Gegen eine Wand zu rennen, ist ziemlich unschön.
Im Internet ist das nicht anders als im Real Life – und das heißt, dass deine Besucher einen Artikel lieber schnell wegklicken, als gegen eine massive Wand aus Buchstaben rennen zu müssen.
Gerade am Bildschirm lesen wir Texte in der Regel nicht mehr aufmerksam von A bis Z. Wir überfliegen sie – und nur wenn wir etwas Interessantes finden, bleiben wir hängen und lesen genau.
In Zeiten von schier unendlichen Informationen ist das schlicht und ergreifend die einzige Möglichkeit, relevante Inhalte zu finden und tunlichst wenig Zeit mit uninteressanten Dingen zu verschwenden.
Augen zu! (na, fast 😉 )
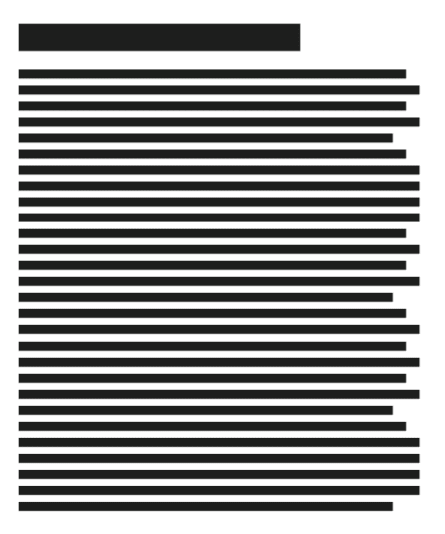
Kneif deine Augen mal so weit zusammen, bis du einen Text nur noch als schwarze Streifen wahrnimmst. Damit kannst du das Textlayout beurteilen, ohne vom Inhalt abgelenkt zu werden.
Und dann vergleich mal diesen Prototypen eines Artikels…

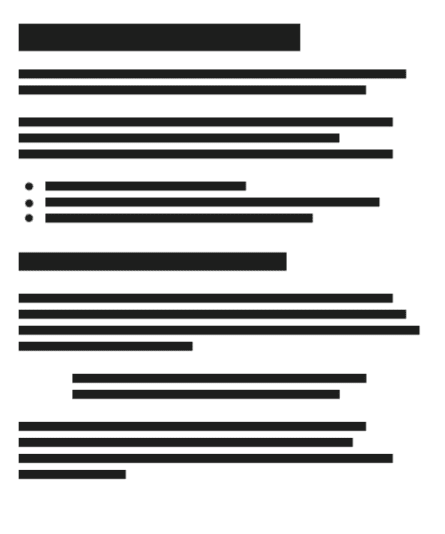
… mit diesem:

Na, welcher ist leichter zu überfliegen?
Du siehst: Zeilenumbrüche und Absätze machen schon verdammt viel aus, um den Text in kleine Häppchen aufzuteilen. Durch die Unterteilung mit Zwischenüberschriften wird die Struktur des Textes deutlich.
Und Gestaltungselemente wie Aufzählungen, Illustrationen oder hervorgehobene Passagen helfen dem Auge zusätzlich.
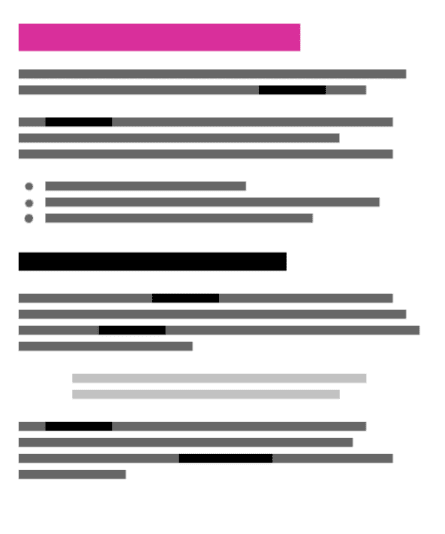
Bringen wir mal noch ein paar verschiedene Farbtöne mit ins Spiel…

… und der Text wird gleich nochmal angenehmer zu erfassen.
