Blogrolls sind eine tolle Möglichkeit, deine Lieblingsblogs zu verlinken: in einer Liste wird jeweils der neueste Blogartikel eines jeden Blogs angezeigt. Wie du eine Blogroll baust, zeige ich dir in diesem Beitrag.
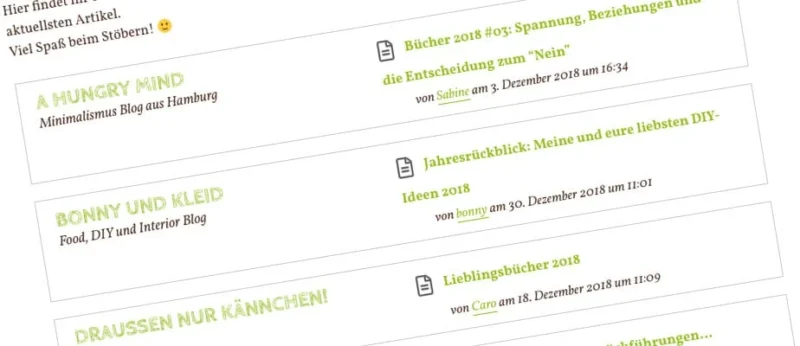
So kann das dann aussehen:

Wie funktioniert so eine Blogroll und wie baust du sie?
In der einfachsten Form ist eine Blogroll ja nur eine Auflistung von Links zu deinen Lieblingsblogs. So eine Liste kannst du easy-peasy mit den Bordmitteln von WordPress oder Blogger bauen.
Interessant wird es, wenn du dazu auch den neusten Artikel von jedem Blog anzeigen lassen möchtest. Ich selber mag dieses Feature sehr gerne, weil es die Blogroll einfach „lebendiger“ macht und von jedem Blog mehr Persönlichkeit rüberkommt, als wenn einfach nur sein Name dort steht.
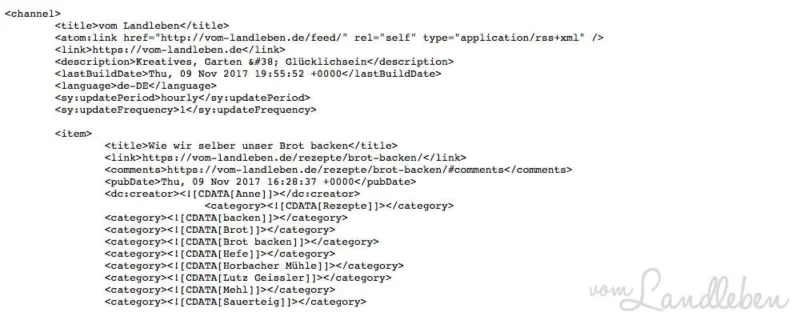
Und wie kommst du an den jeweils letzten Artikel ran? – Indem du den RSS-Feed des Blogs anzapfst. Grob gesagt, ist so ein Feed eine maschinenlesbare Darstellung deines Blogs. Sie sieht nicht schön aus, ist in dem anfangs etwas kryptisch wirkenden XML geschrieben und gar nicht dafür gedacht, dass du selbst sie liest. Feedreader greifen darauf zu – und wir jetzt auch für unsere Blogroll. 🙂

Keine Sorge, wir programmieren uns das in diesem Tutorial jetzt nicht selber. 😉 Stattdessen greifen wir auf ein Plugin zurück und passen das so an, dass es perfekt zu deinem Blog passt.
Für Blogrolls in WordPress gibt ein kostenpflichtiges Plugin namens „Yet Another Blogroll“ – aber ich habe auch eine kostenlose Alternative gefunden. Die nutze ich selbst hier und bin soweit zufrieden damit. 🙂
Das folgende Tutorial richtet sich an selbstgehostete WordPress-Blogs. Wie das mit einer Blogroll bei wordpress.com oder Blogger ausschaut, weiß ich leider nicht.
1. Installiere das Plugin „Feedzy RSS Feeds Lite“
Du findest es im Plugin-Verzeichnis von WordPress: Feedzy RSS Feeds Lite
Natürlich kannst du es auch direkt innerhalb von WordPress installieren, indem du auf Plugins –> Installieren gehst und dort nach „Feedzy RSS Feeds Lite“ suchst.
