Liest du in letzter Zeit dauernd die Abkürzungen „SSL“, „TLS“ und „HTTPS“ und fragst dich, was in aller Welt das ist und ob es dich irgendwie betrifft? – Dieser Artikel hilft dir weiter. 🙂
Was ist SSL / TLS?
Ein Protokoll, was für eine verschlüsselte Datenübertragung im Internet zuständig ist.
Grob gesagt: damit deine Daten beispielsweise beim Onlinebanking tatsächlich nur zwischen dir und deiner Bank ausgetauscht werden und nicht von Hinz und Kunz abgefangen werden können.
Eigentlich heißt das Ganze mittlerweile TLS (Transport Layer Security), die vorherige Bezeichnung SSL (Secure Sockets Layer) ist aber mindestens ebenso gebräuchlich.
HTTPS, wtf?
Klar, normale Webseiten haben ein http:// vor ihrem eigentlichen Namen stehen. Dass du das nicht jedesmal mit eintippen brauchst und die Eingabe von „vom-landleben.de“ reicht, ist ein freundlicher Service deines Browsers. 😉
Über SSL gesicherte Seiten erreichst du stattdessen über https://. Das „s“ steht dabei für „secure“ und bedeutet, dass deine Daten beim Aufruf einer Seite gesichert und verschlüsselt übertragen werden.
Besonders wichtig ist so eine Verschlüsselung natürlich, wenn du auf einer Seite sensible Informationen eingibst – beispielsweise beim Onlinebanking oder in einem Webshop.
Aber auch „normalsterbliche“ Seiten wie etwa Blogs profitieren von einer sicheren Verbindung:
Bereits 2014 wies Google darauf hin, entsprechend gesicherte Seiten im Ranking zu bevorzugen. Dieser Tage ging man noch einen Schritt weiter und kündigte an, nicht-gesicherte Webseiten in Chrome gesondert zu markieren.
Es ist also mehr als ratsam, deinen Blog entsprechend umzustellen!
Wie genau das geht, erfährst du weiter unten.
Woran sehe ich, ob eine Seite SSL-gesichert ist?
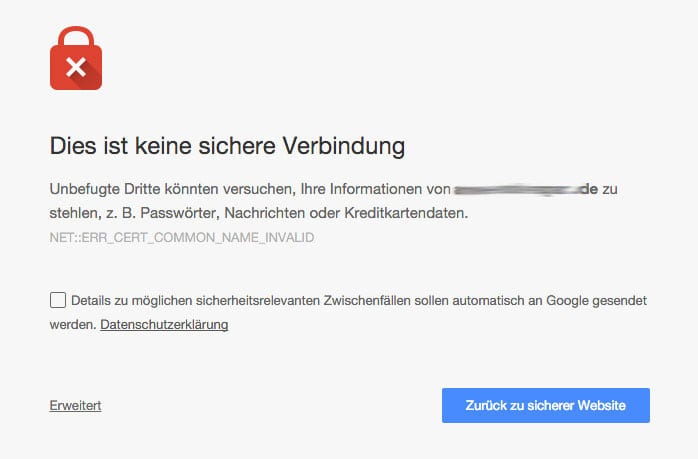
Ganz simpel kannst du das ausprobieren, indem du die Domain mit einem https:// davor eintippst. Erscheint im Browser eine Fehlermeldung, ist die Seite nicht SSL-zertifiziert.

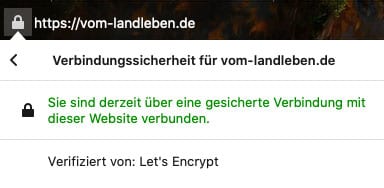
Ob eine Seite über https:// oder nur einfaches http:// erreichbar ist, erkennst du übrigens nicht nur an der Domain selber: vor der URL wird bei SSL-zertifizierten Seiten zudem ein Sicherheitsschloss angezeigt.

Was bedeutet die Umstellung auf HTTPS für mich als Blogger?
Im Grunde ändert sich nichts, dein Blog wird weiterhin so funktionieren wie vorher.
Sofern du deinen Blog selber hostest, musst du nach der Umstellung ein paar kleinere Anpassung vornehmen, aber das war’s dann auch schon. Dazu weiter unten mehr.