Wie kannst du Texte strukturieren?
Die wichtigsten Mittel hast du gerade schon in Aktion gesehen:
Unterteile deinen Artikel durch Zwischenüberschriften.
Das hilft nicht nur deinen Besuchern beim Lesen, sondern kann auch beim Schreiben verdammt hilfreich für den logischen Aufbau des Inhalts sein.
Eine h1 ist eine Überschrift erster Ordnung: die verwendest du für den Titel deines Beitrags und es sollte aus SEO-Sicht auch immer nur eine einzige h1 pro Seite auftauchen. Als Zwischenüberschriften fungieren h2, h3 und so weiter, und von denen darfst du ruhig mehrere verwenden. Achte nur immer auf die korrekte Reihenfolge.
<h1>Haustiere</h1>
<h2>Hunde</h2>
...
<h3>Labrador</h3>
<h3>Pudel</h3>
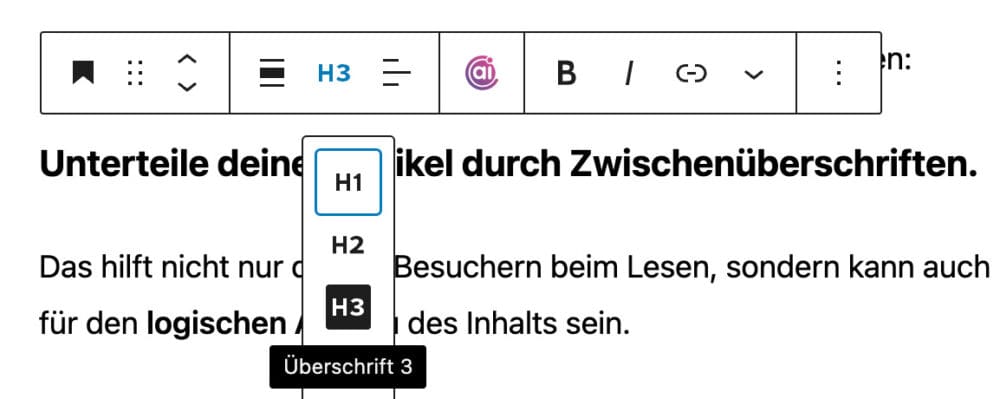
<h2>Katzen</h2>In WordPress musst du dafür nicht extra in die Quellcode-Ansicht wechseln, sondern kannst im Gutenberg-Editor einfach die gewünschte Formatierung auswählen. In diesem Falle ist das ein Block vom Typ „Überschrift“, in dessen Eigenschaften du dann die Variante h3 auswählst:

Wie genau so eine h3-Überschrift dann letztlich aussehen soll, legst du mit CSS im Stylesheet fest.
Falls du mit Gutenberg noch nicht so recht vertraut bist, habe ich hier noch einen Artikel für dich:
Füge Absätze und Zeilenumbrüche ein.
Sobald du einen Gedankengang beendet hast, solltest du einen neuen Absatz beginnen. Für kleinere „Sinneinheiten“ bietet sich ein einfacher Zeilenumbruch an.
<p>blah blah blah.<br>
blah blah blah blah, blah!</p>
<p>blubb blubb blubberdiblubb.</p>Das sieht dann so aus:
blah blah blah.
blah blah blah blah, blah!
blubb blubb blubberdiblubb.
Einen neuen Absatz erzeugst du mit der Enter-Taste. Für einen einfachen Zeilenumbruch drückst du unter Windows gleichzeitig die Alt-Taste und Enter, unter Mac drückst du gleichzeitig die Umschalt-taste (das ist die mit dem Pfeil nach oben) und Enter.
