Ohne Farbangaben wären Webseiten eine herzlich triste Angelegenheit.
Standardmäßig hast du da nämlich nur schwarze Schrift auf weißem Grund (okay, und knallblaue Links 🙈). Dank CSS kannst du aber alles Mögliche bunt färben: Texte, Hintergründe, Linien, …
In diesem Beitrag lernst du, wie du Farben in CSS definierst, welche verschiedenen Möglichkeiten es dabei gibt und wann welche sinnvoll ist. 🙂
Say my name: Farbnamen
Der simpelste Weg ist, die Farbe einfach beim Namen zu nennen:
/* Ein Absatz mit blauer Schrift */
p {
color: blue;
}Es gibt 140 verschiedene Farbbezeichnungen. Neben naheliegenden Namen wie red oder green existieren auch ziemlich abgefahrene Bezeichnungen wie LightGoldenRodYellow. Hier findest du die gesamte Liste.

Allerdings sind diese Farben recht knallig und lassen sich nicht abstufen. Daher wird diese Art der Notation eigentlich nie verwendet, allenfalls für simple Testfälle, wo du mal schnell eine knallrote Fehlermeldung brauchst.
Viel eleganter ist ein anderer Weg:
Hex-Codes
Hex hex! Mit Bibi Blocksberg haben die Dinger wenig zu tun, das „Hex“ bezieht sich auf hexadecimal. Du gibst die Farbwerte hier nämlich als sogenannten Hexadezimalwert an. Klingt mega-kompliziert, ist es aber gar nicht.
Jeder Farbwert besteht aus sechs Zeichen plus einer vorangestellten Raute:
#ffffff - Weiß
#000000 - Schwarz
#cc0000 - Rot
#d72369 - das Pink, was ich hier auf Bloghexe verwendeDabei sind die Codes gar nicht so kryptisch, wie sie erstmal aussehen. 🙂
Die einzelnen Zeichen sind entweder eine Zahl von 0 bis 9 oder ein Buchstabe von a bis f. Du kannst hier Groß- oder Kleinbuchstaben verwenden, das ist wurscht.
Insgesamt hast du also 16 verschiedene Zeichen zur Auswahl – voilà, daher kommt der Name: hexa ist Griechisch und heißt „sechs“, dezimal kommt vom Lateinischen decem für „zehn“.
Die Grundfarben, aus denen du mit deinen Acrylfarben jeden anderen Farbton mischen kannst, sind ja Rot, Gelb und Blau. Am Bildschirm musst du umdenken, hier sind die Grundfarben Rot, Grün und Blau. Daher heißt die Kiste RGB-Farbmodell (red, green, blue).
Unser Hexadezimalwert ist aus drei „Päckchen“ zusammengebaut: die ersten zwei Zeichen stehen für den Rotanteil, die mittleren beiden für Grün und die letzten zwei für den blauen Anteil eines Farbwerts.
#000000 heißt also, dass du kein Rot, kein Grün und kein Blau hast – ergo Schwarz. Das Gegenteil davon ist Weiß, hierfür drehst du alle Werte auf den Maximalwert (f) – also #ffffff.
Unser blauer Absatz sieht in Hexschreibweise daher so aus:
p {
color: #0000ff;
}Eigentlich ganz easy, oder?
Damit stehen dir 16.777.216 verschiedene Farbwerte zur Verfügung – wow! Kein Vergleich zu den popeligen 140 Farben von oben. 😀
Hexwerte sind die verbreiteste Notation für Farben in CSS.
Woher bekomme ich denn die Hex-Codes?
Keine Sorge, du musst nichts ausrechnen oder so. 😀
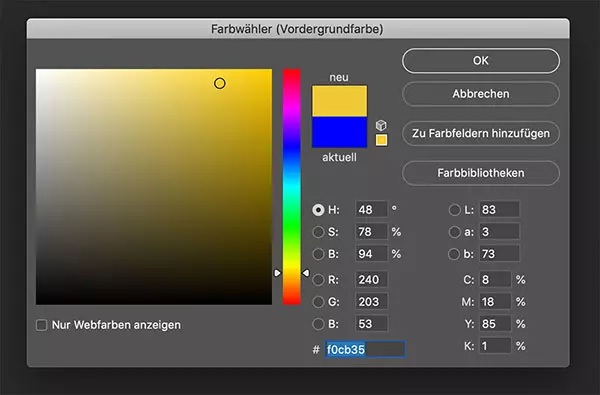
Grafikprogramme wie Photoshop oder Gimp bieten dir einen Farbwähler, wo du den Hexwert einfach aussuchen und kopieren kannst. Online gibt es einige kostenlose Tools wie etwa HTML Color Codes.

Die Kurzschreibweise für Hex-Codes
Entwickler sind ja nun faule Menschen, die nie mehr schreiben, als sie müssen. 😀 Daher gibt es für Hex-Codes eine Kurzschreibweise: immer dann, wenn ein Wert aus drei gleichen Pärchen besteht, kannst du den Farbwert auf drei Stellen abkürzen.
#ffffff = #fff
#cc0000 = #c00So etwas wie #cc01a3 musst du aber weiterhin komplett sechsstellig schreiben, weil nur die ersten beiden Zeichen gleich sind.
rgb() und rgba()
Alternativ dazu kannst die Farben auch mit der rgb()-Funktion und ihrer großen Schwester rgba() angeben.
rgb() funktioniert so ähnlich wie die Hexwerte. Du hast drei Zeichen, je eines für Rot, Grün und Blau. 0 steht für Schwarz, der Maximalwert 255 für Weiß. Damit sind genau so viele Farben möglich wie mit den Hex-Codes.
p {
color: rgb(0,0,255); /* kein Rot, kein Grün, volle Pulle Blau */
}Die rgba()-Funktion ist cool! Sie erweitert das Ganze nämlich um einen vierten Wert, die Deckkraft: 1 ist komplett deckend, 0 ist transparent.
Die Abstufungen dazwischen notierst du als Kommazahl, wobei du die amerikanische Schreibweise nutzen musst – Punkt statt Komma. Die Null kannst du weglassen, für 30% Deckkraft schreibst du also einfach .3.
h1 {
color: rgba(0,0,255,1); /* unser Blau von vorhin */
}
h2 {
color: rgba(0,0,255,.5); /* ein nur 50% deckendes Blau */
}rgb() wird selten verwendet, rgba() ist durch die Transparenz aber sehr beliebt.
So weit, so gut? 😀
Jetzt hast du auch schon alle Infos an der Hand, die du für Farben im Webdesign brauchst! Der Vollständigkeit halber seien noch HSL und HSLA erwähnt, aber die begegnen dir kaum in freier Wildbahn.
Fazit
Farben kannst du in CSS auf verschiedene Arten angeben. Am gebräuchlichsten sind die Schreibweisen als Hexwert sowie als rgba(), was Transparenz ermöglicht. Über Farbwähler wie in Photoshop kannst du dir die Farbcodes einfach herauskopieren.Hast du noch Fragen zum Thema CSS und Farben? – Lass es mich im Kommentarbereich wissen! 🙂




3 Kommentare