Möchtest du auf deinen Fotos dein Logo als Wasserzeichen einfügen? – In dieser Anleitung zeige ich dir Schritt für Schritt, wie du dein Logo in Photoshop als Brush (Pinsel) erstellst und auf Fotos einfügst!
Wie immer in Sachen Photoshop gilt: es gibt drölfzighundert verschiedene Wege, um etwas zu erreichen. Mit dieser Methode komme ich sehr gut klar, aber es ist nicht die einzige Möglichkeit.
Du fügst dein Wasserzeichen anders ein? – Lass es mich in einem Kommentar wissen! 🙂
Dein Wasserzeichen kreieren
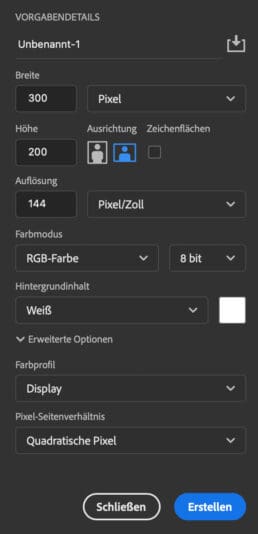
Als erstes legst du eine neue Datei in der Größe deines künftigen Wasserzeichens an, und zwar mit weißem Hintergrund. Bedenke bei der Wahl der passenden Größe, dass das Wasserzeichen möglichst nicht vom eigentlichen Motiv ablenken sollte, es aber auch groß genug sein muss, damit man die Schrift darauf noch erkennen kann. Wenn dein Logo gleich etwas kleiner wird als die Datei, macht das nix – Photoshop schneidet den nicht gebrauchten Platz nachher automatisch weg.
Ich handhabe es so, dass meine Fotos auf den Blogs immer eine maximale Kantenlänge von 1000px haben (Querformat) und dann ist das Logo etwa 200 – 300px breit.

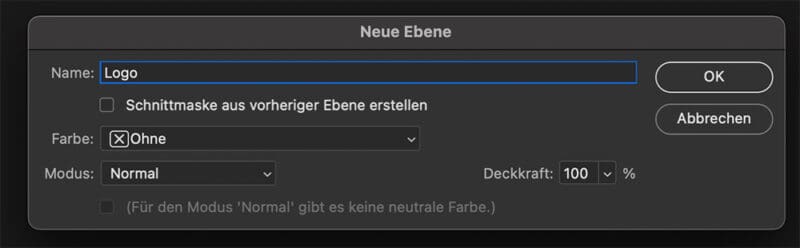
Jetzt legst du eine neue Ebene für dein Logo an. Das ist hilfreich, damit du die einzelnen Elemente noch arrangieren kannst, bis dir ihre Position gefällt.
Ebene » neu » Ebene
oder [Strg] + [Umschalt] + [N] bzw. auf dem Mac ⌘ + ⇧ + [N]

Mit schwarzer Farbe fügst du auf dieser Ebene jetzt dein Logo hinzu – entweder, indem du eine Grafik einfügst oder auch einfach einen Schriftzug als Textebene anlegst. In diesem Beispiel habe ich einfach einen Schriftzug erstellt.

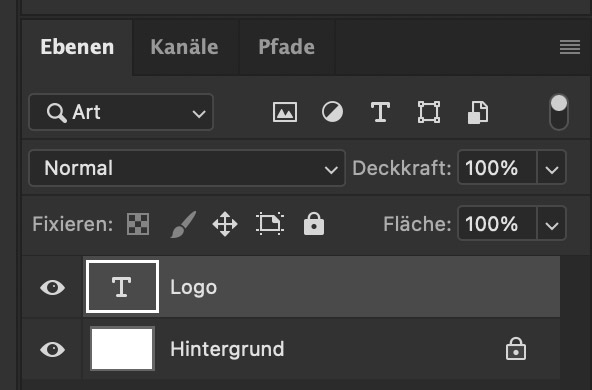
So sieht das jetzt im Ebenen-Fenster aus: unten unser weißer Hintergrund, darauf die Textebene mit dem Logo.

Du möchtest sowohl einen Schriftzug (beispielsweise deine Blog-URL), als auch ein Bildlogo kombinieren? Kein Problem, dann füg einfach eine weitere Ebene ein und platziere die einzelnen Elemente!
Wenn dein Logo später halb transparent wirken soll, setzt du die Deckkraft der Ebene herunter. Du kannst damit auch herumspielen und nur Teile deines Logos weniger deckend machen – beispielsweise, wenn dein Logo aus Text und Bild besteht und das Bild kräftiger zu sehen sein soll als der Text.