Nachdem du das Plugin aktiviert hast, findest du links im Menü einen neuen Eintrag namens „Feedzy RSS“. Hier hast du die Möglichkeit, verschiedene Kategorien für deine Feeds anzulegen – ich selber nutze diese Option allerdings nicht.
2. Erstelle eine neue Seite für deine Blogroll
Lege eine neue Seite an und nenne sie beispielsweise „Blogroll“ oder „Lieblingsblogs“.
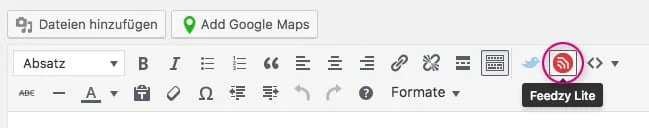
In der Menüleiste oberhalb des Textbereichs ist ein roter Button von Feedzy hinzugekommen:

3. Füge die Feeds deiner Lieblingsblogs hinzu
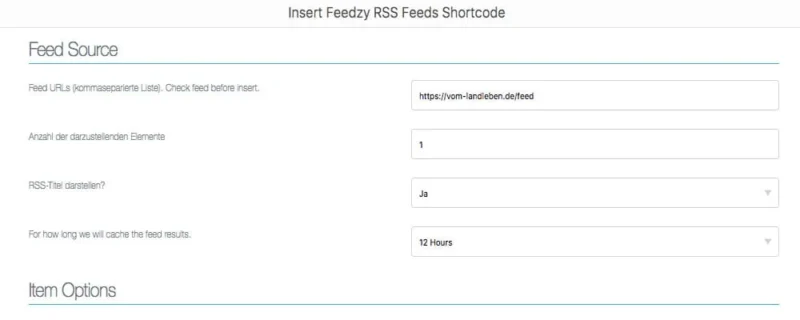
Über einen Klick auf besagten Knopf öffnet sich ein PopUp-Fensterchen mit einem Formular:

Für meine Blogroll verwende ich die folgenden Einstellungen:
- Feeds URLs: die URL eine Blogfeeds, bspw. https://vom-landleben.de/feed
Theoretisch sollte man mehrere Feeds kommasepariert eintragen können. Das hat bei mir leider nicht funktioniert, da dann immer nur der Feed des letzten Blogs angezeigt wurde. Daher hinterlege ich jeden Feed einzeln – darauf gehe ich weiter unten nochmal ein. - Anzahl der darzustellenden Elemente: 1
Das ist die Anzahl der Artikel pro Blog. - RSS-Titel darstellen? Ja
Der Blogtitel. - For how long we will cache the feed results: 12 Hours
- Links können im selben Fenster oder einem neuen Tab geöffnet werden: Auto
- Titel nach X Zeichen abschneiden: [freilassen]
- Veröffentlichungsdatum und Autorname anzeigen? Ja
- Kurzbeschreibung (Zusammenfassung) des Elements anzeigen? Nein
Gerade bei längeren Blogrolls würde das schnell unübersichtlich werden, finde ich. - Kurzbeschreibung (Zusammenfassung) nach X Zeichen abschneiden: [freilassen]
- Erstes Bild – wenn vorhanden – des Inhalts anzeigen? Nein
Über „Insert Shortcode“ fügst du diesen Eintrag deiner Blogroll hinzu.
Wie gesagt, das war jetzt nur ein Blog. Aus irgendwelchen Gründen funktionierte es zumindest bei mir leider nicht, mehrere URLs auf einmal zu hinterlegen. Daher habe ich diese Einstellungen für jeden einzelnen Blog wiederholt. Um mir dabei aber nicht einen Wolf klicken zu müssen, bin ich in die HTML-Ansicht des Beitrags gewechselt und habe mir die Zeile mit dem entsprechenden Code kopiert, um dort immer nur die URL des Blogs zu ändern:
[ feedzy-rss feeds="https://vom-landleben.de/feed" max="1" feed_title="yes" refresh="12_hours" meta="yes" summary="no" thumb="no" ]Wie finde ich denn die Feed-URL meiner Lieblingsblogs heraus?
Viele Blogs haben ein RSS-Symbol, über das du an die entsprechende URL kommst:

Was aber machst du, wenn einer deiner Lieblingsblogs kein entsprechendes Icon besitzt? – Im Zweifelsfall kannst du versuchen, über die Standardadressen an die URL des Feeds heranzukommen.
