Vorhang auf für ein Thema, mit dem viele Blogger nach wie vor noch nicht so recht warm geworden sind und dabei megaviel verpassen: der Gutenberg-Editor!
Damit dir das nicht so geht und du dir das Leben mit deinem WordPress-Blog so einfach wie möglich machen kannst, schauen wir uns Gutenberg heute mal genauer an.
Was ist Gutenberg?!
Der Editor in WordPress, mit dem du deine Inhalte für Beiträge und Seiten erstellst, hat vor einigen Jahren eine große Überarbeitung erfahren: seit WordPress 5.0 (das 2018 veröffentlicht wurde – Kinners, wie die Zeit vergeht!) wurde der alte Editor abgelöst durch den sogenannten Gutenberg-Editor.
Benannt wurde der Gutenberg-Editor übrigens nach dem Erfinder des modernen Buchdrucks: Johannes Gensfleisch, genannt Gutenberg.
Wo finde ich den Gutenberg-Editor?
Seitdem ist der Gutenberg-Editor standardmäßig vorhanden. Wenn du erst in den letzten Jahren angefangen hast, mit WordPress zu arbeiten, stehen die Chancen also gut, dass du längst mit Gutenberg unterwegs bist.
Wer noch nicht wechseln möchte, kann sich den „klassischen“ Editor übrigens über das Plugin Classic Editor zurückholen.
Was hat es mit den Blöcken in Gutenberg auf sich?
Das Revolutionäre an Gutenberg: die Einführung von Blöcken.
Du schreibst nicht mehr länger einfach nur einen Text aus Absätzen und Überschriften, sondern jedes dieser Elemente ist ein sogenannter Block. Was genau das für dich bedeutet und warum das dein Bloggerleben tatsächlich deutlich einfacher machen kann, schauen wir uns jetzt an!
So ein Blogartikel setzt sich ja aus verschiedenen Bestandteilen zusammen: Absätze, Überschriften, Bilder, Aufzählungslisten, … das alles sind in Gutenberg sogenannte Blöcke. Du kannst dir die Blöcke wie Bausteine vorstellen, aus denen du deinen Beitrag zusammenbaust.
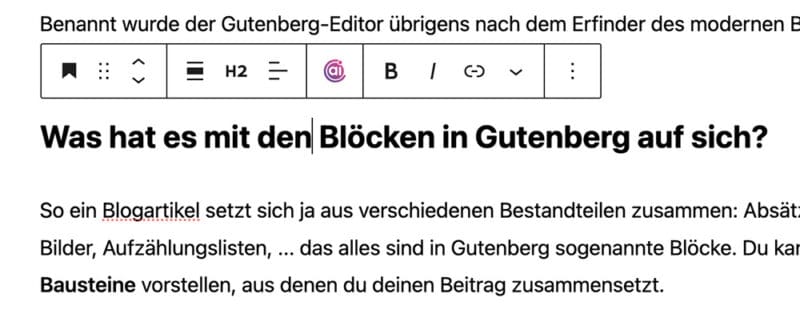
Beim normalen Schreiben merkst du davon tatsächlich erstmal nichts: du tippst deinen Artikel ganz normal herunter so wie in jedem beliebigen Textverarbeitungsprogramm. Und genau wie in Word & Co. kannst du auch in WordPress bzw. Gutenberg die Formatierung ändern, also beispielsweise einzelne Wörter kursiv setzen oder aus einer normalen Textzeile eine Überschrift machen. Dazu bietet dir die Block-Werkzeugleiste verschiedene Knöpfe an. Übrigens tauchen hier je nach Block unterschiedliche Optionen auf – bei Bildern beispielsweise findest du hier die Möglichkeit, eine Bildunterschrift zu definieren.
Strg + B (Mac: ⌘ + B), um einen markierten Text fett werden zu lassen.Soweit also echt keine Raketenwissenschaft!