Hier besitzt die Textebene jetzt nur noch eine Deckkraft von 50%. Auf weißem Hintergrund wirkt der Schriftzug dadurch Grau, aber wenn du ihn auf einem bunten Foto platzierst, scheint dessen Hintergrund natürlich entsprechend durch:
Dein Wasserzeichen als Brush festlegen
Als nächstes fügst du alle Ebenen zusammen. Dazu machst du einen Rechtsklick auf eine beliebige Ebene (außer Textebenen) und wählst „Auf Hintergrundebene reduzieren“.

Jetzt erstellen wir den eigentlichen Brush! 🙂
Geh dazu auf Bearbeiten » Pinselvorgabe festlegen.

Gib deinem neuen Brush einen Namen wie „Wasserzeichen“ und klick auf „OK“.

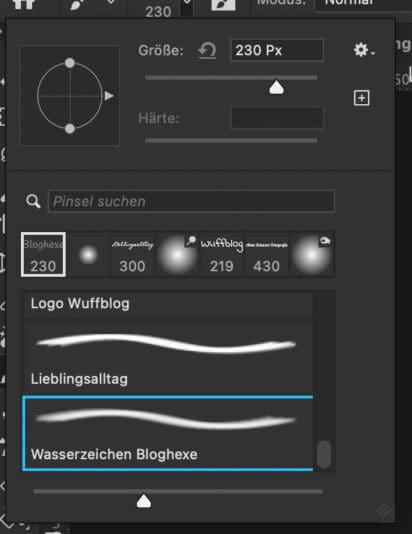
Schon wird dein Wasserzeichen als neuer Pinsel zu dem gerade geöffneten Pinselset hinzugefügt. 🙂

Sinnvollerweise sollte dein Wasserzeichen aber natürlich nicht bei den Pinseln „Natürliche Spitzen 2“ oder dergleichen zu finden sein, sondern in einem eigenen Set namens „Wasserzeichen“ oder so ähnlich.
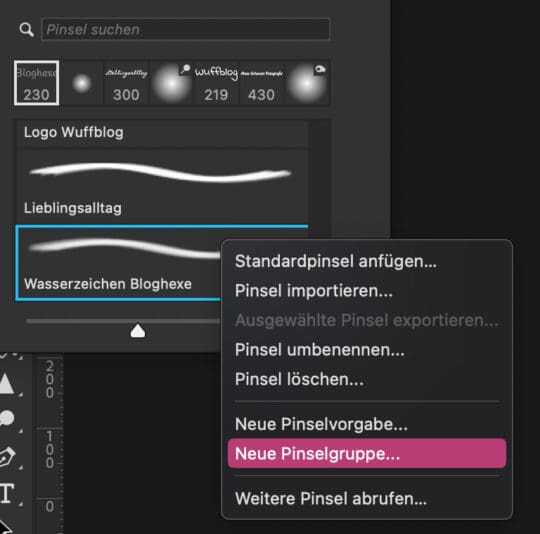
Also machst du einen Rechtsklick auf dein Logo und wählst „Neue Pinselgruppe“:

Über Drag & Drop kannst du dein Wasserzeichen jetzt in diesen Ordner verschieben.
Mit dem Wasserzeichen arbeiten
Jetzt geht es daran, dein Wasserzeichen in ein Foto einzufügen. 🙂
Wenn du dein Bild geöffnet hast, legst du zunächst wieder eine zusätzliche Ebene an. Dadurch hast du gleich die Möglichkeit, das Logo zu verschieben oder auch die Deckkraft noch weiter zu verringern. Das hängt immer so ein bisschen vom Motiv ab, was gut aussieht.
Dann wählst du das Pinselwerkzeug und setzt die Farbe auf Schwarz oder Weiß – probier ruhig mal beides aus, damit du ein Gespür dafür bekommst, für welche Hintergrundfarbe sich welche Farbe besser eignet.
Platzier dein Wasserzeichen an der gewünschten Stelle auf dem Foto. Dadurch, dass es auf einer separaten Ebene sitzt, kannst du es beliebig verschieben.
Jetzt kannst du noch mit der Transparenz herumspielen – setz die Deckkraft herunter und probier mit den Ebenstilen herum, beispielsweise „Weiches Licht“ oder „Ineinanderkopieren“. 🙂