- Bei selbstgehosteten WordPress-Blogs ist https://domain.de/feed der Standard
- Bei wordpress.com ist es https://domain.wordpress.com/feed
- Bei Blogger findest du den Feed unter https://domain.blogspot.com/feeds/posts/default
Jetzt wird’s hübsch
So weit, so gut. Du hast jetzt erfolgreich eine Liste deiner Lieblingsblogs zusammengestellt… aber so richtig schick und 100%ig passend zu deinem Bloglayout ist die noch nicht, oder?
Kein Problem! 🙂 Schließlich lässt sich das ja mit ein paar Prisen CSS ändern.
Für die folgenden Anpassungen ist es hilfreich, wenn du dich grundlegend mit HTML und CSS auskennst.
Das nötige CSS kannst du entweder in die style.css deines Themes packen oder – sofern dein Theme so etwas anbietet – in den Bereich für „Custom CSS“ schreiben.
Welche HTML-Klassen die einzelnen Bestandteile deiner Blogroll haben, findest du im Browser heraus: mach einen Rechtsklick auf einen Eintrag in der Blogroll, wähle „Untersuchen“ und schon öffnet sich die HTML-Ansicht in einem zusätzlichen Bereich.
Ich gebe dir jetzt einfach mal mein eigenes CSS meiner Blogroll an die Hand – die Farben solltest du natürlich noch an deinen Blog anpassen, ansonsten habe ich alles kommentiert. 🙂
/* ### Lieblingsblogs - Feedzy RSS Feeds Lite ### */
/* Rahmen um jeden Eintrag */
.feedzy-rss {
border: 1px solid #ccc;
padding: 10px 20px;
margin-bottom: -20px;
}
/* Abstände und Linie beim jeweils letzten Artikel entfernen */
.feedzy-rss .rss_item {
border: 0;
padding: 0 !important;
margin: 0;
}
/* Icon vor dem jeweils letzten Artikel einfügen */
.feedzy-rss .rss_item:before {
content: "\f0f6";
font-family: FontAwesome;
background: none !important;
font-size: 24px;
color: #666;
margin-right: 10px;
vertical-align: middle;
}
/* störende Abstände entfernen */
.feedzy-rss .rss_header,.feedzy-rss ul {
margin: 0;
}
/* Name des Blogs */
.feedzy-rss h2 {
font-size: 20px;
margin: 0;
}
/* Beschreibung des Blogs */
.feedzy-rss .rss_description {
display: block;
font-size: 16px;
font-weight: normal;
font-style: italic;
}
/* Überschrift des letzten Beitrags */
.feedzy-rss .rss_item .title {
font-family: 'Raleway', sans-serif;
}
/* Responsiveness: erst auf größeren Bildschirmen soll der Artikel neben dem Blognamen stehen, ansonsten untereinander */
@media only screen and (min-width: 767px) {
.feedzy-rss .rss_header, .feedzy-rss ul {
display: inline-block;
vertical-align: top;
width: 50%;
}
.feedzy-rss .rss_content {
margin-left: 34px;
}
}Wichtig: damit das Icon vor dem Artikel auftaucht, musst du Font Awesome einbinden. Sofern du das noch nicht getan hast, brauchst du die folgende Zeile im head-Bereich deines HTMLs (zu finden in der header.php in deinem Theme):
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">Ich hoffe, dieses Tutorial war hilfreich für dich! 🙂




39 Kommentare
YEAH, da weiß ich ja, was ich morgen früh zu tun hab, wenn der Zwerg inner Schule ist 😀 Danke :*
Gern geschehen! 🙂 Hat denn alles geklappt?
Ein schönes Tutorial. Ich könnte die Seite mit meinen Lieblings Blogs auch mal überarbeiten…
Liebe Grüße
Lieben Dank – sag Bescheid, wenn du dabei irgendwie Unterstützung brauchst. 🙂
Ich habe mich schon gefreut, aber dann wieder gemerkt, dass ich ja wordpress.com habe – ich muss dringend umziehen, ich habe schon länger überlegt, eine solche Blogroll einzurichten..trotzdem danke für das Tutorial, irgendwann komm ich dann drauf zurück 😀
Mhm, ein selbstgehostetes WordPress ist so viel besser als wordpress.com!
