So sehr ich mich damals über die Einführung von Gutenberg und dem Block-Konzept gefreut habe – so wenig konnte ich mich lange Zeit damit anfreunden, dass seit WordPress 5.8 auch die Widgets über Blöcke funktionieren. Ich fand die Umsetzung sowas von umständlich und fuppelig! 🤯
Mittlerweile habe ich mich mit den Widget-Blöcken arrangiert. Das hat ein Weilchen gedauert und ich musste erst den ein oder anderen Trick herausfinden.
Damit du dich nicht auch so ärgern musst, verrate ich dir hier meine Tipps.
Kleiner Exkurs: was sind Widgets?
Widgets sind bei WordPress kleine Blöcke, die du an verschiedenen Stellen deines Blogs anzeigen kannst. Ein klassisches Beispiel stellt etwa die Liste der letzten Kommentare in der Sidebar dar.
Welche Bereiche widgetfähig sind, wird in den Theme-Dateien festgelegt. Neben der Sidebar könnten dies klassischerweise beispielsweise auch drei Spalten im Footer sein.
Einige Widgets gehören zum Standardumfang von WordPress, andere werden durch einzelne Themes mitgeliefert.
Wie kannst du Widgets nutzen?
Über Design » Widgets gelangst du zu den Widget-Einstellungen. Du siehst hier deine widgetfähigen Bereiche sowie die verschiedenen Widgets, die dir zur Verfügung stehen.
Klick auf das + in einem widgetfähigen Bereich, um ein neues Widget hinzuzufügen.

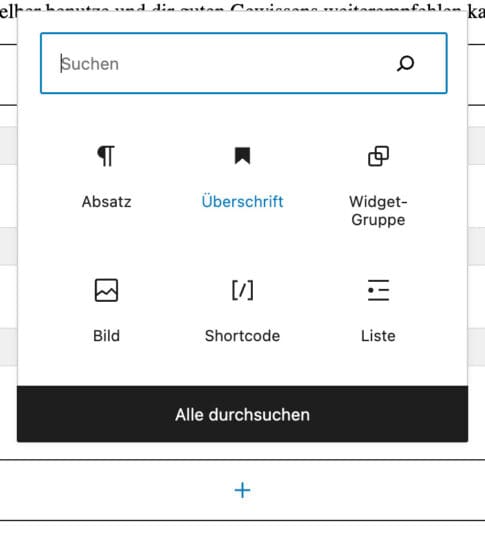
Es öffnet sich ein Fensterchen, in dem du dein gewünschtes Widget auswählst:

Das funktioniert analog zu den Blöcken, die du schon vom normalen Beitragseditor her kennst.
Du kannst also ganz einfach einzelne Widgets platzieren und über Drag & Drop auch ihre Reihenfolge anpassen, ohne Code schreiben zu müssen.
Eine coole Sache!
Aber es gibt eine Stolperfalle: fehlende Überschriften!
Die Widget-Überschriften
In früheren WordPress-Versionen war die Handhabung von Widgets etwas simpler: jedes Widget bestand aus dem eigentlichen Element (etwa einer Liste der letzten Kommentare oder einem Suchfeld) sowie einer Überschrift. So weit, so gut.
Die neuen Block-Widgets hingegen besitzen keine Überschriften mehr. Diese musst du bei Bedarf separat einfügen.
Okay – für Überschriften gibt es ja sogar ein eigenes Element! Also kein Problem, oder?
Tja. Theoretisch kannst du Überschriften und Inhalte tatsächlich einfach so abwechselnd platzieren. Allerdings fällt das Ganze auf die Nase, wenn es ums Layout geht. Denn damit besitzen die Überschriften so erstmal null Verbindung zum eigentlichen Widget. Wenn du um jedes deiner Widgets einen Rahmen anzeigen lassen möchtest (so wie hier bei der Bloghexe), dann hast du also einen Rahmen um deine letzten Kommentare – und einen um die dazugehörige Überschrift. Das ist natürlich blöd!
Die Lösung? Du musst Überschrift und Widget gemeinsam gruppieren. Im CSS legst du den Rahmen dann entsprechend um die ganze Gruppe.
Widget-Gruppen
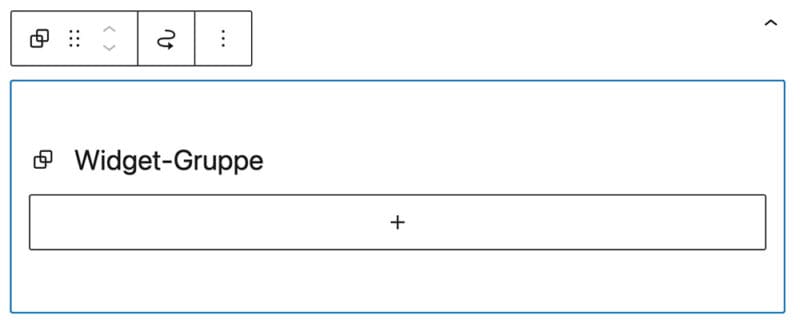
Genau dafür ist der Gruppen-Block gedacht. Seit Gutenberg 11.5 gibt es sogar einen speziellen Block zum Gruppieren von Widgets, die Widget-Gruppe.
Mit Widget-Gruppen fasst du mehrere Widgets zusammen und kannst sie dann gemeinsam verschieben oder stylen. Innerhalb der Widget-Gruppe siehst du wieder das schon bekannte +, um Inhalte hinzuzufügen.