15 Kommentare
Meinst du ob das auch mit Gimp geht? Ich hab nur das und Mittwoch kommt jetzt endlich LR 5 hinzu. Weis nicht ob das da auch geht. ^^
Liebe Grüße
Sam
Hej, hmm, mit Gimp kenne ich mich leider nicht so aus. Aber schau mal, hier ist ein Tutorial für Wasserzeichen in Lightroom: [Update: leider ist die Webseite mittlerweile offline]
Danke schön. 🙂
Joa, so ähnlich habe ich mir meins auch mal gemacht. Dann hat es mir nicht mehr so gefallen und ich habe einfach immer mein Wasserzeichen als Text auf die Bilder geschrieben. Aber eigentlich sollte ich mich mal hinsetzen und mir ein neues ausdenken und umsetzen 🙂
Hallo Anne, ich habe mein Logo mit 2 Farben erstellt, das funktioniert dann wohl nicht mehr als Brush, es ist nur einfarbig !?
Hej, ja – Pinsel haben grundsätzlich die Farbe, die du als Vordergrundfarbe einstellst. Wenn du dein Logo immer in zwei bestimmten Farben setzen magst, geht das nicht als Brush… dann wäre es am einfachsten, wenn du das Logo als PNG mit transparentem Hintergrund abspeicherst und dir eine Aktion erstellst, die auf Knopfdruck immer die Logodatei öffnet und auf einer separaten Ebene in dein Bild kopiert.
Hey, ich muss dieses Tutorial jetzt nochmal rauskramen…soweit funktioniert ja auch alles damit, allerdings wie kann ich den Pinsel denn am Raster ausrichten ? Bislang kann ich nur frei den Pinsel einfügen, ich würde ihn aber gerne oben oder unten, links und rechts am Rand einfügen können. Wie kann ich das denn machen ?
Liebe Grüße
Hej,
über Strg + H kannst du dir die Hilfslinien einblenden bzw. neue Hilfslinien aufziehen (mit dem Mauszeiger auf das Lineal gehen und bei gedrückter Maustaste die entstehende Linie herunterschieben). Daran kannst du dich beim Platzieren dann orientieren. Oder wie meinst du das?
Hey, hmm nein also ich konnte mal mit dem Pinsel an festen Rändern lang gehen. Da hat der sich immer genau an den Ecken bewegt. Jetzt ist das ja ganz frei im Raum…ich hätte eben lieber das der genau oben und unten, links mitte und rechts nur der Pinsel sich befindet…damit das Wasserzeichen dann auch immer genau ist…ich hoffe das das halbwegs verständlich ist…
Und außerdem ein anderes Problem das sich mir grad erschließt…wie macht man am besten ein Wasserzeichen für Vorschaubilder…bei dir seh ich gar keine kleinen Vorschaubilder.
LG
Die Vorschaubilder werden zumindest bei WordPress automatisch erstellt, d.h. das Originalbild wird einfach runterskaliert. Vom Wasserzeichen ist dann logischerweise nicht mehr viel zu sehen, wobei ein 150x200px großes Bildchen mit einem noch halbwegs zu erkennenden Wasserzeichen vermutlich herzlich zugepflastert wäre. 😉
Wenn du die Thumbnails selber erstellen und mit einem gesonderten Wasserzeichen versehen magst, würde ich da je nach Größe auf jeden Fall zu einem reduziertem Wasserzeichen raten, zum Beispiel nur das Logo statt Logo + Name.
Ich meinte das wie beim Textwerkzeug bespielsweise, dass rastet doch an den Ecken richtig ein. Ob ich sowas auch mit dem Pinsel machen kann…weil so erwischt man doch niemals immer die gleiche Ecke mit dem Pinsel, da gibts doch immer eine kleine Abweichung, genau die gleiche Stelle zu treffen. LG
Hmm… ich glaube, das geht tatsächlich nicht mit Pinseln. Ich mache das immer so pi mal Daumen; du könntest dir Hilfslinien an den immer gleichen Pixelmaßen aufziehen und dann stark in das Bild reinzoomen, bis du das Wasserzeichen ganz exakt an der Hilfslinie positionieren kannst.
Hallo Anne,
ich habe das mit dem Pinsel jahrelang gemacht und fand es immer nervig, wenn ich andere Pinsel benutzen wollte, dass ich anschließend für das Wasserzeichen dann erst wieder den entsprechenden Pinsel heraussuchen musste. Kürzlich habe ich die Möglichkeit entdeckt, das Wasserzeichen in meiner Bibliothek in Photoshop abzulegen. Das habe ich jetzt immer in der Seitenleiste offen und kann es per Drag &Drop auf das Bild ziehen.
Herzlichen Gruß – Elke
Ja, das ist auch eine gute Idee – viele Wege führen nach Rom, bzw. in diesem Falle zum Logo. 🙂