Viel Erfolg schon mal beim Umziehen! 🙂
der einzige jammer von wordpress.com ist ja, dass man keine externen plugins installieren kann. das finde ich schon immer schade. deine blogroll finde ich auch wirklich super. für mehr miteinander in der blogosphäre. back to the roots 🙂
Ja, das schränkt einem die Freiheiten doch ganz schön ein… deswegen wäre wp.com nichts für mich.
Hey.
finde ich super, dass es wieder Blogger gibt, die sich nicht nur selbst den Bauch pinseln.
Ich habe auch seit einigen Wochen wieder eine Seite mit meinen Lieblingsblogs – zum Teil passend zu meinem Thema aber auch quer durch das Gemüsebeet. Alle Blogger, die ich nach einem Foto gefragt habe, um es auch visuell etwas interessanter zu machen, haben sich riesig gefreut. Ich glaube in der Bloggerwelt fehlt die Liebe 😉
Ich arbeite mit dem Visual-Composer, weil ich weder Lust noch Zeit habe mich mit dem Schreiben von Websites zu beschäftigen. So eine Baukastenvariante geht eben um einiges schneller 🙂
Liebe Grüße > sara
Hallo sara,
ah, das ist bei dir ja auch eine schöne Idee – wo finde ich die Seite denn bei dir? Ich liebe es ja, mich durch solche Lieblingsblog-Listen durchzuklicken. 🙂
Liebe Grüße
Anne
Hallo Anne,
Dank Dir für das Tutorial. Jetzt habe ich meine total veraltete, noch manuell erstellte Blogroll wieder auf den Stand gebracht. Sieht richtig schick aus – auch dank Deines CSS-Beispiels. Man muss das Rad ja nicht komplett neu erfinden. 😉
Lieben Gruß
Sylvi
Hallo Anne,
vielen Dank für das Tutorial!! Ich hab es gleich ausprobiert, und es klappt grundsätzlich. Nur eine doofe Frage: Wie bindest du die Seite in der Sidebar ein? Geht das über das HTML-Widget oder erstellst du ein Menü? (Damit klappt bei mir nämlich leider nicht…)
🙁
Ich bin zu doof, fürchte ich. Hast du eine Idee?
Lieben Dank,
Sonja
Hallo Sonja,
mh, meinst du den Link zu der Blogroll-Seite, oder magst du die Blogroll selber direkt in deiner Sidebar anzeigen?
Den Link zur Seite habe ich ganz normal ins Menü integriert. Also über Design –> Menüs, darüber erzeuge ich meine Navigationen. Um dort eine Seite hinzuzufügen, wählst du Links „Seiten –> Alle anzeigen“ aus und suchst dir deine Seite heraus. 🙂
Feedzy RSS bringt auch ein eigenes Widget mit, über das du Feeds direkt in der Sidebar anzeigen lassen kannst. Hab das gerade mal ausprobiert, das funktioniert genauso wie auf den Seiten (man muss halt im Widget nochmal die URLs der gewünschten Feeds eintragen und einstellen, ob Bilder angezeigt werden sollen usw).
Hat dir das weitergeholfen?
Liebe Grüße
Anne
Hallo Anne,
danke dir! Ja, ich hätte die Blogroll gern so richtig oldschool in der Sidebar. Ich werde morgen mal gucken, ob ich das hinbekomme. Ansonsten kommt sie halt als Seite ins Menü…
Dankeschön!
Lieber Gruß,
Sonja
Hallo Sonja,
mh, hat das denn über das Widget funktioniert?
Liebe Grüße
Anne
Hallo Anne,
vielen Dank für diesen Beitrag.
Ich hab den jetzt auch endlich zum Anlass genommen, mich von meiner ollen, veralteten Linkliste zu trennen. Feedzy installiert und damit ging es dann tatsächlich ganz einfach! 🙂
LG Linni
Hallo Linni,
super – ich freue mich, dass ich dir da weiterhelfen konnte! 🙂
Liebe Grüße
Anne
Hallo Anne,
ich wollte nur ein Dankeschön da lassen. Dein Tutorial hat mir gut weiter geholfen meine Blogroll etwas aufzuschmücken :>
Liebe Grüße
Ting Ting
Hallo Ting Ting,
super, das freut mich! 🙂
Super, vielen Dank für das Tutorial!!!