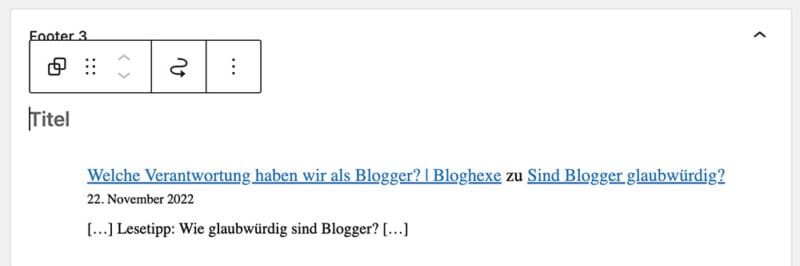
Und das Besondere: eine Widget-Gruppe bringt selber eine Überschrift mit! Die kannst du da anpassen, wo standardmäßig „Titel“ steht:

Ich handhabe das so, dass ich für jeden logischen Bereich (also beispielsweise die Liste der letzten Kommentare) eine eigene Widget-Gruppe erstelle. Die Überschrift gebe ich der Widget-Gruppe selber mit und als Element darin befindet sich das Widget namens „Neue Kommentare“.
Trick 17 beim Arbeiten mit Widgets: die Listenansicht
In der Theorie ist das also wirklich einfach und gut umzusetzen.
Allerdings finde ich das Arbeiten mit Widget-Gruppen in der Praxis fürchterlich friemelig. Du siehst nämlich nicht direkt, wo eine Gruppe endet und die nächste beginnt.
Dabei passiert es dann schnell, dass ein Element sich partout nicht in die gleiche Gruppe schieben lässt und alleine herumschwirrt. Es hat mich wahnsinnig gemacht – vor allem, da du hier nicht einfach auf eine gute, alte Code-Ansicht wechseln und das Problem einfach direkt im HTML lösen kannst. 🤬
Aber es gibt eine Lösung!
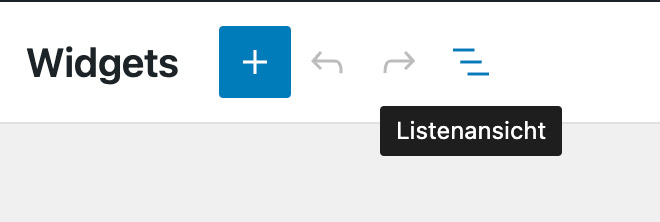
Und zwar klickst du oben auf diese etwas unscheinbaren drei Striche. Damit öffnest du die Listenansicht.

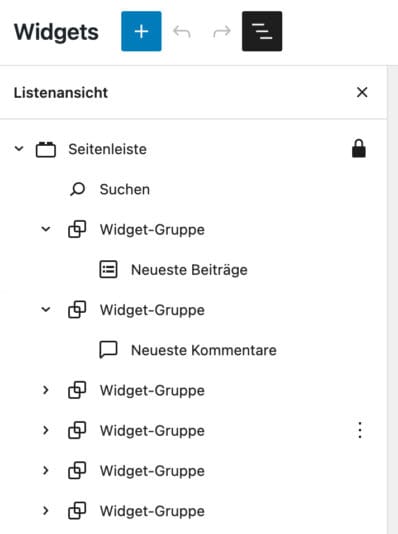
Diese Darstellung finde ich so viel übersichtlicher!

Du kannst hier alle Elemente ganz einfach verschieben. Über die drei Punkte rechts öffnest du das Kontextmenü für jedes Element und kannst es beispielsweise sperren, löschen oder duplizieren.
Seit ich diese Listenansicht entdeckt habe, arbeite ich endlich wieder gerne mit Widgets! 🙂
Ich hoffe, dieser Beitrag hat dir weitergeholfen. 🙂