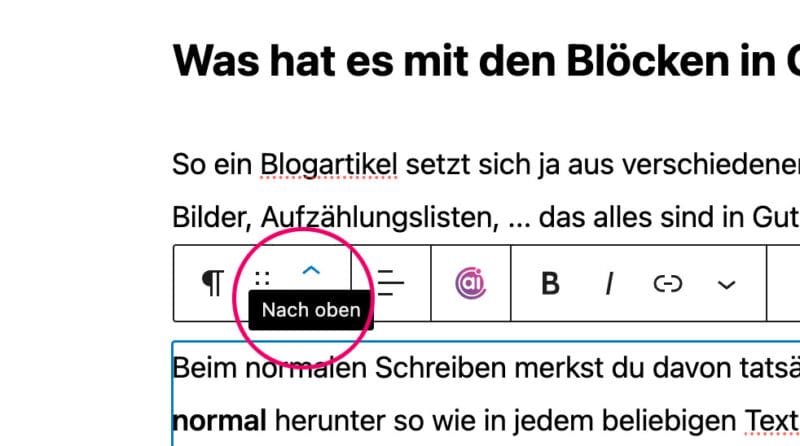
Spannend wird es zum ersten Mal, wenn du die Reihenfolge deiner Inhalte ändern möchtest: das Bild soll weiter oben einen Absatz illustrieren? Oder der gesamte Abschnitt mitsamt Zwischenüberschrift und Text soll weiter nach unten? Kein Problem, denn du kannst einen oder mehrere Blöcke sehr komfortabel verschieben. Dazu klick einfach auf einen Block und nutze die Pfeil-Icons.

Über einen Klick auf die drei senkrechten Pünktchen ganz rechts am Rand der Werkzeugleiste gelangst du zum erweiterten Menü. Hier kannst du deinen Block dann beispielsweise duplizieren.
Neue Blöcke einfügen
Du hast jetzt schon gelernt, dass du über die Enter-Taste ganz normal neue Absätze hinzufügen kannst und sich diese dann auch umwandeln lassen in eine Überschrift oder Aufzählungsliste.
Als nächstes schauen wir uns an, wie du gezielt bestimmte Blöcke einfügst!
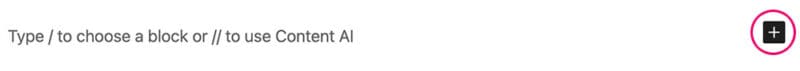
Drück die Enter-Taste und fahr mit der Maus über deine neue Zeile. An deren rechten Rand erscheint ein Plus-Icon, über das du neue Blöcke hinzufügst:

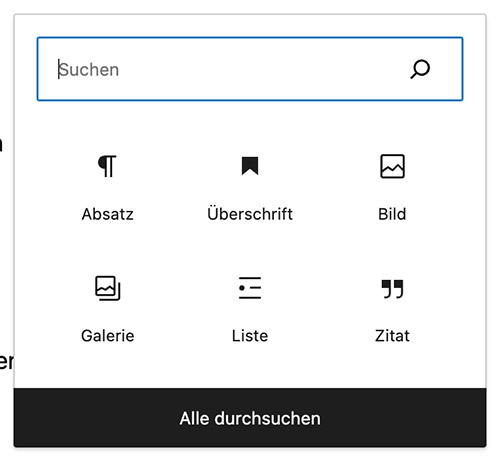
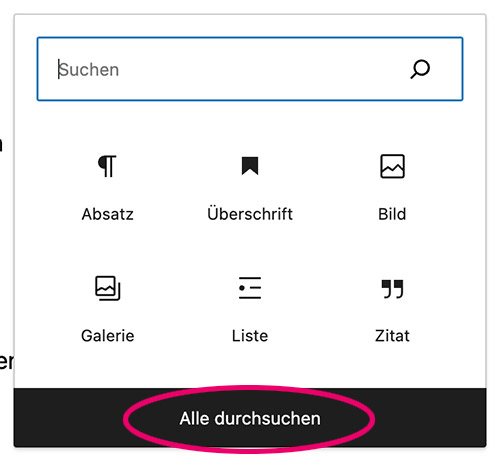
Daraufhin öffnet sich ein kleines Fensterchen, in dem du nach Blöcken suchst oder die zuletzt verwendeten Blöcke erneut einfügst:

/bild.Um zu sehen, was es alles so an Blöcken gibt, wählst du den Link „Alle durchsuchen“:

Und yaaaay, das lohnt sich wirklich, hier mal durchzustöbern! 🤩
Du findest alte Bekannte wie die Absätze, Überschriften und Zitate, kannst Bilder und Galerien oder Inhalte von Spotify einbinden, und und und.
Anhand der Galerien siehst du schon, dass Gutenberg viele coole Funktionen mitbringt, die du früher noch über Plugins ergänzen musstest. Du sparst dir also eine ganze Menge Plugins und das wiederum macht deinen Blog nicht nur einfacher zu administrieren, sondern auch sicherer und schneller.
Auch mehrspaltige Inhalte kannst du hier über den Spalten-Block erstellen – wie das genau geht, habe ich ja neulich ausführlich in einem eigenen Artikel beschrieben:
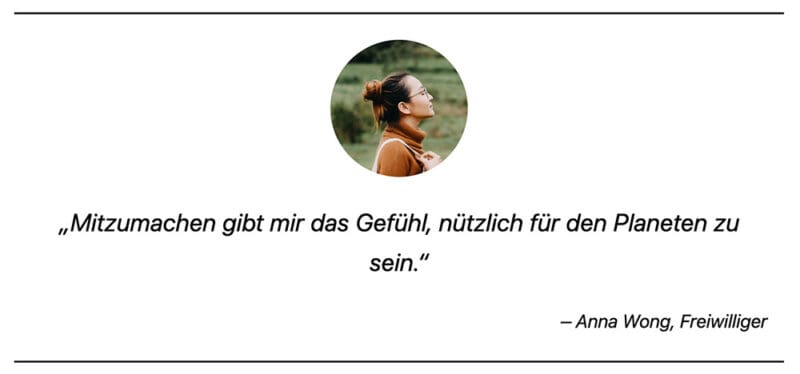
Neben den normalen Blöcken gibt es da ja aber auch noch die Kategorie „Vorlagen“. Und die sind richtig mächtig! Vorlagen sind komplexe Bausteine, die sich aus verschiedenen Einzelteilen zusammensetzen. Der Block „Testimonial“ beispielsweise besteht aus zwei Trennlinien, einem abgerundeten Foto und einem Zitat:

Hier kannst du jetzt ganz einfach die Inhalte austauschen und im Handumdrehen schicke Layout-Elemente zaubern.
Beachte, dass dein jeweiliges Theme die einzelnen Elemente anders aussehen lassen kann. Bei mir beispielsweise sind Trennlinien kürzer als in der Standard-Vorschau und noch dazu bunt, weil ich das im CSS meines Themes so definiert habe.
Ob du diese Vorlagen nutzt oder nicht, hängt ein wenig von deinem Geschmack ab und wie du deine Artikel und Seiten so gestaltest. Ich selber verwende sie nur extrem selten, etwa auf einer About-Seite. Aber eigentlich müsste ich das Potential der Vorlagen wirklich mal ausschöpfen.
Einige Plugins bringen eigene Blöcke mit. Mein SEO-Plugin RankMath beispielsweise bietet einen eigenen Block für FAQs (Frequently Asked Questions) an.
Blöcke stylen & mehr: Block-Einstellungen in der rechten Seitenleiste
So weit, so gut.
Blöcke können aber noch mehr! Denn sie erlauben dir, bei Bedarf das Aussehen pro Block individuell anzupassen: das kann praktisch sein, wenn du beispielsweise einen bestimmten Abschnitt durch eine größere Schrift hervorheben möchtest.
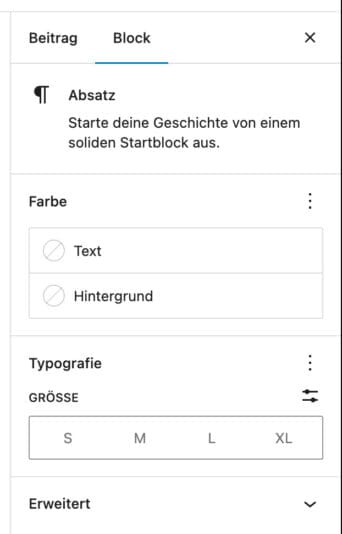
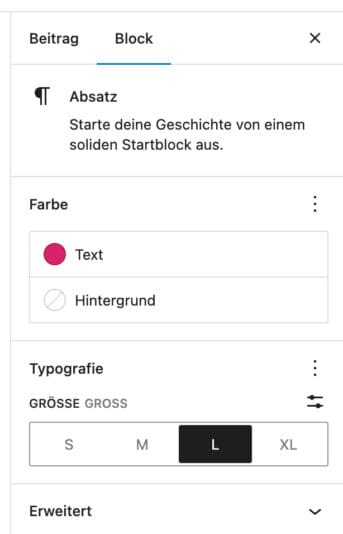
Um zu sehen, was du mit deinen Blöcken so alles anstehen kannst, wähle den Block aus und wechsle in der rechten Seitenleiste von „Beitrag“ auf „Block“.

Auch hier kommt es wieder darauf an, wie du arbeitest. Ich selber vergebe für solche Fälle lieber eine bestimmte CSS-Klasse (auch das kannst du für jeden Block tun, das findest du unter „Erweitert“) und definiere mir deren Aussehen im CSS. Aber wenn du nicht im Code herumfriemeln möchtest, sind diese Block-Einstellungen eine prima Alternative.
Allerdings wäre es natürlich blöd, wenn du dir immer von Artikel zu Artikel merken müsstest, wie deine Superduper-Absätze denn nun genau gestylt sind. Da schafft das Definieren von eigenen Vorlagen Abhilfe!
Style deinen Block so, wie du möchtest – beispielsweise mit einer größeren Schriftart und einer bestimmten Schriftfarbe.
Ich mache das hier mal mit einem Absatz:
Ich bin ein ganz besonders schöner Absatz.