Ich habe mich schon mal an dem Plugin versucht, eigentlich hätte ich ja gerne unter der „Feedzy-Category“ mehrere URLs eingetragen, aber die Liste spuckt dann nur die einzelnen Items aus, aber nicht den jeweiligen Blog-TITEL und nicht die jeweilige Blog-BESCHREIBUNG aus, so wie in deiner Liste.
Hast du die einzelnen Lieblingsblogs-Feeds dann immer als einzelne Shortcodes untereinander eingebaut, damit du links in der Spalte auch den Blogtitel und die -beschreibung hast?
Ja, genau – bei mir hat es leider ebenfalls nicht funktioniert, mehrere Feeds in einen Shortcode einzutragen. Daher habe ich einen Shortcode-Eintrag pro Feed erstellt und die alle untereinander aufgelistet.
Liebe Grüße
Anne
verstehe, danke. Also an sich funktioniert das mit den mehreren Feeds auf einmal eintragen bei mir schon. Ich habe erst unter Feedzy -> RSS Categories eine Kategorie angelegt, dort in der Maske mehrere Feeds mit Kommata getrennt eingegeben. Ich hab das also NICHT über den Feedzy-Button und dem Popup auf meiner SEITE dann gemacht, da ging es nämlich nicht.
Und als nächsten Schritt bin ich auf meine SEITE, hab den Feedzy-Button aufgerufen und habe dort dann nur den Slug der Kategorie eingefügt: https://i.imgur.com/cWYTyti.jpg
Dann spuckt es schon diese Liste aus: https://i.imgur.com/Eia4oUB.jpg und da auch wirklich alle, aber eben leider ohne RSS-Titel und Beschreibung, die sind zwar „vorgesehen“, aber „leer“, wenn man in de Quelltext schaut.
Ich denke, dann ist dein Vorgehen, jeden Feed-Shortcode einzeln auszugeben, noch am besten, obwohl es über die Feedzy-Kategorien schon einfacher wäre, gerade wenn sich mehrere Feeds sammeln. Vielleicht geht das aber auch nur in der Pro-Version, das hab ich jetzt noch nicht nachgesehen.
Mhm, das kann sein… über die Kategorien habe ich das noch gar nicht ausprobiert, weil ich mich so schwer damit tue, Blogs einer bestimmten Kategorie zuzuordnen. ^^
ich hab auch nur eine Kategorie „lieblingsblogs“. Ich hab diese eine nur angelegt, um nur einmal übers Backend unkompliziert die Blogs eintragen und ggf. ändern zu können, ohne auf die eigentliche „Seite“ zu gehen.
Geht das dann bei dir nicht?
Ah, das muss ich mal ausprobieren! 🙂
Perfekt! Dank deiner Anleitung kann ich dann mal wieder spontan der Held sein und die Frau mit einer funktionierenden Blogroll beglücken – vielen Dank für das Teilen!
lg,
/hauke
Hallo Hauke,
haha, top! 🙂
Basierend auf dem Artikel hier, habe ich mal einen Artikel darüber geschrieben, wie man eine Blogroll noch gestalten kann. Ohne Plugin 😉 und mit einem Vorschaubild des Blogs sowie einem Textauszug.
Ich hoffe, das dass in Ordnung ist, und nicht als ‚Konkurrenz‘ angesehen wird 😀
danke, Marcus – ich versuche mich mal dran, sieht zwar recht umfangreich aus auf den ersten Blick, hoffe ich bekomme das hin. Aber nachdem ich ein Liebhaber vom Code-Snippets-Plugin bin, liebe ich Snippets dafür eh lieber als noch ein weiteres Plugin. Die summieren sich leider bei mir 😉
Hallo Marcus,
na klar, super – da hier hauptsächlich weniger code-affine Menschen mitlesen, hatte ich eine Variante als Plugin vorgestellt, aber deine selbstgeschriebene Lösung mag ich auch sehr. 🙂
Nur um das klar zu sagen – und mich nicht mit fremden Federn zu schmücken: Das ist nur ‚geklaut‘, den Code hatte Tanja zur Verfügung gestellt
😉
toll, danke für die Anregung und Anleitung! 🙂 Hab das auch gleich auf Pinterest verlinkt und bau das nach, wenn das mit YAB nicht klappt.
Gern geschehen – freut mich, dass ich dir weiterhelfen konnte! Und danke fürs Pinnen! 🙂