Hebe wichtige Stichpunkte hervor.
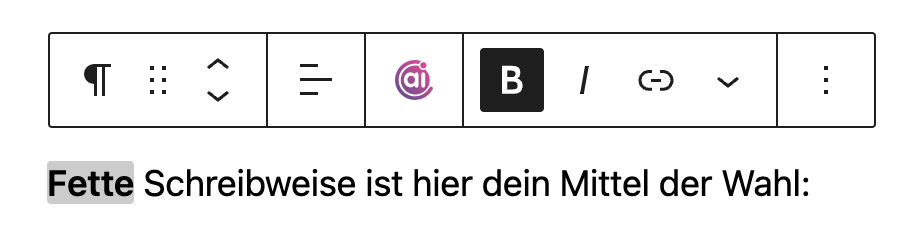
Fette Schreibweise ist hier dein Mittel der Wahl:
Zitronenfalter falten <strong>keine Zitronen</strong>!Auch gefettete Wörter kannst du im Gutenberg-Editor einfach einstellen:

Nutze Aufzählungslisten
Es muss nicht immer nur Fließtext sein. 😉
Aufzählungen sind prädestiniert dafür, Informationen übersichtlicher aufzulisten – entweder unsortiert mit Punkten oder als durchnummerierte Liste:
- Elmo
- Graf Zahl
- Krümelmonster
<ul>
<li>Elmo</li>
<li>Graf Zahl</li>
<li>Krümelmonster</li>
</ul>- Tiffy
- Samson
- Oscar
<ol>
<li>Tiffy</li>
<li>Samson</li>
<li>Oscar</li>
</ol>Ein Bild sagt mehr als tausend Worte
Abbildungen lockern deinen Text auf und können ihn verständlicher machen.
Und Katzenbilder verbessern natürlich grundsätzlich alles! 😀

<img src="catcontent.jpg" alt="Katze mit Tennisball">Anstatt einfach nur das Bild einzubinden, kannst du auch noch einen Schritt weiter gehen und es mit einer Bildunterschrift ausstatten.
Dann bietet sich das HTML-Element figure an, um den ganzen Block aus Bild + Unterschrift zu umschließen. Die Beschriftung selber steht in einem Tag namens figcaption.
WordPress erzeugt dieses Konstrukt übrigens automatisch, wenn du ein Bild mit Beschriftung einbindest. 🙂

<figure>
<img src="catcontent.jpg" alt="Katze mit Tennisball">
<figcaption>Catcontent vom Feinsten...</figcaption>
</figure>Zitate
Ein kurzes, knackiges Zitat bereichert deinen Artikel nicht nur inhaltlich, sondern lockert mit der richtigen Gestaltung auch den Fließtext auf.
Beliebt ist es zum Beispiel, eine größere Schrift zu verwenden, vielleicht auch eine andere Schriftart und / oder Farbe, den Zitatblock etwas einzurücken und vielleicht auch mit großen Anführungszeichen zu arbeiten:
Geduld verlieren heißt Würde verlieren
Tiruvalluvar (2. oder 3. Jhd. v. Chr.), tamilischer Dichter
Den Autoren solltest du natürlich dabei nennen, dafür gibt es mit cite sogar ein eigenes Tag:
<blockquote>
Geduld verlieren heißt Würde verlieren.
<cite>Tiruvalluvar (2. oder 3. Jhd. v. Chr.), tamilischer Dichter</cite>
</blockquote>Damit du die Anführungszeichen so stylen kannst, schreibst du sie nicht direkt mit in den Text. Stattdessen fügst du sie über die CSS-Eigenschaften :before bzw. :after an das Zitat an:
blockquote:before,
blockquote:after {
color: #ddd;
font-family: "Noto Serif", serif;
font-size: 6em;
}
blockquote:before {
content: open-quote;
margin-right: .1em;
}
blockquote:after {
content: close-quote;
margin-left: .1em;
}Trennlinien
Wenn du verschiedene Textteile stärker voneinander abgrenzen möchtest als nur durch einen Absatz, dann kannst du auf eine einfache Trennlinie zurückgreifen:
<hr>Das kann etwa für das Fazit am Ende eines Artikels sinnvoll sein.