Eine Sache ändert sich allerdings: naturgemäß erlauben SSL-gesicherte Seiten die Einbindung von Dateien wie Bildern, CSS-Dateien oder Schriftarten nur dann, wenn diese ebenfalls von einer sicheren Quelle gezogen werden.
Wenn du also beispielsweise ein Banner von einem anderen Blog einbindest, der nur über http:// erreichbar ist, dann wird dieses Bild nicht mehr angezeigt. Zudem erhält deine Seite nicht das begehrte Sicherheitsschloss-Icon, da sie eben unsichere Inhalte zu laden versucht.
Wie kannst du da Abhilfe schaffen? – Wenn möglich, lade alle Ressourcen auf deinen eigenen Webspace, das wird dir nicht zuletzt auch die Ladezeit danken. Sofern du Inhalte von anderen Seiten einbindest, stell sicher, dass sie über https:// verfügbar sind und ändere die Verlinkung entsprechend ab.
Wie bekomme ich so ein SSL-Zertifikat für meinen Blog?
So weit, so gut. Was musst du aber tun, damit dein Blog überhaupt über https erreichbar ist? – Das hängt davon ab, ob du es selber hostest oder bei Blogspot oder wordpress.com bloggst sowie davon, ob du eine eigene Domain nutzt.
Sofern dein Blog bei Blogspot oder wordpress.com liegt und du auch keine eigene Domain verwendest, musst du gar nichts tun: diese Blogs werden automatisch umgestellt. 🙂
HTTPS für wordpress.com
Seit dem 8. April 2016 laufen alle Blogs bei wordpress.com über https – kostenlos. Das wurde unter dem Motto HTPPS Everywhere bekanntgegeben.
Hier kannst du dich also zurücklehnen und genießen. 😉
HTTPS für Blogspot-Blogs
Blogspot zieht nach und kündigte an, dass alle Blogs bei Blogspot ab Ende April 2016 automatisch über https:// erreichbar sein werden.
HTTPS für selbstgehostete Blogs / eigene Domains
Falls du eine eigene Domain benutzt, musst du dich selber um ein SSL-Zertifikat kümmern. Leider waren SSL-Zertifikate in der Vergangenheit eine recht kostspielige Angelegenheit – für private Blogs hat sich das daher in der Regel nicht gelohnt.
Seit September 2015 gibt es mit der Initiative Let’s Encrypt allerdings eine kostenlose Alternative. 🙂
Wie genau du auf SSL umstellen kannst, kommt auf deinen Hoster bzw. den Dienst an, über den du deine Domain beziehst.
SSL bei all-inkl.com
Bei meinem Hoster all-inkl.com (Affiliate-Link), dem ich mittlerweile tatsächlich seit über 10 Jahren (!) treu bin, geht das sehr einfach: für jede Domain oder Subdomain kann man einfach über einen Klick die SSL-Verschlüsselung über Let’s Encrypt aktivieren.
Logg dich über kas.all-inkl.com ein und klicke auf „Domain“. Wähle die betreffende Domain aus.
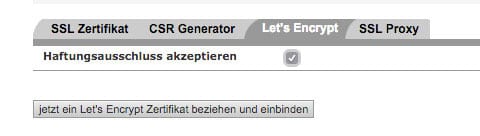
Auf der folgenden Seite wählst du „SSL-Schutz – bearbeiten“ und gehst zum Reiter „Let’s Encrypt“.

Hier musst du lediglich den Haftungsausschluss generieren und schon wird dein SSL-Zertifikat ausgestellt.
Es dauert einige wenige Minuten, bis deine Domain über https:// erreichbar ist.
Bislang war es so, dass diese Zertifikate nur für eine begrenzte Zeit gültig waren und man sie nach drei Monaten aktiv erneuern musste. Das hatte mich bisher von einer Umstellung auf HTTPS abgeschreckt. Seit kurzem gibt es hierfür jedoch ein automatisches Update.
Wie gesagt, wie genau das Ganze abläuft, hängt von deinem Anbieter ab.
Was muss ich nach der Umstellung tun?
Deine Seite ist jetzt also über https:// erreichbar – sehr gut! 🙂
Nun sind noch ein paar kleinere Handgriffe nötig.
(Ich beziehe mich im Folgenden auf selbstgehostete WordPress-Blogs – bei anderen Seiten sollte das so ähnlich laufen.)
