Für WordPress gibt es eine unglaubliche Auswahl an Themes für jeden Geschmack. Sich da für etwas Passendes zu entscheiden, ist nicht ganz einfach. Aber auch wenn du dann ein Theme gefunden hast, mit dem du zu 90% zufrieden bist – ein paar kleinere Anpassungen müssen meistens einfach sein.
Naheliegenderweise kannst du diese Änderungen einfach direkt an den jeweiligen Theme-Dateien durchführen. Geschickter und sicherer ist es aber, wenn du stattdessen ein Child-Theme anlegst: das ist quasi ein Ableger des Originals, der alle Eigenschaften erbt.
In diesem Artikel erfährst du, welche Vor- und Nachteile Child-Themes haben, wie du ein solches Child-Theme anlegst und was es dabei zu beachten gilt.
Wichtig: dieses Tutorial richtet sich an Blogger mit einem selbstgehosteten WordPress!
Bei wordpress.com kannst du keine Child-Themes nutzen.
Vor- und Nachteile von Child-Themes
Gucken wir uns erstmal an, warum Child-Themes so hilfreich sind:
Die Vorteile…
- Sicherheit: mit dem Child-Theme kannst du das Original (das Parent-Theme) einfach an den gewünschten Stellen überschreiben, ohne es zu verändern. Wenn also mal etwas schiefläuft, hast du immer noch dein Original und kannst die Welt retten. :o)
- Schutz vor Überschreibungen: wenn es ein Update für dein Parent-Theme gibt (beispielsweise Sicherheitsfixes oder Unterstützung für eine mittlerweile neuere WordPress-Version), gehen dir beim Aktualisieren keine Anpassungen verloren.
… und die Nachteile
- Doppelter Code: du änderst einzelne Anweisungen ja nicht, sondern überschreibst sie durch zusätzliche Anpassungen, was die Menge des Codes erhöht. In den allermeisten Fällen sollte das aber keine kritischen Auswirkungen auf die Ladezeit deines Blogs haben.
- Etwas aufwändiger, als einfach die Originaldatei zu bearbeiten, ist das Anlegen eines Child-Themes schon. Aber spätestens, wenn du dir beim Herumbasteln mal das ganze Layout zerschossen hast, wirst du dir selber für dieses bisschen Extra-Aufwand danken! 😉
1. Schritt: leg dein Child-Theme an
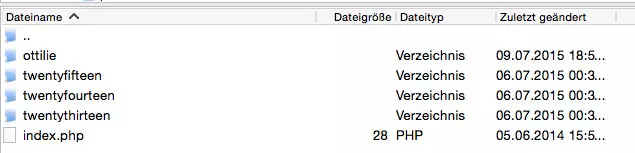
Schnapp dir das FTP-Programm deines Vertrauens (beispielsweise FileZilla) und wechsle in das Verzeichnis wp-content/themes. Hier liegt jedes deiner Themes in einem eigenen Ordner.
Erstelle einen neuen Ordner für dein Child-Theme und gib dem Kind einen schönen Namen. Ich habe mich für „Ottilie“ entschieden, demzufolge heißt das Verzeichnis ottilie. 😉

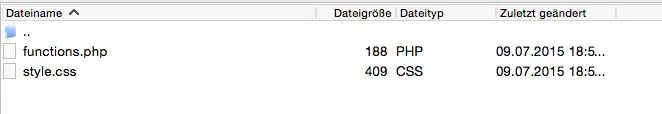
Lade in das Verzeichnis /ottilie eine Datei namens style.css hoch.
In dieser landen all deine CSS-Anweisungen, mit denen dein Child-Theme das Original überschreiben soll. Zusätzlich müssen hier noch ein paar bestimmte Dinge drinstehen, damit WordPress dieses Child-Theme als solches erkennt:
/* Theme Name: Ottilie
Description: Ottilie ist ein tolles Child-Theme, das sich von Twenty Fifteen ableitet. Übrigens ist 'Ottilie' eine Verkleinerungsform von Namen mit dem althochdeutschen Namenselement 'ot', was soviel bedeutet wie 'ererbter Besitz'. Wenn das mal nicht ein passender Name für ein Child-Theme ist!
Author: Jane Doe
Author URI: https://dein-blog.de
Template: twentyfifteen
Version: 1.0 */Hier habe ich das Standardtheme „Twenty Fifteen“ als Parent-Theme verwendet. Den Namen des Original-Themeverzeichnisses gibst du in der Zeile „Template“ an.
Als nächstes legst du eine Datei namens functions.php an.
In der werden wir jetzt die Verknüpfung zwischen Ottilie und Twenty Fifteen herstellen:
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'twentyfifteen', get_template_directory_uri() . '/style.css' );
}Hier wird die style.css von Twenty Fifteen importiert, damit Ottilie erstmal genauso aussieht.