Du ahnst es schon: auch für Trennlinien bringt Gutenberg natürlich schon einen Block mit! 🙂
Bunte Boxen
Manchmal bietet es sich an, bestimmte Passagen besonders hervorzuheben: beispielsweise Infoboxen oder die Zutatenliste innerhalb von Rezepten.
Schön finde ich es, wenn der Hintergrund dezent farbig hinterlegt ist, vielleicht noch mit einer farbigen Umrandung gestaltet:
Hierfür kannst du einfach ein Div mit einer bestimmten Klasse verwenden, die du im Stylesheet formatierst:
<div class="infobox">Infoboxen fallen gleich ins Auge.</div>.infobox {
padding: 1em;
margin: 2em 0;
background: #e1f3f5;
color: #278b98;
font-size: 18px;
line-height: 1.5;
}Tipp: anstatt jedesmal den HTML-Code für die Box einzutippen, kannst du dir das Leben mit einem entsprechenden Shortcode leichter machen.
Code-Beispiele
Dieser Artikel ist das beste Beispiel dafür: auch Codeblöcke sorgen für Abwechslung bei der Gestaltung.
Du kannst sie entweder nur über das code-Tag einbinden (wenn du sie formatieren möchtest, zusammen mit dem pre-Tag) oder auch ein Plugin zum Syntax-Highlighting verwenden.
Die einfache Variante sieht so aus:
h2 {
color: #888;
font-family: "Open Sans", sans-serif;
font-size: 5em;
}Social Plugins
Mittlerweile gibt es eine ganze Reihe von Plugins, mit denen du Soziale Netzwerke in einer wie auch immer gearteten Form direkt in deinen Artikel integrieren kannst. Achte hier natürlich immer auf den Datenschutz – viele dieser Plugins telefonieren gern nach Hause. 😉
Auch eine Anmeldebox für deinen Newsletter kannst du mitten im Artikel platzieren, sofern es inhaltlich gerade passt und deine Leser nicht im Lesefluss völlig unterbricht.
Fazit
Es gibt unheimlich viele Möglichkeiten, wie du durch Textgestaltung deutlich mehr aus deinen Artikeln herausholen kannst!Sie werden angenehmer zu lesen und wirken nicht so erdrückend und langweilig wie eine massive schwarze Textwand ohne jegliche Unterbrechungen.
Deine Leser werden es dir danken! 🙂
Habe ich etwas vergessen? Fallen dir noch weitere Elemente ein, mit denen Beiträge strukturiert und aufgelockert werden können?




23 Kommentare
Super Post, einige Tricks davon kannte ich noch gar nicht. Der Post wird auf jeden Fall fest in meiner Lesezeichenliste abgespeichert – danke dir, liebe Anne! 🙂
Alles Liebe,
Fee von Floral Fascination
Oh danke!
Ich meine, eigentlich war mir ja klar, das Textwände nicht gut sind, aber im Moment setze ich das noch gar nicht wirklich um und es ist doch echt nett, das mal so vor Augen geführt zu bekommen.
Liebe Grüße
Richtig! So muss das sein! Den Tipp mit dem Augen zukneifen finde ich super. Sollte man direkt mal ein Plugin schreiben: text2schwarzebalken ☺
Ach… und ganz ehrlich: Die Sache mit den Überschriften bei WordPress war mir gar nicht bewusst. Ich mache das tatsächlich immer im Code ?
Danke für die Tipps,
Marc
Sehr guter Post! Danke dafür! 🙂
Mag deinen Blog voll 🙂
Liebste Sonntagsgrüße!