1. Stell deine internen Verlinkungen von http:// auf https:// um
WordPress bindet die Bilder in deinen Artikeln mit einer absoluten Verlinkung über http:// ein. Daher werden sie jetzt erstmal nicht mehr geladen und dein Browser spuckt eine Sicherheitswarnung aus – schließlich gelten über http:// gezogene Ressourcen als unsicher.)
Als nächstes musst du daher die URLs innerhalb deiner Seiten und Artikel umstellen. Zum Glück brauchst du das nicht manuell zu tun, sondern kannst dir mit einer einfachen kleinen SQL-Query behelfen. Geh dazu in PHPMyAdmin (das Tool, mit dem du deine Datenbank verwaltest) und gib im Reiter „SQL“ Folgendes ein, ehe du auf „Ok“ drückst:
UPDATE wp_posts SET post_content = REPLACE(post_content, 'http://dein-blog.de', 'https://dein-blog.de')
Die Domain passt du dabei logischerweise mit deiner eigenen URL an. 😉
2. Stell deine Blogdomain auf https:// um
In WordPress gehst du auf Einstellungen » Allgemein und änderst dort die Adresse deines Blogs von http://dein-blog.de in https://dein-blog.de ab.
3. Leite Aufrufe von http:// auf https:// weiter
Aktuell gibt es deine Seite zweimal: sowohl in der Variante http://dein-blog.de, als auch unter https://dein-blog.de
Das ist natürlich Blödsinn, denn erstens wäre dann immer noch eine nicht-verschlüsselte Version deines Blogs erreichbar, und außerdem würde Google das als Duplicate Content abstrafen.
Du willst also, dass alle Aufrufe von http://dein-blog.de automatisch weitergeleitet werden auf https://dein-blog.de
Das ist auch nicht weiter schwierig: öffne die Datei .htaccess, die sich im obersten Verzeichnis deines Blogs finden sollte.
Höchstwahrscheinlich steht darin schon so etwas:
<IfModule mod_rewrite.c> RewriteEngine On ... </IfModule>
Nach der Zeile „RewriteEngine On“ fügst du das hier ein:
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Damit leitest du deine Besucher beim Aufruf von http://dein-blog.de weiter zur HTTPS-Version und gibst zudem noch bekannt, dass es sich um eine dauerhafte Weiterleitung handelt – quasi ein Nachsendeantrag für deine Domain. 🙂
4. Ändere die Domain in den Google Webmaster Tools, bei Google Analytics, Matomo etc.
Sofern du diese Tools nutzt, solltest du deine Domain auch hier umstellen.
In Google Analytics kannst du das Prokotoll einfach unter Verwalten » Property-Einstellungen ändern:

In den Google Webmaster Tools musst du die HTTPS-Version deiner Seite tatsächlich als neue Property anlegen.
Bei Matomo (ehemals Piwik) lässt sich die Adresse einfach in den Einstellungen der jeweiligen Webseite ändern.
Fazit
SSL-verschlüsselte Seiten erhöhen die Sicherheit im Internet, zudem werden sie von Google im Ranking bevorzugt behandelt. Aufgerufen werden sie über https:// statt einfach nur http://Blogs bei wordpress.com wurden bereits am 8. April 2016 automatisch auf HTTPS umgestellt, Blogspot folgt Ende April. Für selbstgehostete Blogs bzw. eigene Domains kannst du über Let’s Encrypt ein kostenloses SSL-Zertifikat beziehen.
Es war also höchste Zeit, auch meine eigenen Projekte umzustellen – die sind nun seit einigen Tagen alle SSL-gesichert. 🙂
Läuft dein Blog schon über HTTPS?


Wow das ist ein sehr ausführlicher Artikel zu dem Thema und als Webdesigner kann ich sagen, alles wichtige ist drin. Ich müsste mich auch mal darum kümmern. Schiebe das aus Zeitgründen immer auf. Ich bin auch schon seit Jahren bei All-Inkl und finde den neuen Service in Verbindung mit Lets Script super. Einfacher gehts eigentlich nicht mehr.
Ich war bisher immer zufrieden mit meinem Anbieter, aber bekomme leider gar nichts zu Let’s Encrypt angeboten. Mal schauen ob sich das noch ändert oder das für normalsterbliche Hostingpakete weiterhin nur mit gekauften Zertifikaten geht 🙁 SSL auf meinem Blog wär schön was feines.
