem Rutsch leeren. Das geht immer nur zellenweise, was bei umfangreicheren Tabellen tatsächlich umständlich ist.
Viele Grüße
Anne
Hallo Anne, ich bin gerade dabei meine Homepage auf WordPress neu zu bauen. Soweit so gut, aber mit den Tabellen komme ich irgendwie nicht klar. Mir ist klar wie man eine Tabelle anlegt und ausrichtet, aber der Befehl (oben + linksbündig) kann ich nicht finden. Selbst wenn ich eine Tabelle mit HTML machen mit dem Attribut (<td align="left" valign="top" ) kommt am Ende eine zentrierte Tabelle raus?! Ich will eigentlich nur (oben/ linksbündig) mehr möchte ich gar nicht. Hast Du mir einen TIP?