3 Artikel auf der Startseite, 10 bei den Suchergebnissen und 15 auf den Kategorie-Seiten? Kein Problem für WordPress!
In diesem Tutorial zeige ich dir, wie du die Anzahl der angezeigten Beiträge in deinem Blog beeinflussen kannst. Und zwar für jede Seite ganz individuell. 🙂
Die Basis-Einstellung
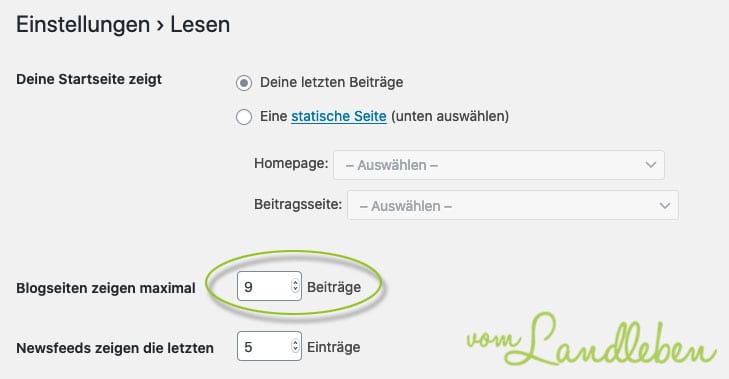
In den Einstellungen unter dem Punkt „Lesen“ findet sich die Option „Blogseiten zeigen maximal x Beiträge“. Hierüber legst du fest, wie viele Artikel pro Seite ausgegeben werden.

Diese Funktion ist allerdings ziemlich rudimentär, wirkt sie sich doch auf alle Seiten deines Blogs gleichermaßen auf: auf die Startseite, die Kategorie-Seiten, die Tag-Archive, … auch wenn du da eigentlich unterschiedlich viele Beiträge auflisten möchtest.
Warum es sinnvoll ist, unterschiedlich viele Beiträge anzuzeigen
Nehmen wir mal ein Beispiel: auf deiner Startseite möchtest du den kompletten Artikeltext anzeigen. Dadurch können deine Leser bequem die neuesten Beiträge lesen, ohne erst noch ein weiteres Mal klicken und den Artikel umständlich aufrufen zu müssen.
Allerdings wird die Seite dadurch sehr schnell sehr lang und diese Länge wirkt sich natürlich auch auf die Ladezeit aus.
Daher möchtest du dort nur die letzten 3 Artikel ausgeben.
Auf den Kategorieseiten nutzt du aber lediglich kleine Thumbnails mitsamt der Artikelüberschrift. Hier können also ruhig mehr Artikel angezeigt werden, damit man auf einen Blick möglichst alle Beiträge sieht – ein Pluspunkt in Sachen Übersichtlichkeit.
Das ist in WordPress ganz einfach möglich! 🙂
Und wie geht’s? – Pimp your functions.php!
Öffne die Datei functions.php deines Themes. Diese Datei ist quasi das Herzstück, in dem du viele tolle Features einbauen kannst. 😉
Es wird jetzt ein klitzekleines Bisschen technisch, aber ich erkläre dir den Code und gebe dir den Codeschnipsel an die Hand, den du einfach ans Ende deiner functions.php kopieren kannst.
Wir schreiben uns jetzt eine kleine Funktion, die wir mal ganz kreativ artikelanzahl nennen. Mit ihrer Hilfe wollen wir die sogenannte Query beeinflussen – das ist das Ding, was bestimmt, welche und wie viele Posts ausgegeben werden.
Unser Grundgerüst sieht so aus:
function artikelanzahl( $query ) {
}
add_action( 'pre_get_posts', 'artikelanzahl', 1 );In den ersten beiden Zeilen bauen wir das Grundgerüst unserer Funktion.
Über add_action sagen wir WordPress anschließend, dass etwas getan werden soll: in dem Falle soll nämlich unsere Funktion artikelanzahl ausgeführt werden, die sich via pre_get_posts einklinken soll. Über diesen sogenannten Hook pre_get_posts kann man nämlich beeinflussen, was für Beiträge ausgegeben werden sollen.
function artikelanzahl( $query ) {
if ( is_admin() || ! $query->is_main_query() )
return;
if ( is_home() ) {
// 3 Beiträge auf der Startseite
$query->set( 'posts_per_page', 3 );
return;
}
}
add_action( 'pre_get_posts', 'artikelanzahl', 1 );Die ersten drei Zeilen kannst du hier ignorieren, wichtig ist der Teil ab if (is_home() ):
Wir prüfen, ob es sich um die Startseite handelt, und wenn ja, sollen 3 Beiträge ausgegeben werden. Auf allen anderen Seiten greift der Standard, den du im Backend eingestellt hast.
Neben der Startseite kannst du natürlich auch andere Bereiche definieren, beispielsweise:
is_category ()– Kategorienis_search ()– Suchergebnisseis_tag()– Schlagwort-Archiv
Die komplette Übersicht über diese sogenannten Conditional Tags findest du im WordPress-Codex.