2. Schritt: aktiviere das Child-Theme
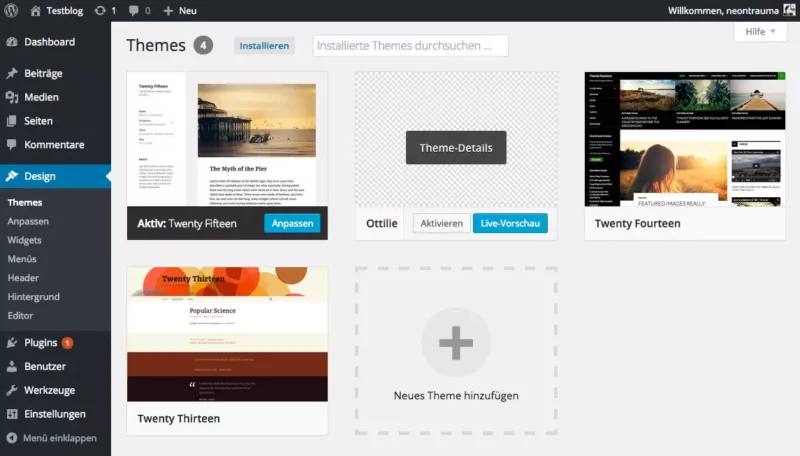
Wechsle in dein Blog und geh auf Design » Themes.
Hier steht jetzt dein Child-Theme zur Verfügung und kann ganz normal aktiviert werden.

Leg einfach ein Bild in der Größe 880 x 660px an und speichere es unter dem Namen screenshot.png im Verzeichnis /ottilie.
3. Schritt: pass dein Child-Theme an
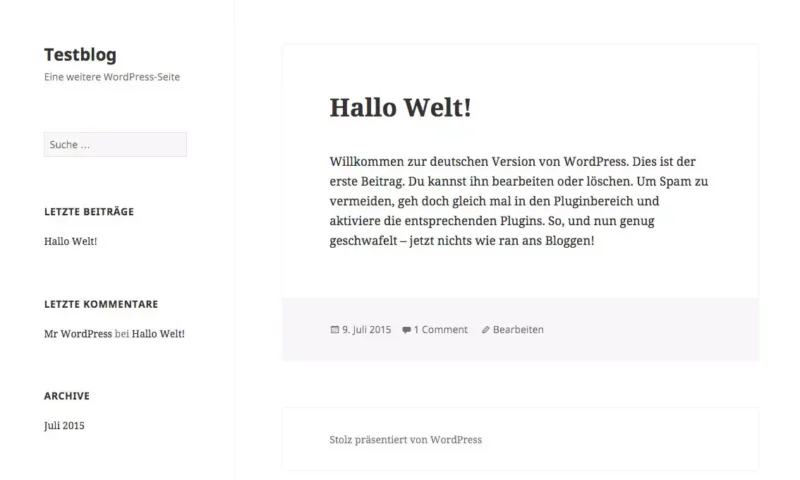
Solange du keine weiteren Anpassungen vornimmst, sieht Ottilie jetzt erstmal genau so aus wie Twenty Fifteen.

Jetzt geht es also an das Ändern! 🙂
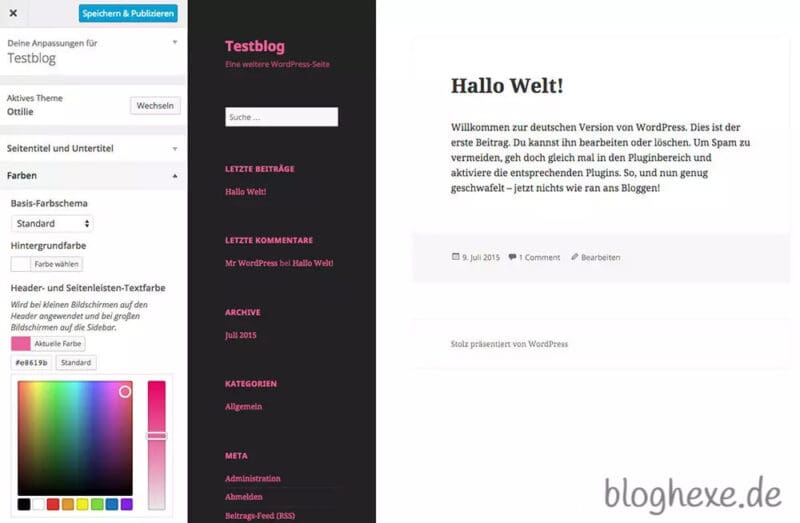
Option 1: über das Backend
Viele moderne Themes bieten die Möglichkeit, die grundlegenden Layout-Einstellungen komfortabel direkt im Backend vorzunehmen. Twenty Fifteen hat dieses Feature, und somit erbt es auch Ottilie.