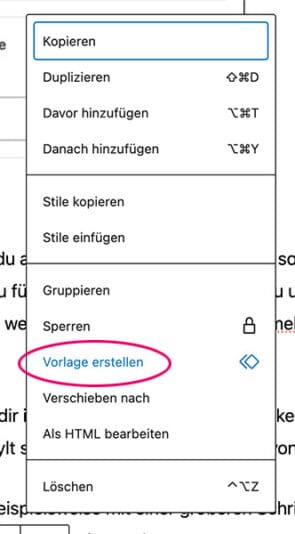
Anschließend klicke ich auf die 3 Punkte in der normalen Block-Werkzeugleiste und wähle „Vorlage erstellen“:

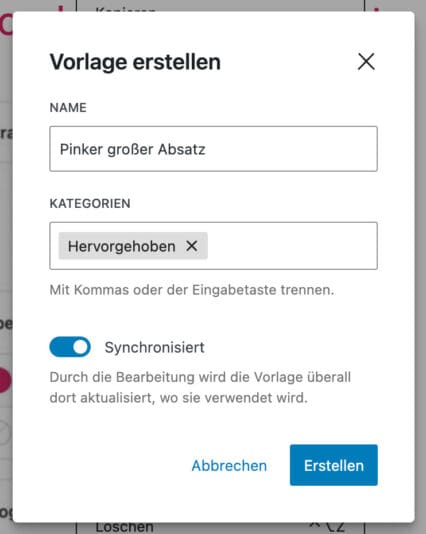
Es erscheint ein Fensterchen, in dem ich meiner Vorlage einen Namen gebe und sie einer Kategorie zuweise.