Moin Anne,
das ist mal wieder eine tolle und ausführliche Anleitung. Durch die Möglichkeit der kostenlosen Zertifikate wird die Verbreitung von SSL nun massiv voran gehen.
Kritische Stimmen sagen zwar, dass das bei einem reinen Blog eigentlich Unsinn ist. Aber schon die Verwendung eines Kontaktformulars wurde in den letzten Wochen schon kritisch betrachtet, bei dem Betrieb ohne SSL. Und da sind, meiner Meinung nach, alle Blogs von betroffen – denn auch die Kommentare sind im Grunde Kontaktformulare. Hier werden ja auch Daten der User übertragen, wenn auch nur wenige und nicht unbedingt kritische. Ein Sniffer im Datenverkehr würde sich dabei aber bestimmt über viele Mailadressen freuen. Somit ist es wohl nur eine Frage der Zeit, besonders in unserem Land, bis irgendein Datenschützer die Kommentarfunktion als Ziel entdeckt.
LG Thomas
PS: Danke fürs Verlinken.
Mir graut davor, zumal mein „toller“ „Top“-Hoster das nicht anbietet und ich demzufolge mir auch noch einen anderen Hoster suchen „darf“ :-/
Ich bookmarke mir mal deine ausführliche Anleitung, Anne, vielen Dank dafür! Ich schätze, ich werde auch zu All-Inkl wechseln. Welches Paket hast du da, wenn ich fragen darf?
Liebe Anne,
ich habe in letzter Zeit auf verschiedenen Blogs darüber gelesen auf https umzustellen. Neugierig wie ich bin, habe ich das gleich bei meinem überprüft, denn ich hatte bei meinem Hoster mal ein Häkchen dafür aktiviert. Also erreichbar ist er, allerdings werden einige Beitragsbilder nicht angezeigt, obwohl alle auf meinem Server liegen. Woran kann das liegen, dass es nur bei einigen auftaucht? Muss nochmal schauen, wie ich umstellen kann, dass die Besucher direkt auf der gesicherten Seite landen, wenn sie meine domain eingeben.
Danke für diesen gut erklärten Beitrag!
Annie
Hallo Annie,
mh, ich habe deine Seite mal eben über https aufgerufen – die Bilder werden noch über http eingezogen.
Hast du deine Beiträge in der Datenbank entsprechend geupdatet („1. Stell deine internen Verlinkungen von http:// auf https:// um“)?
Aktuell werden nur diejenigen Bilder angezeigt, die relativ eingebunden wurden (also über so etwas wie /images/bild.png) statt absolut (http://dein-blog.de/images/bild.png).
Wie gesagt, über die angegebene SQL-Query kannst du alle absoluten Bildlinks in den Beiträgen leicht auf einen Rutsch auf die https-Version updaten.
Ich hoffe, das hilft dir weiter? 🙂
Liebe Grüße
Anne
Okay one.com macht es einem echt einfach 😉 du musst nur im dashboard die URL in https abändern und alles läuft ohne irgendwas umzustellen 😉 du wirst automatisch auf https dann geleitet. Magst du nochmal probieren? Also ich muss nix in der Datenbank ändern. Das wollte ich erst machen, aber er gab mir nur Fehlermeldung raus, dass wp_post nicht exisitert *confused*
Annie
Achso ein P.S. – natürlich muss man vorher das SSL Zertifikat im Adminpanel von one aktivieren. Das gibt es kostenfrei!
Hmm, also, wenn ich deine URL so aufrufe (ohne extra https davor zu schreiben), werde ich nicht weitergeleitet. Und wenn ich sie über https:// öffne, werden die Bilder weiterhin über http:// gezogen, was jeweils eine Fehlermeldung ausgibt und verhindert, dass deine Seite als sicher angezeigt wird (sprich, es wird kein Sicherheitsschloss angezeigt). Ich hab dir mal einen Screenshot gemacht (diese Anzeige siehst du, wenn du im Browser F12 drückst und dann auf den Tab „Konsole“ wechselst) :

Liebe Grüße
Anne
Ich denke es könnte an den Social Media Buttons liegen, denn die sind noch auf einem externen Server. Wollte mich gerade nochmal dransetzen 😉 Wieso kann es nicht einmal so richtig einfach sein?