Geh einfach auf Design » Anpassen, um über ein paar Regler die Farben einzustellen. Rechts siehst du praktischerweise direkt eine Vorschau.
Option 2: direkt in den Dateien
Nicht alle Themes lassen sich über das Backend ändern, und gerade für Änderungen am HTML musst du dann doch direkt den Code anpacken. Denn mal ehrlich, das da oben war Pillepalle, oder? 😉
Also auf zu deinem FTP-Programm!
- Wenn du etwas am CSS ändern möchtest, also beispielsweise die Breite deiner Sidebar, dann schreibst du die nötigen Anweisungen einfach in die style.css deines neuen Themes.
- Ebenso ergänzt du zusätzliche Funktionen in deiner neuen functions.php
- Wenn du den HTML-Code ändern willst, beispielsweise um im Kopfbereich ein Menü einzufügen, dann kopiere dir einfach das Originaltemplate (in diesem Falle header.php) in dein Child-Verzeichnis und passe es entsprechend an.
Dabei verhalten sich die einzelnen Bestandteile deines Themes etwas unterschiedlich:
- Template-Dateien im Child-Theme ersetzen die gleichnamigen Dateien des Originals. Statt der header.php von Twenty Fifteen wird also die von Ottilie geladen.
- Fügst du im Stylesheet deines Child-Themes Anweisungen hinzu, so ergänzen sie das originale Stylesheet. Die Angaben von Ottilie werden nach dem CSS von Twenty Fifteen geladen und überschreiben sie somit gegebenfalls.
- Die Angaben aus der functions.php deines Child-Themes werden jedoch vor den Anweisungen aus der functions.php des Originals geladen. Das ist manchmal etwas kniffelig.
Auf diese Weise kannst du ein bestehendes Theme voll und ganz deinen Vorstellungen entsprechend anpassen. 🙂


Verwendest du bereits ein Child-Theme?
Welche Erfahrungen hast du gemacht, gab es irgendwo Probleme?




Danke für den hilfreichen Beitrag! Ich verwende derzeit (noch) kein Child Theme, habe aber schon darüber nachgedacht, das zu ändern. Wie oft habe ich schon versehentlich das Theme aktualisiert und mich dann über die verlorenen Änderungen geärgert…. Dein Beitrag fasst das Thema schön zusammen und ich habe mir vorgenommen, das Thema anzugehen 🙂
Gern geschehen! Dann mal viel Erfolg beim Ausprobieren. 🙂
Liebe Anne,
endlich. Vielen Dank.
So wie du das erklärst habe auch ich es endlich verstanden. 😉
Ich habe mir schon mehrere Erklärungen im Web zu Gemüte gezogen…
Danke.
Hab noch einen schönen Abend.
Liebe Grüße
Nadine
Hallo Nadine,
es freut mich, dass ich dir mit dem Artikel weiterhelfen konnte! 🙂
Hallo „Welt“, nein hallo Anne und der Rest der Leser. Dein Beitrag ist wirklich sehr gut und einfach erklärt. Perfekt!!!!! Freue mich immer wieder von neontrauma zu lesen;) und kann jedem auch das Blogboard von Anne empfehlen
Ach, jedes mal, wenn ich einen Beitrag über WordPress lese, frage ich mich, warum ich noch nicht zu WordPress gewechselt habe. Aber ich hab mir vorgenommen, mit dem Wechsel nicht mehr allzulang zu warten. 🙂
Na, dann mal los! 🙂
Ich würde gerne jeweils noch einen Vor- und Nachteil ergänzen.
+
Ein Child-Theme bietet einen viel besseren Überblick über die Modifikationen, die man selbst am Theme vorgenommen hat, weil es nur die geänderten Dateien beinhaltet. Ändert man das Originaltheme und dokumentiert sich die Änderungen nicht in einer externen Dokumentation, dann lässt sich nur schwierig und umständlich feststellen, was man alles geändert hat.
–
Wenn das Originaltheme vom Herausgeber aktualisiert wird, müsste man strenggenommen, die Dateien des Childthemes mit dem Original abgleichen, und die eventuell darin enthaltenen Korrekturen in den Childtheme- Dateien manuell einbauen. Das ist sehr viel Arbeit. Hier vermisse ich noch ein Hilfsmittel von WordPress.
Ah, zwei gute Punkte! So ein Merge, wie man es etwa von Git her kennt, wäre tatsächlich praktisch.
Endlich mal eine schöne Erklärung. Hab schon öfters mal was von Childtheme gehört, aber nicht gewusst was damit gemacht werden kann. Habe selbst mit CSS und HTML nix am Hut und musste immer das nehmen wie es kommt bei den Themes. Aber wenn ich mal Zeit dafür habe werde ich mir das auf jeden Fall mal anschauen, um meine Seiten mal richtig nach meinen Wünschen zu gestalten!
Dann mal viel Erfolg dabei, und melde dich ruhig hier, falls Fragen aufkommen. 🙂
Pingback: CSS und; WordPress: der ultimative Guide | Bloghexe