Die Einstellung „Synchronisiert“ stellt sicher, dass das hier keine Eintagsfliege wird: ich kann diese Vorlage jetzt ja auch in anderen Beiträgen verwenden und sie sieht immer gleich aus. Allerdings könnte ich irgendwann vielleicht Lust bekommen, statt Pink doch lieber eine andere Schriftfarbe zu nehmen. Dann reicht es tatsächlich, das einmal zu ändern, anstatt jeden einzelnen Artikel durchgehen zu müssen. Yay! 😎
Aber zurück zur Seitenleiste: wie schon bei der Block-Werkzeugleiste, unterscheiden sich auch hier die jeweils verfügbaren Optionen je nach Block. Es ist halt nicht immer alles sinnvoll bzw. teilweise gibt es auch einfach ganz spezifische Einstellungen. Beim Galerie-Block beispielsweise stellst du in dieser Seitenleiste ein, wie viele Vorschaubildchen pro Zeile angezeigt werden sollen.
Blöcke jenseits von Beiträgen: Block-Themes
Beim Stöbern in den verfügbaren Blöcken hast du bestimmt schon gesehen, dass einige davon nicht so recht für einen normalen Artikel in Frage kommen: das Website-Logo beispielsweise oder ein Suchfeld. Nanu?
Tatsächlich geht der Einsatz von Blöcken weit über einzelne Blogbeiträge hinaus! Du kannst mit Blöcken nämlich deine gesamte Webseite zusammenklicken. Das nennt sich dann Block-Theme: ein Layout also, das nicht aus Template-Dateien voller HTML- und PHP-Code besteht, sondern bei dem die einzelnen Elemente aus Blöcken zusammengestellt werden.
So ein Theme hat natürlich den großen Vorteil, dass du es selber verändern kannst, auch wenn du dich mit dem Coding nicht auskennst. Ein großer Schritt in Richtung Benutzerfreundlichkeit!
Diesen Ansatz kennst du vielleicht schon von sogenannten Page Buildern wie Divi: das sind ziemliche mächtige Funktionen, die in manchen Themes verbaut sind und schon seit Jahren ermöglichen, die Funktionen und das Aussehen eines Blogs ganz ohne Code zu verändern. Ausprobiert habe ich selber einen solchen Page Builder, als ich das WordPress-Theme Avada getestet habe.
Kritik an Gutenberg – sind Page Builder nicht besser?
Nachdem du jetzt gesehen hast, was Gutenberg alles kann und wie einfach es funktioniert, wunderst du dich vielleicht, wieso dieser Editor viele (vor allem langjährige) WordPress’ler so polarisiert. Das Ding ist doch super?!
Ich denke, das hat historische Gründe: bei der Einführung damals (2018) war der Funktionsumfang von Gutenberg natürlich noch deutlich abgespeckter, als er es jetzt ist.
Das ist vollkommen normal in der Softwareentwicklung – man startet mit einem recht einfachen Produkt, schaut wie es ankommt und entwickelt es dann anhand von Feedback und Anforderungen Stück für Stück immer weiter.
Das bedeutet, dass Gutenberg am Anfang deutlich weniger konnte als jetzt und auch deutlich weniger als die Page Builder. Mit denen konntest du halt auch damals schon ohne Coding ganze Layouts zusammenstellen.
Allerdings hat die Weltkugel sich weitergedreht… und heute ist Gutenberg meiner Meinung nach ebenbürtig mit diesen Page Buildern.
Gutenberg bringt dabei einen großen Vorteil mit sich: es gehört von Hause aus zu WordPress. Das heißt, die Entwicklung von WordPress selber und von Gutenberg läuft in die gleiche Richtung. Bei Page Buildern oder generell Themes kann es immer passieren, dass unterschiedliche Wege eingeschlagen werden und manche Funktionen nicht reibungslos zusammenspielen oder deutlich mehr Code mit sich bringen, der deine Seite verlangsamt.
👉 Daher finde ich, dass es heute absolut keinen Grund mehr gibt, den Classic Editor anstelle von Gutenberg einzusetzen.
Inwieweit du die Möglichkeiten von Gutenberg jenseits vom normalen Artikelschreiben ausnutzt, hängt natürlich von deiner eigenen Arbeitsweise ab. Ich merke bei mir selber, dass ich in puncto Layout einfach viel lieber Code schreibe, als etwas über Buttons und Regler einzustellen. Das gibt mir im Zweifelsfall natürlich auch nochmal mehr Freiheiten. Aber für ganz viele Dinge reichen die mit Gutenberg gelieferten Bordmittel mittlerweile wirklich aus!
Fazit
Der standardmäßig in WordPress verbaute Gutenberg-Editor bietet dir allen Komfort, den du von Textverarbeitungsprogrammen her kennst – und dazu weitere mächtige Möglichkeiten! Auch etliche Plugins und manuelles Coding ersparst du dir damit. Gutenberg wird ständig weiter ausgebaut und deswegen lohnt es sich definitiv, dass du dich mit diesem Editor vertraut machst.Für eine superausführliche Dokumentation der einzelnen Features von Gutenberg empfehle ich dir die Gutenberg-Fibel.
Arbeitest du mit Gutenberg oder hast du dir den Classic Editor installiert?
Was stört oder verwirrt dich eventuell am Gutenberg-Editor?





7 Kommentare
Hallo Anne,
wenn man das Prinzip ein mal verstanden hat, dann ist es wirklich relativ einfach. Aber ohne deine Anleitung hätte ich das niemals geschafft. Ich danke dir ganz herzlich dafür!
LG
Yvonne
Hallo Yvonne,
sehr gerne – es freut mich, wenn ich dir da weiterhelfen konnte! 🙂
Liebe Grüße
Anne
Hallo,
ich arbeite schon seit etlichen Jahren mit WordPress, zunächst mit dem classic editor dann mit WpBakery. Nach anfänglicher Skepsis habe ich mich inzwischen an den Gutenberg Editor gewöhnt und vermisse die anderen Tools nicht mehr. Man muss sich nur mal darauf einlassen und ein wenig üben. Spannend zu sehen, wie die Entwicklung weiter geht!
Viele Grüße
Herbert
Hallo Herbert,
ja, das ist ja wie bei den meisten neuen Dingen so – am Anfang fühlt sich das alles ungewohnt und holprig an, aber wenn man erstmal in den Workflow reinkommt, fragt man sich, wie man früher mit den umständlicheren Werkzeugen so zufrieden sein konnte. 😀
Viele Grüße
Anne
Hallo Anne,
am Anfang wo ich frisch bei WordPress war, war ich froh, dass es diesen Classic Editor gab. Ich konnte mich mit Gutenberg gar nicht anfreunden. Nun einige Zeit später, nutze ich nur noch den Gutenberg Editor.
Es ist halt wirklich Gewöhnungssache, wie halt bei vielen Dingen. 🙂
Liebe Grüße, Anja
Hallo Anja,
ja, die Umstellung dauert natürlich ein bisschen, aber wenn man sich einmal dran gewöhnt hat, ist Gutenberg einfach so viel praktischer. 🙂
Liebe Grüße
Anne