Hab mich gestern noch tot gesucht nach den Fehlermeldungen und den Wald vor lauter Bäumen nicht mehr gesehen hihi. So jetzt hab ich es auch hinbekommen!!
Huhu. Same here! 🙂
Mein Blog wird auch bei all-inkl.com gehostet und ich habe gestern mit der Umstellung auf https begonnen. Insofern kommt mir deine Checkliste genau richtig. Hätte direkt mal zwei Punkte vergessen. 😀
Den obigen SQL-Befehl über die wp_posts kann man eigentlich auch auf eingebettete Inhalte anwenden und muss die ganzen Verlinkungen nicht manuell updaten. YouTube, Twitter, usw wird ja schon länger auch verschlüsselt ausgeliefert.
Man könnte noch ergänzen, dass man beim SQL-Befehl noch das Präfix der Tabellen beachten muss. Obwohl… die Leute mit geändertem Präfix werden das schon wissen. 😉
Schöne Grüße
Marco
Hallo Marco,
super, hat bei dir denn alles geklappt mit der Umstellung?
Das Tabellenpräfix, ja… ich seh das so wie du. 😀
Ja, die Umstellung hat fehlerfrei und ohne Zicken funktioniert. Zum Glück, weil ich (ausnahmsweise) den Prozess vorher nicht mit einer Testinstanz durchgespielt habe, was ich normalerweise bei relevanten Änderungen immer mache.
Ich hatte nur den Sideeffekt, dass in meiner Webseitenstatistik plötzlich die Zugriffe auf den Blog aufdividiert nach native und Cache aufgeführt waren (WTF?!?!). Das hat sich aber auf den MOD_Rewrite zurückführen lassen, den ich in der htaccess an zu später Stelle definiert habe.
Danke für das Tutorial
Hab mich versucht, nur bei Schritt 3 bin ich nicht sicher. Bei mir sieht die htcaccess Datei total anders aus… 🙁
Hallo Vera,
ja, in der .htaccess kann auch jede Menge anderer Kram drinstehen.
Wenn du den Part mit „RewriteEngine On“ noch nicht drin hast, kannst du den aber einfach ans Ende packen:
Für die interne Verlinkung gibts auch ein Plugin „Better Search Replace“. Damit kann man ganz fix die internen Links von http:// auf https:// umbiegen.
Eine Anmerkung noch zum „grünen Schloss“, welches auch nur angezeigt wird, wenn alle Links auf der Webseite ebenfalls sicher(TLS) sind.
Hier auf dieser Seite sorgen einige Links dafür, das es statt dem grünen Schloss ein Ausrufezeichen gibt.
Ansonsten ist eine feine Sache, die ein privater Blog eher nicht braucht. Die Auswirkung auf das Google Ranking ist auch noch nicht eindeutig belegt.
Mit kostenlosen Zertifikaten wird das Thema allerdings bestimmt an Fahrt gewinnen und ein Gefühl von Sicherheit ist doch ein schönes Gefühl.
LG Jan
Hallo Jan,
ah, das Plugin kannte ich gar nicht, danke für den Tipp. 🙂
Und merci für den Hinweis bezüglich neontrauma.de – hatte gestern einige Amazon-Banner in die Sidebar gepackt und ganz vergessen, die über https einzubinden. Ist gefixt. 🙂
Es ist gut, dass immer mehr Blogs auf HTTPS umsteigen, nicht nur wegen des möglichen Rankingfaktors.
Ich gebe zu, es hat einfach Spaß gemacht, sich damit zu beschäftigen. Jetzt ist auch mein Blog umgestellt. Ich nutze dafür das vom Hoster (domainFactory) angebotene einfache Zertifikat. Die 2 Euro im Monat sind auch für private Blogs nicht wirklich eine Katastrophe.
Natürlich geht auch kostenlos, die Initiative dazu wurde ja erwähnt.
Alles in allem kann ich es nur jedem Blogger empfehlen. Es tut nicht weh, im Gegenteil.
das ist genau das wonach ich gesucht habe. Ich hoffe ich bekomme das bei blogspot mit einer eigenen Domain auch hin.
Vielen lieben Dank.