Wie gesagt, kopiere dir den Code und füge ihn am Ende deiner functions.php ein.
Fazit
Mit Hilfe vonpre_get_posts und Conditional Tags kannst du ganz genau steuern, wie viele Beiträge auf den unterschiedlichen Seiten deines Blogs angezeigt werden sollen. Damit optimierst du die Ladezeit deines Blogs und verbesserst die Übersichtlichkeit für deine Leser.Wie viele Beiträge listest du auf welcher Seite auf?



Oha, das ist sowas zum Lesen, kurz erschrecken und dann nochmal lesen und feststellen, dass es ganz einfach ist 🙂
Danke & sonnige Grüße
Heike
Liebe Anne,
vielen Dank für die Codeschnipsel!
Ich freue mich immer, mehr darüber zu erfahren, denn wie gut ein Template auch sein mag, so findet man selten eines, das alle Wünsche berücksichtigt. Zumal man auch erst im Laufe des Bloggerdaseins lernt, was einem wichtig ist.
Darf ich Dir eine Frage stellen: Ist es kompliziert, die Archivseite so darzustellen, dass nur die Bilder mit der Überschrift des Beitrags dargestellt werden?
Vielen Dank und liebe Grüße,
Heike
An sich ein supertolles Thema, allerdings bin ich kein Fan von Magazin-Layouts…irgendwie wirken die zwar sehr sehr übersichtlich, aber das würde bei mir alles so nicht passen 😀
Naja, ganz ehrlich muss ich sagen, dass dort hauptsächlich Fashion Blogger anwesend waren! Ein Teil Beauty Blogger, ein bisschen Fotografie und dazwischen ich xD Ich fand es trotzdem gelungen, es ist ja auch relativ schwer, andere Sponsoren zu bekommen, als aus der Beauty Branche /:
Ob ich zum BTK komme, weiß ich noch nicht /: Ich trete im August eine neue Lehrstelle an und ich habe noch gar-keine Ahnung, wie das dann mit den freien Tagen läuft – Wenn es nach mir geht, bin ich auf jeden Fall dabei (: Wird dann wohl eher spontan entschieden, aber auf jeden Fall auf dem Blog verkündet, höhö 😀
Liebe Grüße <3
Erneut ein super Beitrag, danke für den Tip! 😉
Hallo,
guter Beitrag, jedoch bin ich offensichtlich nicht in der Lage das umzusetzen. Hilfe! 🙂
Ich versuche nun seit 2 Tagen die Anzahl der dargestellten Artikel in einer bestimmten Kategorie zu ändern ohne die Pagination zu zerstören. Unter anderem bin ich auf diese Lösung hier gestoßen, funktioniert hat bisher aber keine…ich verzweifle langsam.
Ich habe unter die if-Bedingung eine echo eingefügt um zu sehen ob überhaupt was passiert und das funktioniert auch. Dadurch habe ich festgestellt, dass nur die Zeile
„$query->set(‚posts_per_page‘, 1);“
keinen Effekt hat. Nur warum?
Entweder seh ich den Wald vor lauter Bäumen nicht mehr, oder mir ist was auf den Kopf gefallen.
Ich wär für jede Hilfe dankbar…
Du bist meine Heldin, genau daran bin ich grad verzweifelt und dabei ist es ganz einfach. Vielen Dank 🙂
LG Andrea
Schön, dass ich dir da weiterhelfen konnte! 🙂
Hallo!
Vielen Dank erstmal für die ganzen nützlichen Tipps und Tricks auf deiner HP. Du konntest mir bei so manch kniffeligen Problem einen klaren Lösungsansatz liefern. DANKE!
Nun habe ich ein kleines Problem mit diesem Artikel. Ich stelle mich einfach wieder nur dämlich an. Ich füge den Codeschnipsel in meine functions.php ein, am Ende wie geschrieben. Nur macht das leider meinen ganzen Blog „weiss“. Keine Sorge ich hab nen Backup+FTP Zugang. Aber ich bekomme das einfach nicht gebacken. Ich muss dazu sagen, dass meine functions.php ziemlich „klein“ ist, zzt. ist nur der Aufruf für widgets und thumbnails enthalten. Liegt es vlt. daran?
Ich wäre für ein wenig Hilfe sehr dankbar!
Liebe Grüße!
Hat sich danke!
Hej,
meinst du „hat sich erledigt“? 😉
Hej,
wenn deine Seite komplett weiß bleibt, würde ich auf einen Fehler im Code der functions.php tippen – eine falsch verschachtelte Funktion oder sowas. Wenn du magst, kannst du mir die Datei mailen, dann guck ich mal rein. 🙂
Vielen Dank Anna! Genau das habe ich gesucht 🙂
Schöne elegante Lösung!
Hallo Anne und vielen Dank fürs Teilen. 🙂 Ich wünsche dir ein schönes und hoffentlich sonniges Wochenende.