Anna
Hallo Anne,
vielen lieben Dank für diesen super Beitrag. Wie immer sehr, sehr hilfreich.
Viele liebe Grüße
Sarah
Hallo Anne,
Jetzt weiß ich endlich wie die Infokästen funktionieren und auch Trennlinien. Danke. Das ist sehr hilfreich.
Liebe Grüße, Bee
Hallo Bee,
gern geschehen! 🙂
Es hat geklappt. Lieben Dank für deine Hilfe 🙂
Dieser Beitrag war, wie immer, top! Hat mir ein paar Aha-Erlebnisse beschert. Vielen Dank dafür!
Werde ich demnächst versuchen anzuwenden!
Gern – lass es mich wissen, wenn du irgendwo auf Probleme stößt oder Fragen hast! 🙂
Jetzt muss ich nochmal ganz doof nachfragen. Ich ärgere mich seit einiger Zeit darüber, dass in meinem Theme die blockquote Funktion nicht funktioniert >_< Wie das Ganze aussehen soll, lege ich ja im Stylesheet fest oder? Müsste ich dann da einfach den von dir hier gezeigten Code einfügen?
Liebe Grüße
Julia
Hallo Julia,
genau – denn ich nehme mal an, das HTML für die blockquotes wird bei dir ja weiterhin erzeugt, oder? Dann fehlt tatsächlich einfach nur ein bisschen Styling. 🙂
Also wenn ich im Blogposteditor auf das entsprechende Zeichen klicke, dann setzt es die Codes für die blockquote, richtig. Aber soweit ich das überbicken konnte, ist im Stylesheet nichts dafür definiert, hatte den Code jetzt mal reinkopiert, aber es bleibt dennoch so, wie es war (also nüscht) – hast du eine Idee, woran das liegen könnte?
Ein sehr toller Artikel, gefällt mir sehr gut und ist wirklich lehr- und hilfreich.
Ich werde mir sicher einiges zu Herzen nehmen.
Liebst, Bea von http://beautymeetscoco.blogspot.de
Wirklich hilfreicher und interessanter Beitrag.
Das ein oder andere werde ich bestimmt in Zukunft berücksichtigen und übernehmen können 🙂
Liebst
Sarah
toller Artikel. vieles ist mir bei deinen Artikeln schon aufgefallen, aber so bündig erklärt ist top.
Was ich aber fragen wollte.
Ich hatte bei uns in der Uni im HTML Kurs gelernt das man schreibt (hoffen der Kommentar zerfetzt jetzt nicht)
was ist den nun richtig.?
ok es wird nur ausgeblendet mmh. hoffe du siehst das im backend was ich meine.
Hej,
mh, da wurde in deinem Kommentar leider was verschluckt – waren da evtl. spitze Klammern drum? Lass die bitte einfach mal weg, ich weiß dann hoffentlich trotzdem, was du meinst. 🙂 Sorry für die Umstände!
huch total vergessen hier zu antwoten
Also die { sind einfach nun die spitze klammer 😉
{br /}
Ah. 🙂
Du meinst diesen Slash / ? – In HTML4 brauchten die Standalone-Elemente, die also alleine stehen und nicht aus einem einleitenden und einem ausleitenden Tag wie {a} und {/a} (mit spitzen Klammern, du weißt schon 😉 ) bestehen, diesen ausleitenden Slash.
Seit HTML5 ist das nicht mehr nötig. Die alte Schreibweise ist zwar noch gültig, aber du kannst den Slash auch weglassen. 🙂
Hi,
bin aufgrund eines kritischen Kommentars von Dir auf Deine Seite gekommen.
Stöbere jetzt so herum und freu mich grad rießig 🙂
Danke Dir!
Dann mal herzlich willkommen hier! 🙂
Danke, danke, danke! Genau sowas habe ich gesucht! Und endlich hat es mal jemand verständlich erklärt 🙂