Gusta
Hallo Gusta,
toi toi toi, und du kannst ja mal Bescheid geben, ob alles funktioniert hat? 🙂
Das ist jetzt ein echtes Problem bei Blogger-Blogs, mit den sog. „gemischten Inhalten“
https://support.google.com/blogger/answer/6286127?visit_id=1-636110204222276098-2456154931&p=mixed_content&rd=1
denn wer kann schon Hunderte oder mehr Bilder nachträglich auf httpS hin bearbeiten? Oder gibt es dafür einen Automatismus, ein Tool?
LG
Sara
Hallo Sara,
mh, das ist ja wirklich blöd… bei WordPress kannst du ja einfach alle Bildadressen auf einmal über die Datenbank umstellen, aber bei Blogger ist das nicht möglich. Da musst du anscheinend jeden Beitrag einzeln aufrufen – zumindest scheint Blogger die URLs aller Bilder innerhalb eines Artikels dann aber auf einmal zu aktualisieren: http://www.mybloggerlab.com/2016/04/how-to-fix-mixed-content-errors-in-blogspot-blogger.html
Liebe Grüße
Anne
Eine sehr schöne Zusammenfassung zu allen wichtigen Punkten zum Thema SSL und Umstellung auf https.
Ich habe es nun endlich auch geschafft, dank Lets Script, alle meine Seiten auf https umzustellen.
Danke für deine Tipps, was man nach der Umstellung beachten soll und ändern muss.
Hi Anne,
für alle die Zählpixel der VG Wort in ihren Blogs verwenden: die URL im Zählcode muss bei Umstellung auf SSL umgebaut werden!
https://www.vladimir-simovic.de/2016/04/vg-wort-zaehlpixel-auf-websites-die-https-nutzen/
https://tom.vgwort.de/Documents/pdfs/dokumentation/metis/DOC_Urhebermeldung.pdf
Daher schrecke ich vor der Umstellung noch zurück, das ist echt viel Arbeit dann….
Viele Grüße
Heike
Hi,
super Artikel:) und ich wurde mit all-inkl nochmal bestätigt.
Danke für die Anleitung.
Pingback: Bloggen 2017 - neues Jahr, neues Glück
Hallo Anne,
vielen Dank für diese ausführliche und einfach nachzuvollziehende Anleitung 🙂 Habe meine Seite eben auch umgestellt und es scheint geklappt zu haben!
Und weil es in den vorangegangenen Kommentaren angesprochen wurde: ich hab natürlich erst vergessen, dass ich mein Datenbank-Präfix geändert hatte, hab den Fehler dann aber schnell selbst gefunden 😉
Liebe Grüße,
Anna
Hallo,
Dieser tolle Artikel hat mich nun auch zur Umstellung auf SSL ermutigt :).
Dummerweise habe ich ein Problem mit dem SQL-Query zur Anpassung der Bild-URLs: Wenn ich deinen Code mit meiner Domain versehen einfüge und „go“ drücke, kommt die Fehlermeldung #1046 No database selected.
Ich habe bei one.com gehostet und zwei Websites und damit mehrere Datenbanken auf dem Webspace. Da ich keine Ahnung von der Syntax für das SQL-Query habe: Wie kann ich die Auswahl der Datenbank dort einfügen?
Viele Grüsse,
Kathi
Nachtrag: Ich habe den Code inzwischen auseinanderklamüsert und das Problem mit der Datenbank gelöst (es bestand nicht in der Syntax, sondern in einem fehlenden Zwischeschritt sowie dem abweichenden Namen der Tabelle mit den Beiträgen (das Ding heisst „0_posts“ („Null“!) statt „wp_posts“) . Das SSL-Zertifikat ist inzwischen auch da und die Seite läuft prima…
Wenn denn auch wirklich alles verschlüsselt wäre…. statt dem grünen Schloss habe ich noch das Ausrufezeichen… und wohl eine längere Suche nach der Ursache vor mir. Und so lange ich nicht sicher sein kann, dass alle von mir verlinkten Seiten auch über https erreichbar sind, macht es wohl keinen Sinn, alle „http://“ mit dem sql-Query mit „https://“ zu überschreiben.
Noch ein kleiner Hinweis: Piwik muss ebenfalls auf einem sicheren Server liegen. Wenn Piwik nur per http erreichtbar ist und der Blog per https, zählt Piwik die Besucher nicht mehr.